Studio 에디터: DOM 순서 사용하기
5 분
페이지 메뉴
- DOM 순서의 중요성
- 자동 DOM 순서
- 자동 DOM 비활성화하기
- 수동으로 요소의 DOM 순서 변경하기
- DOM 순서 재정렬하기
- 자주 묻는 질문
DOM(문서 개체 모델)은 사이트 페이지가 구조화된 방식을 나타내며, 요소의 탭 및 로딩 순서를 결정합니다. 사이트의 DOM 순서를 구성하면 접근성 및 성능을 개선하고 방문자에게 더 나은 경험을 제공할 수 있습니다.
참고:
스택이나 플렉스박스처럼 사이트에서 더 복잡한 레이아웃 도구를 사용할 때는 DOM 순서에 따라 요소를 정렬하는 것이 특히 중요합니다.
DOM 순서의 중요성
DOM 순서는 페이지에 있는 요소의 로딩, 읽기 및 탭 순서를 결정합니다. 이는 사이트에 다음과 같은 영향을 줄 수 있음을 의미합니다.
- 접근성: 일부 사이트 방문자는 스크린 리더 및/또는 Tab 키와 같은 보조 기술을 사용해 사이트를 탐색할 수 있습니다. 사이트의 DOM은 스크린 리더가 읽는 순서와 탭 순서를 결정합니다. DOM 및 접근성에 대한 자세한 도움말을 확인하세요.
- 성능: DOM은 요소가 사이트에 로딩되는 순서를 결정합니다. 따라서, DOM 순서를 요소의 시각적 순서와 일치시키면 논리적인 로딩 경험을 생성할 수 있습니다. DOM 및 성능에 대한 자세한 도움말을 확인하세요.
- SEO 순위: 정렬된 논리적 구조는 접근성 및 사이트 로딩을 개선할 수 있으며, 사이트의 SEO 순위를 높일 수도 있습니다.
따라서, 논리적 DOM 순서는 사이트 방문자에게 최상의 경험을 보장하므로 중요합니다. 예를 들어, 사이트 메뉴가 먼저 오고 그 다음에 머리글의 나머지 요소가 오고, 페이지 제목, 페이지 콘텐츠 등이 차례로 와야 합니다.
자동 DOM 순서
자동 DOM은 왼쪽에서 오른쪽 및 위에서 아래와 같이 페이지 요소의 시각적 순서를 기반으로 합니다. DOM 순서는 요소 추가, 정렬 및 크기 조정 시 자동으로 재정렬되므로 최적화된 상태를 유지해야 합니다.
자동 DOM 비활성화하기
작업 중인 사이트의 DOM 순서에 문제가 있는 경우, 사이트 전체에서 이를 비활성화할 수 있습니다. 특정 요소에 문제가 있는 경우 개별 섹션 및 컨테이너, 섹션 내의 그리드 셀에서 비활성화할 수 있습니다.
옵션을 선택해 자동 DOM 비활성화 방법을 확인하세요.
전체 사이트
섹션 및 컨테이너
섹션의 그리드 셀
고정 요소 및 섹션을 사용하나요?
수동으로 요소의 DOM 순서 변경하기
자동 DOM 순서를 비활성화한 후에는 요소의 시각적 순서(왼쪽에서 오른쪽, 위에서 아래로)와 일치하도록 수동으로 변경할 수 있습니다.
DOM 순서를 수동으로 변경하려면:
- 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 정렬할 항목을 선택합니다.
- 섹션 내의 요소:
- 섹션을 선택해 엽니다.
- 요소를 올바른 위치로 끌어다 놓습니다.
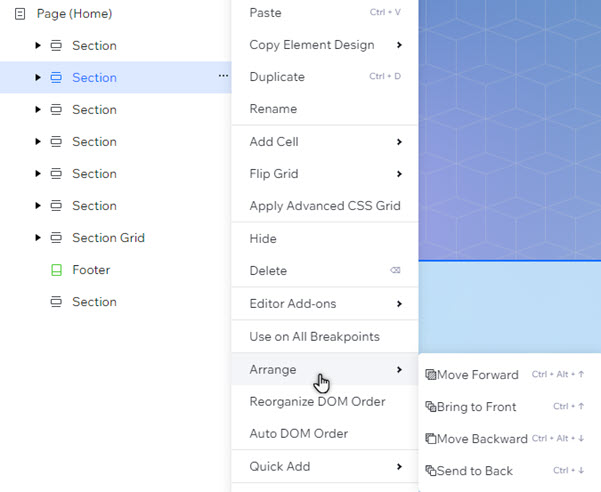
- 섹션:
- 상단 섹션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 배열을 클릭합니다.
- 앞으로 가져오기를 클릭합니다.
- 패널의 위에서 아래로 이동하면서 다른 모든 섹션에 대해 1-3 단계를 반복합니다.
- 상단 섹션에 마우스오버한 후 추가 작업
- 섹션 내의 요소:

DOM 순서 재정렬하기
한 번의 클릭으로 섹션, 플렉스박스, 스택 또는 전체 페이지 요소의 DOM 순서를 재정렬할 수 있습니다. 순서는 요소의 시각적 순서(왼쪽에서 오른쪽 및 위에서 아래)와 일치하도록 최적화됩니다.
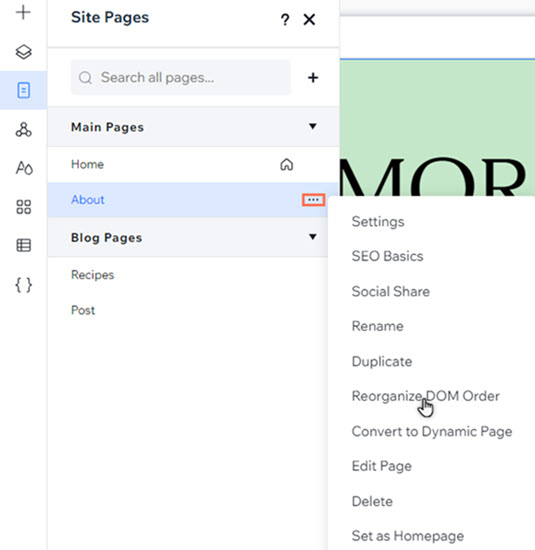
페이지의 DOM 순서를 재정렬하려면:
- 에디터 왼쪽에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 페이지를 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - DOM 순서 재정렬을 클릭합니다.

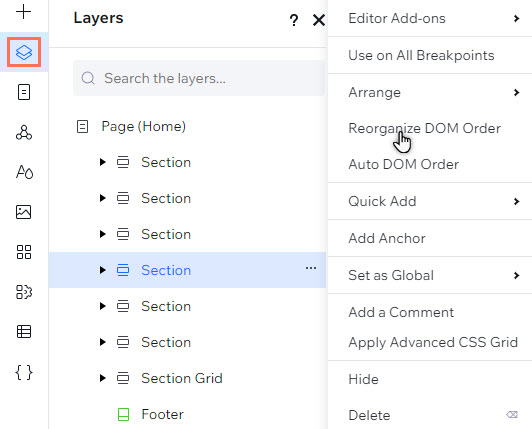
요소의 DOM 순서를 재정렬하려면:
- 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 관련 섹션, 플렉스박스 또는 스택을 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - DOM 순서 재정렬을 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 사이트의 DOM 순서에 대해 자세히 알아보세요.
구축 중인 사이트의 DOM 순서를 확인하려면 어떻게 해야 하나요?
자동 DOM은 사이트 페이지에서 어떻게 작동하나요?
자동 DOM은 어디에서 활성화할 수 있나요?
다른 곳에도 자동 DOM이 적용되나요?
레이어 패널에서 요소를 재정렬하면 자동 DOM은 어떻게 되나요?
DOM은 사이트 언어에서 어떻게 작동하나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.

