Studio 에디터: 중단점 관리하기
3 분
페이지 메뉴
- 사이트 중단점 보기
- 새 중단점 추가하기
- 기존 중단점 편집하기
- 중단점 삭제하기
Studio 에디터를 사용하면 다양한 중단점에 적응하는 완전 반응형 사이트를 제작할 수 있습니다. 중단점은 디자인이 조정되는 지점으로, 방문자는 모든 기기에서 항상 클라이언트 사이의 최상의 버전을 볼 수 있습니다.
모든 페이지 및 글로벌 섹션에 대해 관련 중단점을 정의하고 그에 따라 디자인을 사용자 지정하세요.
자세한 정보가 필요하다면:
중단점 간 디자인에 대한 자세한 도움말을 확인하세요.
사이트 중단점 보기
기본적으로 Studio 에디터는 사용자 트래픽(모바일, 태블릿, 데스크톱)을 기반으로 하는 가장 일반적인 중단점을 제공합니다. 주요 중단점은 다양한 화면 크기를 포괄하지만, 필요에 따라 이를 정의하고 사용자 지정할 수 있습니다.
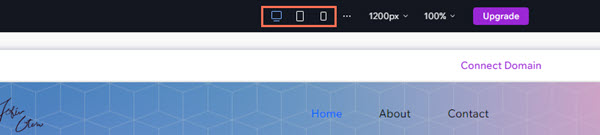
에디터 상단에서는 3개의 기본 중단점을 확인할 수 있습니다. 중단점을 클릭해 보기로 이동한 후 페이지 또는 글로벌 섹션 사용자 지정을 시작하세요.

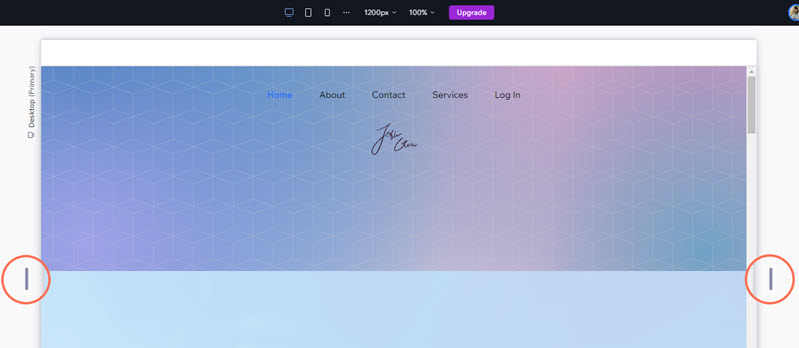
캔버스 왼쪽 및 오른쪽에 있는 핸들을 끌어 중단점 간을 이동할 수도 있습니다.

도움말:
핸들을 두 번 클릭해 특정 중단점의 최대값으로 빠르게 이동하세요.
새 중단점 추가하기
기본 중단점에 포함되지 않는 특정 크기의 페이지를 디자인하고자 할 수 있습니다. 패널에서 사용자 지정 크기의 중단점을 추가할 수 있습니다.
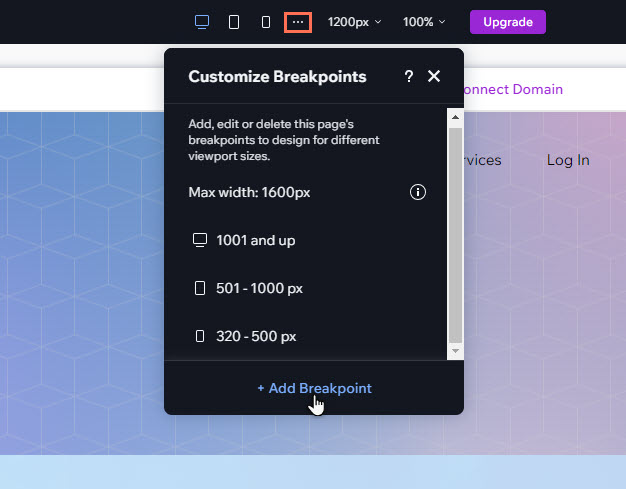
새 중단점을 추가하려면:
- 작업 중인 페이지 또는 글로벌 섹션을 선택합니다.
- 에디터 상단 바에서 화면 중단점 사용자 지정
아이콘을 클릭합니다.
- 화면 중단점 추가를 클릭합니다.
- 중단점 픽셀을 입력합니다.
- 완료를 클릭합니다.
참고:
사이트의 각 페이지 또는 마스터 섹션에 대해 최대 6개의 서로 다른 중단점을 정의할 수 있습니다.

기존 중단점 편집하기
에디터에서 기존 중단점 크기를 변경해 클라이언트의 사이트 요구 사항에 맞게 조정하세요.
중단점을 편집하려면:
- 작업 중인 페이지 또는 글로벌 섹션을 선택합니다.
- 에디터 상단 바에서 화면 중단점 사용자 지정
아이콘을 클릭합니다.
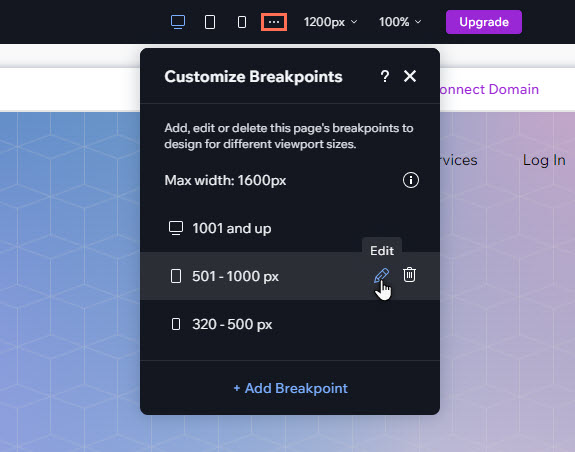
- 해당 중단점에 마우스오버한 후 편집
아이콘을 클릭합니다.
- 중단점의 픽셀을 입력합니다.
- 완료를 클릭합니다.

중단점 삭제하기
클라이언트는 특정 화면 크기에 맞게 사이트가 디자인되는 것을 원하지 않을 수 있습니다. 이 경우, 필요에 따라 관련 중단점을 삭제할 수 있습니다. 이는 중단점에 대한 모든 레이아웃 및 디자인 속성 또한 삭제합니다.
중요!
중단점을 제거하면 다른 중단점의 픽셀 범위가 변경되어 간격이 완료됩니다. 이로 인해 디자인의 다양한 뷰포트에 대한 응답성이 저하될 수 있습니다.
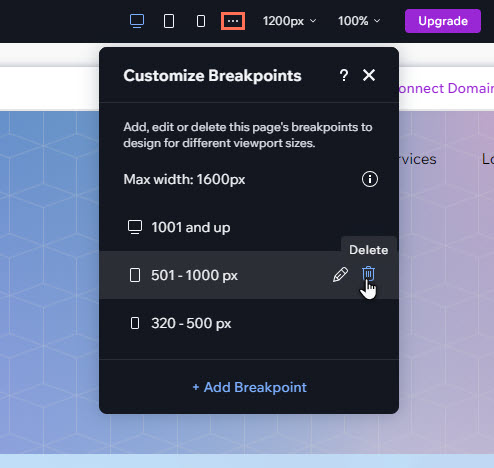
중단점을 삭제하려면:
- 작업 중인 페이지 또는 글로벌 섹션을 선택합니다.
- 에디터 상단 바에서 화면 중단점 사용자 지정
아이콘을 클릭합니다.
- 해당 중단점에 마우스오버합니다.
- 삭제
아이콘을 클릭합니다.
참고:
사이트에는 최소 1개의 중단점이 있어야 합니다. 이러한 이유로 목록에서 최상위 중단점을 제거할 수 없습니다.