Studio 에디터: CSS 편집 정보
2 분
페이지 메뉴
- 디자인을 효과적으로 제어
- 요소의 특정 부분 변경하기
- 사용자 지정 CSS 클래스 생성하기
- 모든 CSS 편집을 위한 하나의 전역 페이지
- 시작하기
고유한 CSS 코드를 추가해 요소 및 개별 부분의 스타일을 지정하세요. CSS는 에디터에서 사용할 수 없는 디자인 옵션 및 동작 변경 사항을 적용할 수 있도록 하는 만큼, 클라이언트를 위한 사이트를 구축하는 동안 도구 상자를 확장합니다.
도움말:
CSS로 디자인을 향상하는 방법에 대한 Wix Studio 아카데미 웨비나를 확인하세요. CSS 스타일 지정에 대한 자세한 내용은 MDN CSS 참조 문서하세요.
디자인을 효과적으로 제어
요소에 CSS를 추가하면 완전히 새로운 스타일의 가능성이 열립니다. 요소의 디자인을 원하는 대로 변경할 수 있어 에디터에서 아직 사용할 수 없는 옵션에 특히 유용합니다.
또한, CSS는 원하는 대로 요소에 애니메이션을 적용할 수 있는 자유를 제공합니다. 선택한 속성으로 고유한 애니메이션을 만들고 필요한 경우 요소에 여러 애니메이션을 적용할 수 있습니다.
CSS의 또 다른 중요한 용도는 응답성을 극대화하는 것입니다. 예를 들어, 미디어 쿼리(뷰포트 크기 또는 기기 기능 기반)를 사용해 요소가 모든 화면에서 이상적으로 보이도록 합니다.
참고:
지원되는 요소 목록을 확인해 CSS로 요소를 사용자 지정할 수 있는지 확인하세요.
요소의 특정 부분 변경하기
Studio 에디터에서 요소는 필요한 개별 부분을 사용자 지정할 수 있도록 시맨틱 클래스로 나뉩니다. 예를 들어, 버튼에는 3개의 CSS 클래스가 있습니다.
- .button: 전체 버튼 요소입니다.
- .button__label: 버튼 텍스트입니다.
- .button__icon: 버튼 아이콘입니다.
목록에서 클래스를 선택하면 해당 클래스가 자동으로 코드에 추가되어 작업을 시작할 수 있습니다.
어떤 클래스가 제공되나요?
요소 및 요소의 클래스 전체 목록을 확인하세요.

사용자 지정 CSS 클래스 생성하기
global.css 페이지에 고유한 CSS 클래스를 추가할 수도 있습니다. 이를 통해 특정 요소의 모든 인스턴스가 아닌 사용자 지정 클래스로 지정한 요소에 스타일 및 서식을 적용할 수 있습니다. 사용자 지정 클래스에 대한 자세한 도움말을 확인하세요. (영문)
모든 CSS 편집을 위한 하나의 전역 페이지
에디터의 코드 패널에는 모든 편집 사항을 위한 글로벌 CSS 페이지가 포함됩니다. 이 페이지의 코드는 모든 사이트 페이지에서 관련 클래스가 있는 모든 요소에 전체적으로 적용됩니다.

이 페이지에 추가한 CSS 코드는 에디터의 다른 패널에서 선택한 사항을 재정의합니다. 예를 들어, CSS를 사용해 모든 버튼의 배경을 변경하면 CSS는 속성 패널에서 설정한 배경을 재정의합니다.
시작하기
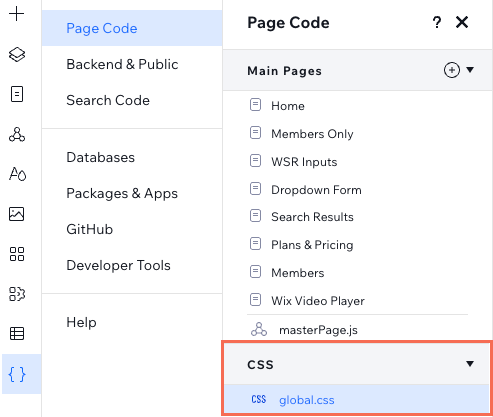
- 코드 패널에서 CSS 섹션에 액세스합니다.
- 에디터 왼쪽에서 코드
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (사이트를 처음 방문하는 경우) 코딩 시작하기를 클릭합니다.
- 페이지 코드를 클릭합니다.
- CSS 아래에서 global.css를 클릭합니다.
- 에디터 왼쪽에서 코드
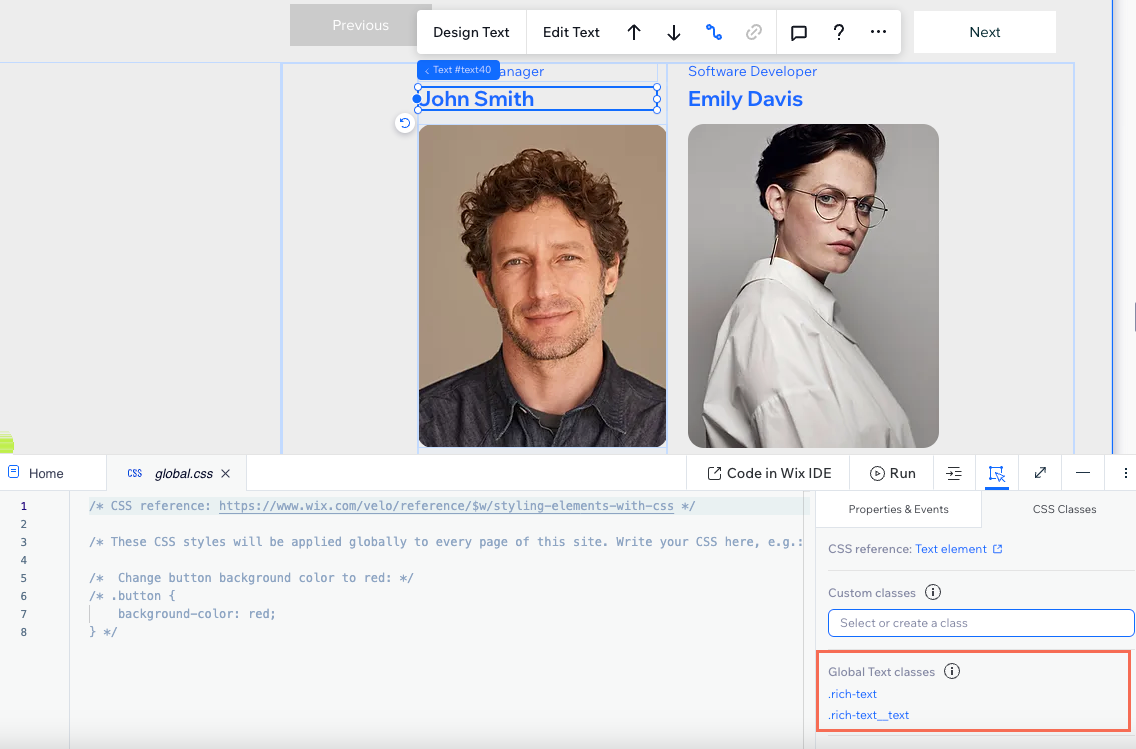
- 요소 스타일 지정을 시작합니다.
- 캔버스에서 해당 요소를 선택합니다.
참고: CSS 패널이 여전히 열려 있는지 확인하세요. - (CSS 패널에서 ) CSS 클래스 아래에서 해당 클래스를 선택합니다.
- Wix 클래스: 전역 클래스 아래에서 클래스를 선택합니다.
- 나만의 클래스: 사용자 지정 클래스 아래에 입력합니다.
- CSS 코드를 추가합니다.
- 캔버스에서 해당 요소를 선택합니다.