Studio 에디터: WhatsApp 버튼 추가하기
2 분
방문자가 클라이언트와 쉽게 연락할 수 있도록 WhatsApp 버튼을 추가하세요. 방문자가 링크를 클릭하면 모바일 기기 또는 WhatsApp 웹에서 새로운 채팅이 열립니다. 첫 번째 메시지가 자동으로 표시되도록 설정하거나 방문자가 원하는 내용을 작성할 수 있도록 열어둘 수 있습니다.
도움말:
링크가 가능한 다른 요소를 사용할 수도 있습니다. (예: 텍스트, 모양, 또는 미디어)
WhatsApp 버튼을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 버튼을 페이지의 원하는 위치에 끌어다 놓습니다.
- (선택사항) 버튼 텍스트(예: WhatsApp에서 문의하기) 및 아이콘을 변경합니다.
- 링크
 아이콘을 클릭합니다.
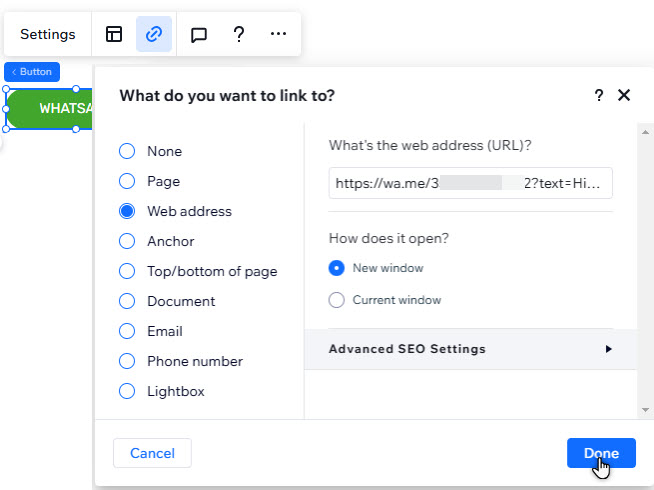
아이콘을 클릭합니다. - 왼쪽에서 웹 주소를 선택합니다.
- 생성하고자 하는 링크 유형을 선택합니다.
첫 번째 메시지를 자동화해 링크 생성하기
메시지 없이 링크 추가하기
7. 완료를 클릭합니다.

다음 단계:
페이지에 WhatsApp 버튼을 고정해 방문자가 페이지를 위아래로 스크롤 시 위치를 유지하도록 설정할 수 있습니다.

