Wix 다국어: Wix 에디터에서 다국어 사이트 정렬 문제 해결하기
4 분
페이지 메뉴
- 보조 언어 요소 이동하기
- 텍스트 상자 정렬 문제
- 사이트 배경 이미지 위치 및 비율
- 자주 묻는 질문
사이트 구축 시에는 모든 언어 버전에 걸쳐 정렬에 영향을 미치는 주 언어의 레이아웃에 집중하세요. 번역된 콘텐츠로 인해 디자인 문제가 발생한다면 텍스트를 다시 작성하거나 요약하는 것이 좋습니다. 사이트에서 작업 시에는 모든 라이브 언어 버전에서의 디자인을 검토하고 발생하는 정렬 문제를 해결하세요.

시작하기 전:
사이트에 Wix 다국어를 추가 및 설정하고 번역 관리자에서 번역하세요.
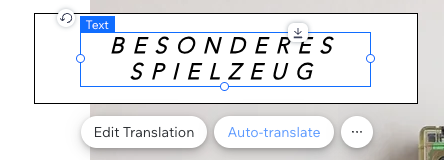
보조 언어 요소 이동하기
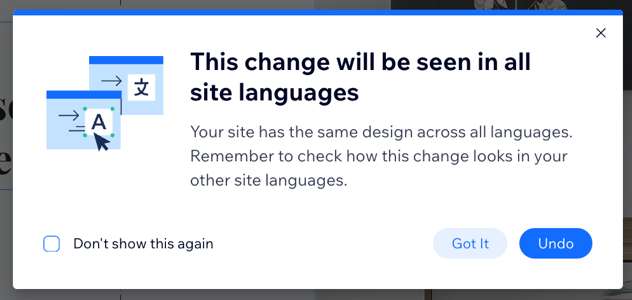
보조 언어에서 요소의 위치를 변경하면 모든 언어 버전에서도 요소의 위치가 변경됩니다. 요소의 재배치에 만족하지 못한다면, 언제든지 사이트의 이전 버전을 복원할 수 있습니다. 추가, 삭제, 공개, 또는 비공개한 언어는 영향을 받지 않습니다. 콘텐츠, 디자인 및 레이아웃에 대한 변경 사항은 이전 버전으로 복원됩니다.

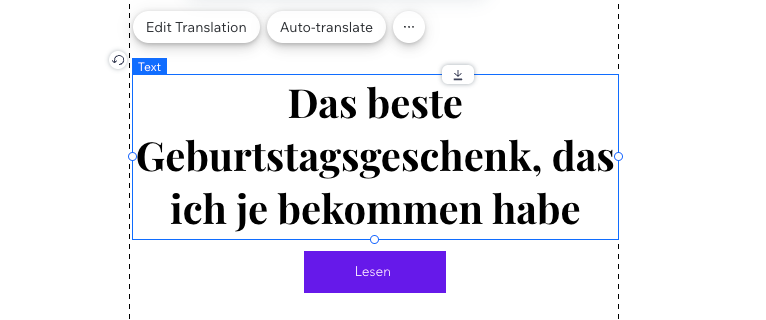
텍스트 상자 정렬 문제
- 텍스트 상자 크기: 번역이 잘리지 않도록 주 언어로 텍스트 상자를 충분히 크게 만듭니다.
- 글꼴: 가독성이 문제가 되는 언어 버전에서 글꼴을 변경하고 언어당 텍스트 크기를 조정해 정렬을 개선합니다.
- 줄 및 문자 간격: 모든 언어에서 줄 및 문자 간격을 일관되게 유지합니다.
- 텍스트 테마: 사이트의 주 언어 및 보조 언어에 대해 동일한 텍스트 테마를 설정합니다.
- 겹쳐있는 요소: 번역된 텍스트가 주 언어 텍스트보다 긴 경우 정렬 문제가 발생할 수 있으므로 텍스트 상자가 버튼 또는 기타 요소와 겹치지 않도록 합니다. 버튼 및 기타 요소는 텍스트 상자 외부에 배치하는 것이 좋습니다.
- 텍스트 및 요소 그룹화하기: 요소를 그룹화하면 사이트의 언어 버전 전체에서 겹치거나 정렬에 문제가 발생하는 것을 방지할 수 있습니다.
- 반복 레이아웃: 반복 레이아웃을 사용해 사이트의 언어 버전 전체에서 일관된 디자인을 유지합니다.

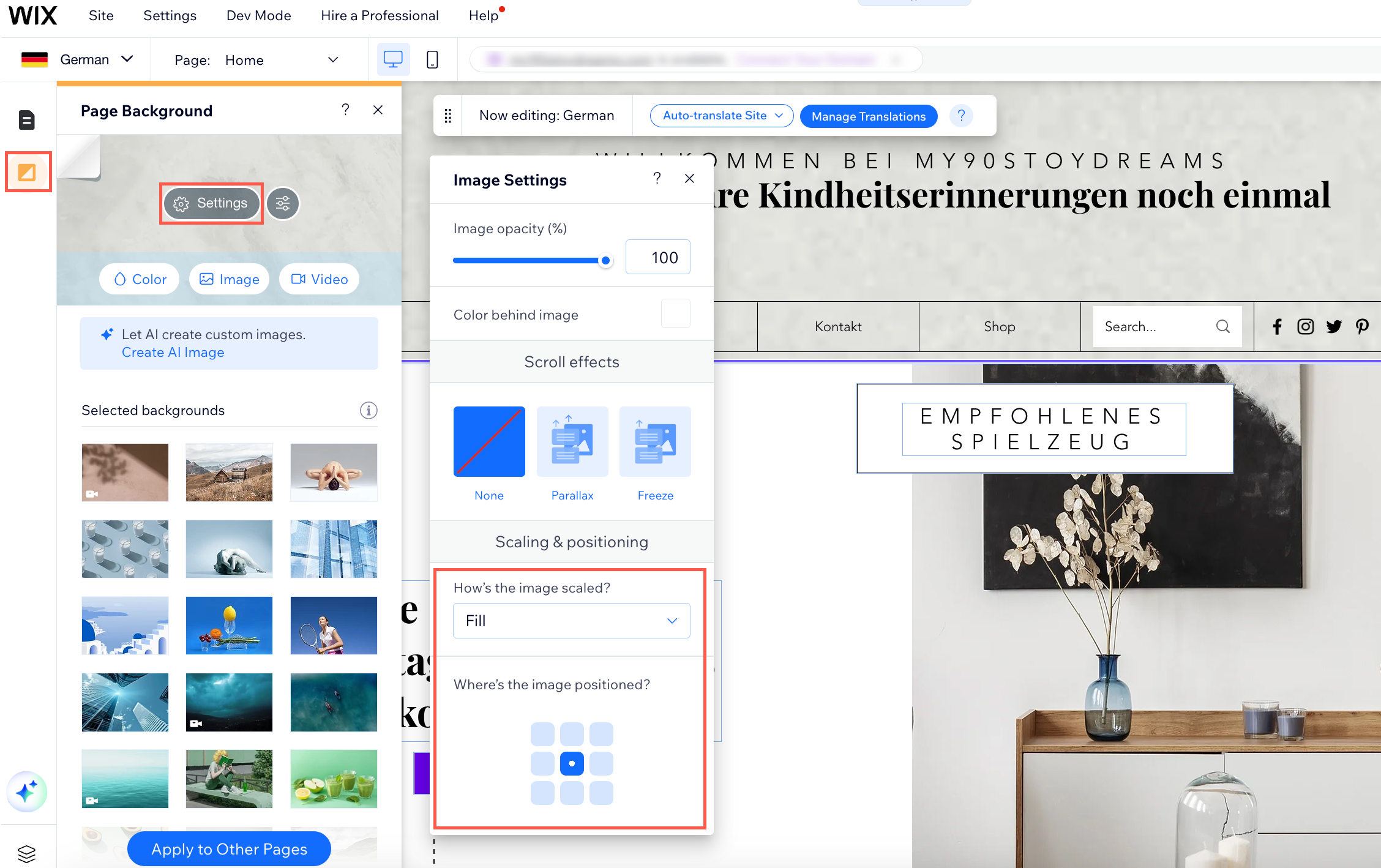
사이트 배경 이미지 위치 및 비율
사이트를 번역하는 동안 배경 이미지를 조정해야 할 수도 있습니다. 이는 사이트 주 언어 버전의 비율 및 위치에 맞게 정렬하는 데 도움이 됩니다.
사이트의 배경 이미지 위치 및 비율을 변경하려면:
- 에디터로 이동합니다.
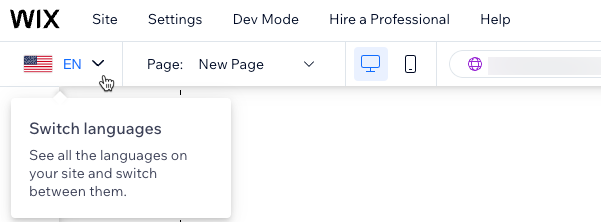
- 왼쪽 상단에서 언어 변경 드롭다운 메뉴를 클릭합니다.

- 해당 언어를 선택합니다.
- 왼쪽에서 배경
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 설정을 클릭합니다.
- 비율 및 위치를 설정합니다.
- 이미지 배열 조정: 이미지 배열 아래의 드롭다운 메뉴를 클릭하고옵션을 선택합니다.
- 이미지 위치 변경: 이미지 위치 아래의 그리드에서 위치를 선택합니다.

자주 묻는 질문
아래 질문을 클릭해 다국어 사이트의 요소 정렬에 대한 자세한 내용을 확인하세요.
사이트의 모든 언어 버전에서 요소가 올바르게 정렬되도록 하려면 어떻게 해야 하나요?
휴대폰에서 볼 때 사이트의 정렬 문제를 해결하려면 어떻게 해야 하나요?
사이트의 다른 언어 버전 이미지를 변경할 수 있나요?
도움말:
- 오른쪽-왼쪽 콘텐츠로 구성된 다국어 사이트를 제작하는 방법을 확인하세요.
- 다중 상태 상자를 사용해 LTR에서 RTL로 전환하는 방법을 확인하세요.
- 사이트 메뉴의 아이템을 언어별로 재정렬할 수도 있습니다.
- 향후 더 많은 RTL 기능이 추가되길 원한다면, 여기에서 투표하세요.



 아이콘을 클릭해 시작하세요.
아이콘을 클릭해 시작하세요.