Studio 에디터: 사이트 스타일 관리하기
5 분 분량
사이트의 텍스트 스타일, 색상 및 페이지 전환 효과를 모두 한 곳에서 관리하세요. 이는 시간을 절약하고 디자인의 일관성을 유지할 수 있는 좋은 방법입니다.
사이트 스타일에 액세스하려면 어떻게 해야 하나요?

다음 지침을 참고하세요.
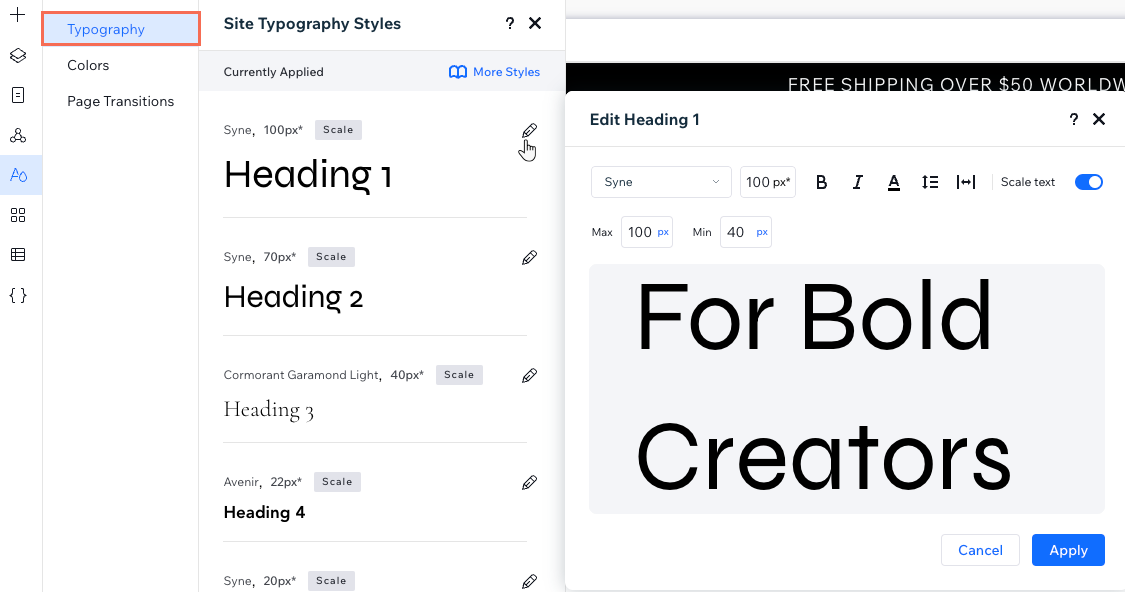
글꼴 스타일 편집하기
6개의 제목(H1 - H6) 및 3개의 단락 스타일을 포함한 9가지 글꼴 스타일을 사용자 지정하고 저장해 사이트에서 사용할 수 있습니다. 원하는 디자인과 일치하도록 각 스타일의 글꼴, 색상 및 서식을 변경하세요.
도움말:
H1 - H6은 이러한 제목에 자동으로 지정되는 제목 태그입니다.제목 태그에 따라 제목의 하향식 계층 구조를 유지하면, SEO와 접근성 모두에 도움이 됩니다.
글꼴 스타일을 업데이트하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 글꼴을 클릭합니다.
- 스타일 옆 글꼴 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 대로 글꼴을 사용자 지정합니다.
- 글꼴, 크기 및 색상을 조정합니다.
- 텍스트를 굵게 또는 기울임꼴로 표시합니다.
- 방문자의 화면에 비례해 텍스트의 크기를 조정합니다. 버튼이 활성화되면 최소 및 최대 글꼴 크기를 설정할 수도 있습니다.
- 텍스트의 줄 및 글자 간격을 설정합니다.
- 적용을 클릭합니다.

무거운 사용자 지정 글꼴을 사용한다면,
패널 하단에서 기본 글꼴로 사이트 로딩 최적화 버튼을 활성화하세요. 이는 사용자 지정 글꼴이 완전히 다운로드될 때까지 방문자의 브라우저에 빠르게 로딩될 수 있는 기본 글꼴을 표시하도록 지시합니다.

페이지에 텍스트 스타일 추가하기
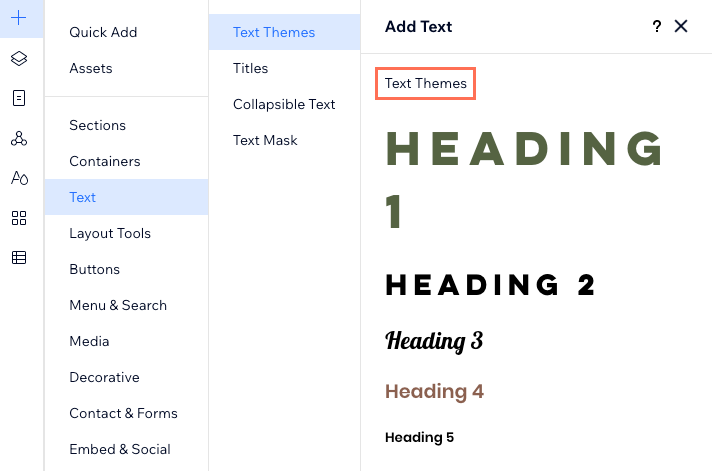
테마 제목과 단락은 요소 추가 패널에서 사용할 수 있습니다. 텍스트를 클릭한 후 텍스트 테마 아래에서 해당 스타일을 원하는 위치로 끌어다 놓습니다.

텍스트 요소에 스타일 적용하기
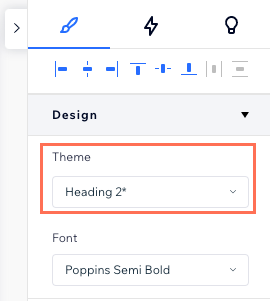
페이지의 기존 텍스트 요소에 글꼴 스타일을 적용할 수도 있습니다. 요소에서 텍스트 편집을 클릭한 후 속성 패널에서 테마 드롭다운을 클릭해 관련 스타일을 선택합니다.

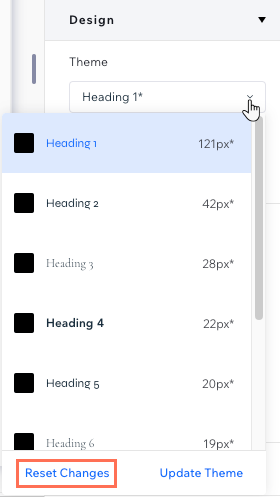
스타일(테마)을 선택한 후 요소의 글꼴, 크기 또는 색상을 변경하면 "디자인 재정의"가 생성됩니다. 이는 선택한 스타일의 업데이트 사항이 해당 텍스트 요소에 적용되지 않음을 의미합니다.
하지만, 재정의를 사용해 언제든지 텍스트 요소에 스타일을 다시 적용할 수 있습니다. 테마 드롭다운을 열고 하단에서 변경사항 초기화를 클릭하세요.

사이트 색상 변경하기
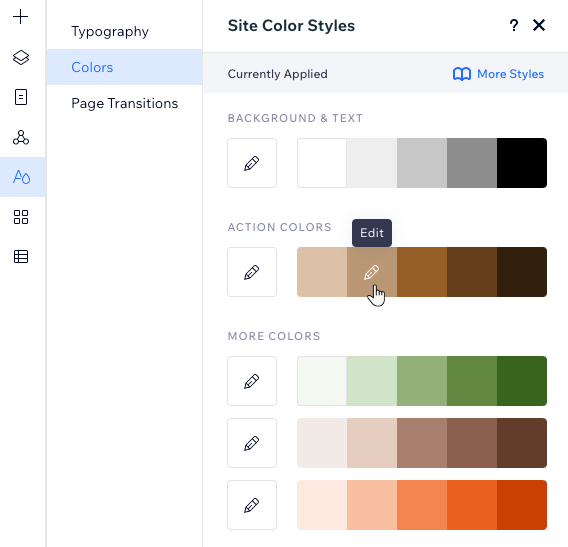
사이트의 색상 팔레트를 정의하세요.색상 팔레트는 사이트의 다양한 용도와 부분을 반영하기 위해 카테고리로 나뉩니다. 예를 들어, 액션 색상은 버튼과 링크에 자주 사용됩니다.
각 카테고리의 기본 색상 또는 팔레트의 특정 음영을 사용자 지정할 수 있습니다.
도움말:
이 작업은 변경하려는 색상을 사용하는 요소에 즉시 영향을 미칩니다. 예를 들어, 추가한 테마 요소 또는 해당 색상을 사용한 기타 요소가 될 수 있습니다.
사이트 색상을 변경하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 색상을 클릭합니다.
- 원하는 작업을 선택합니다.
- 특정 음영 조정: 음영에 마우스오버한 후 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 색상 변경: 색상 범위 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 특정 음영 조정: 음영에 마우스오버한 후 편집

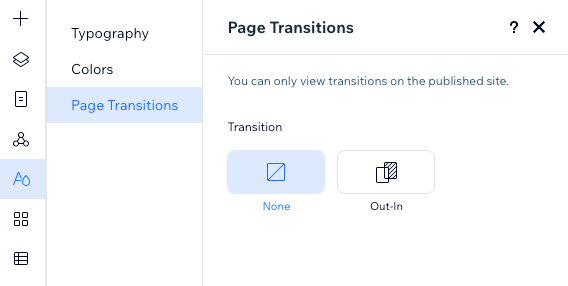
페이지 전환 효과 추가하기
페이지 전환 효과를 추가해 방문자에게 더 매력적인 탐색 환경을 제공하세요.사이트 스타일 패널에서 전환 효과를 선택하면 사이트의 모든 페이지에 표시됩니다.
페이지 이동 효과를 추가하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 페이지 전환 효과를 클릭합니다.
- 목록에서 전환 효과를 선택합니다.
- 없음: 방문자가 페이지 간 이동 시 전환이 표시되지 않습니다.
- 아웃-인: 현재 페이지가 페이드 아웃되고 새 페이지가 페이드 인됩니다.