Studio 에디터: 사이트 이동 경로 추가 및 사용자 지정하기
4 분
페이지 메뉴
- 사이트 이동 경로 추가 및 설정하기
- 상위 페이지 업데이트하기
- 사이트 이동 경로 레이아웃 조정하기
- 사이트 이동 경로 디자인하기
사이트 이동 경로 요소를 추가해 클라이언트 사이트의 탐색 경험을 개선하세요. 사이트 이동 경로는 상위 페이지와 홈페이지로 돌아오는 명확한 경로를 제공해 방문자가 사이트에 더 오래 머무르고 탐색할 수 있도록 유도합니다.

사이트 이동 경로 추가 및 설정하기
동적 페이지를 사용 중이라면:
현재는 동적 페이지에 사이트 이동 경로를 추가할 수 없습니다.
사이트 이동 경로 요소를 추가 및 설정하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 클릭합니다.
- 사이트 이동 경로를 클릭합니다.
- 원하는 디자인을 페이지로 끌어다 놓습니다.
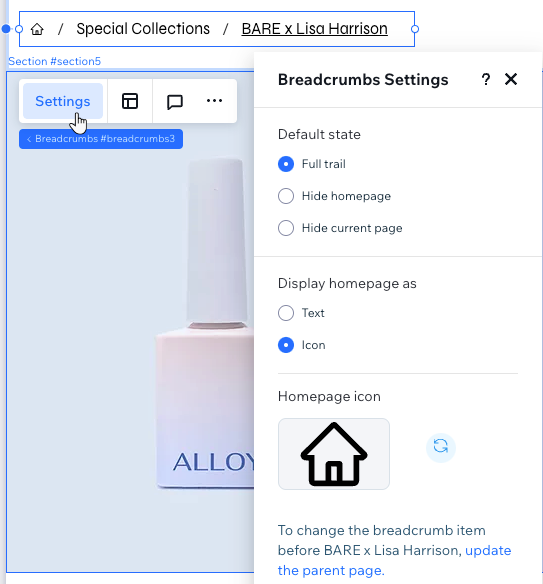
- 설정을 클릭합니다.
- 사이트 이동 경로에 표시할 내용을 선택합니다.
- 기본 상태: 사이트 이동 경로에 표시할 아이템을 선택합니다.
- 전체 경로: 홈페이지와 현재 페이지를 모두 표시합니다. 방문자가 사이트의 하위 페이지로 이동할 경우, 메인 페이지 또한 표시됩니다.
- 홈페이지 비공개: 경로에서 홈페이지를 비공개합니다.
- 현재 페이지 비공개: 경로에서 현재 방문자가 있는 페이지를 비공개합니다.
- 홈페이지 표시 방식: 경로에 홈페이지가 표시되는 방법을 선택합니다.
- 텍스트: 홈페이지 이름이 사이트 이동 경로에 표시됩니다.
- 아이콘: 사이트 경로에 홈페이지를 나타내는 아이콘이 표시됩니다. 홈페이지 아이콘 아래의 아이콘을 클릭해 Wix에서 아이콘을 선택하거나 나만의 벡터아트를 업로드합니다.
- 기본 상태: 사이트 이동 경로에 표시할 아이템을 선택합니다.
중단점 활용하기:
사이트 이동 경로 설정 패널에서 선택한 사항은 모든 중단점에 적용됩니다.

상위 페이지 업데이트하기
사이트 이동 경로 요소는 사이트 계층 구조에서 현재 페이지의 위치를 표시합니다. 사이트를 더 잘 구성하고 SEO를 위해 상위 페이지(즉, 최상위 페이지)와 그 아래에 하위 페이지가 중첩된 계층 구조를 만들 수 있습니다.

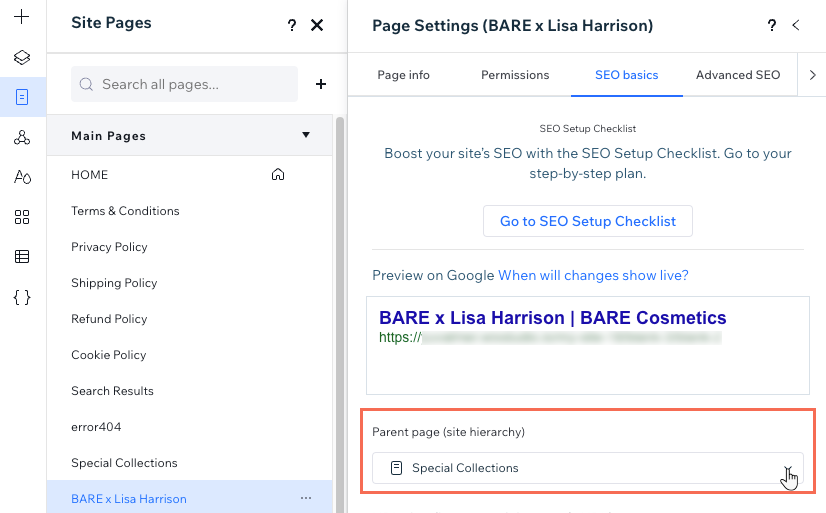
작업 중인 페이지에 대한 새 상위 페이지를 선택하려면(상위 변경), 페이지 설정 패널로 이동하세요.
참고:
홈페이지 및 Wix 앱 관련 페이지(예: Wix 쇼핑몰 페이지)의 상위 페이지는 변경할 수 없습니다.
페이지의 상위 페이지를 변경하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 편집하고자 하는 페이지에서 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - SEO 기본을 클릭합니다.
- 상위 페이지 (사이트 계층 구조) 아래에서 이 페이지의 새 상위 페이지를 선택합니다.

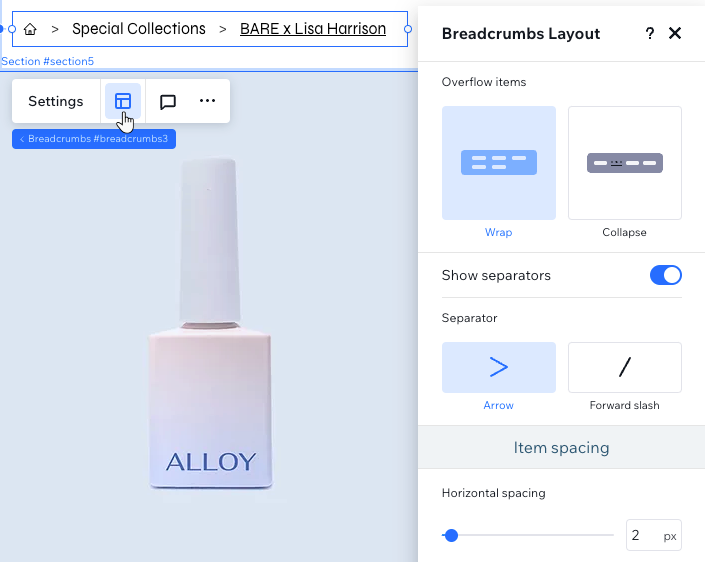
사이트 이동 경로 레이아웃 조정하기
초과 아이템 제어부터 세로 및 가로 간격 조정에 이르기까지, 클라이언트의 사이트에 맞게 사이트 이동 경로 레이아웃을 유연하게 조정할 수 있습니다. 또한, 세련된 디자인을 위해 아이템의 정렬과 방향을 선택할 수 있습니다.
사이트 이동 경로 레이아웃을 조정하려면:
- 에디터로 이동합니다.
- 사이트 이동 경로 요소를 선택합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 옵션을 사용해 레이아웃을 조정합니다.
- 초과된 아이템: 트레일에 맞지 않는 아이템을 작은 화면에 표시하는 방법을 선택합니다.
- 줄 바꿈: 아이템이 맞지 않는 경우, 경로에 다른 줄이 생성됩니다.
- 접기: 아이템이 한 줄에만 표시됩니다. 아이템이 맞지 않을 경우, 줄임표가 표시됩니다.
- 구분선 표시: 버튼을 활성화해 트레일 아이템 사이의 구분선을 표시한 후 화살표 또는 빗금 중 사용할 아이콘을 선택합니다.
- 세로 간격: 슬라이더를 끌어 아이템 위와 아래의 간격을 변경합니다.
- 가로 간격: 슬라이더를 끌어 아이템 사이의 간격을 변경합니다.
- 아이템 정렬: 아이템을 왼쪽, 중앙 또는 오른쪽으로 정렬합니다.
- 아이템 방향: 왼쪽에서 오른쪽 또는 오른쪽에서 왼쪽으로 아이템이 표시되는 방향을 선택합니다.
- 초과된 아이템: 트레일에 맞지 않는 아이템을 작은 화면에 표시하는 방법을 선택합니다.
중단점 활용하기:
사이트 이동 경로 레이아웃 패널에서 선택한 사항은 모든 중단점에 적용됩니다.

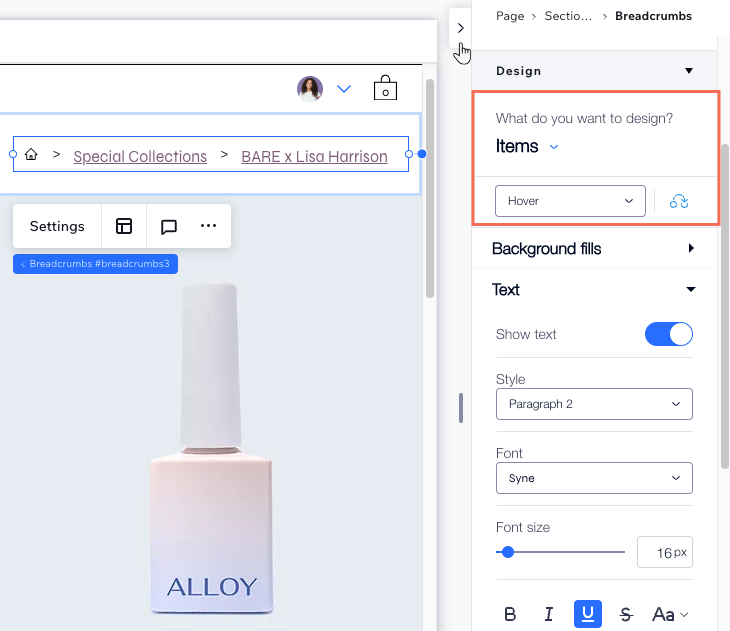
사이트 이동 경로 디자인하기
속성 패널에서 사이트 이동 경로 요소의 디자인을 미세 조정하세요. 배경 또는 구분선을 조정하든지 실제 아이템을 조정하든지 여부와 관계없이 디자인을 완전히 제어할 수 있습니다. 기본, 마우스오버, 현재 페이지 등과 같은 다양한 상태 사이를 쉽게 전환할 수 있습니다.
사이트 이동 경로를 디자인하려면:
- 에디터로 이동합니다.
- 사이트 이동 경로 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 배경, 구분선 또는 아이템 중 디자인할 부분을 선택합니다.
- 드롭다운에서 기본, 마우스오버 또는 현재 페이지 중 관련 상태를 선택합니다.
- 사용 가능한 옵션을 사용해 사이트 이동 경로를 디자인합니다.
중단점 활용하기:
요소가 모든 화면에서 이상적으로 보이도록 중단점별로 이동 경로를 디자인할 수 있습니다.