Studio 에디터: 기본 버튼 관리 및 사용자 지정하기
3 분
페이지 메뉴
- 버튼 설정 관리하기
- 버튼 디자인 사용자 지정하기
기본 버튼에는 텍스트가 포함되어 있으므로 클라이언트 사이트 방문자를 위한 미니멀하고 명확한 콜 투 액션(CTA)이 됩니다. 버튼 설정을 관리하고 디자인을 사용자 지정해 사이트의 디자인을 계속 보완하고 상호 작용을 장려할 수 있습니다.
중요!
- 이 도움말은 이전 버튼(기본 버튼)에 대한 도움말을 제공합니다. 이러한 버튼은 더 이상 요소 추가 패널에 추가할 수 없습니다. 하지만, 이 도움말의 단계에 따라 기존 이전 버튼을 관리할 수 있습니다.
- Wix는 최근 다양한 사용자 지정 옵션을 가진 새로운 원 버튼 구성 요소를 출시했습니다. 새 버튼을 추가 및 설정하는 방법에 대한 자세한 도움말을 확인하세요.
어떤 버튼이 있는지 어떻게 확인할 수 있나요?
버튼 설정 관리하기
버튼 연결 위치는 언제든지 변경할 수 있습니다. 버튼의 작업을 반영하도록 텍스트를 업데이트할 수도 있습니다.
버튼 설정을 조정하려면:
- 에디터로 이동합니다.
- 버튼을 선택합니다.
- 조정할 항목을 선택합니다.
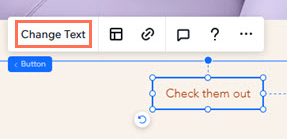
텍스트 변경하기
버튼 링크하기
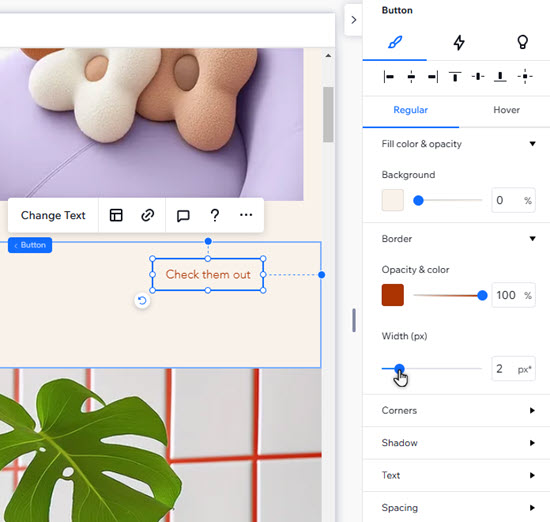
버튼 디자인 사용자 지정하기
원하는 대로 표시되도록 버튼을 디자인하세요. 다른 채우기 색상을 선택하고 음영을 추가하고, 간격 및 텍스트 서식과 같은 기타 설정을 조정해 디자인을 업데이트할 수 있습니다.
버튼을 사용자 지정하려면:
- 에디터에서 버튼을 선택합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
버튼 디자인하기
버튼 레이아웃 조정하기





 아이콘을 클릭합니다.
아이콘을 클릭합니다. 화살표를 클릭합니다.
화살표를 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.