Studio 에디터: 메뉴에서 드롭다운 관리하기
4 분 분량
드롭다운은 하위 메뉴 및 컨테이너 역할을 하는 메뉴 아이템입니다. 아이템 및 하위 아이템을 추가해 방문자가 필요한 것을 정확하게 찾을 수 있도록 하고, 요소를 추가해 클라이언트의 사이트에 진정한 사용자 지정 경험을 제공할 수 있습니다.
시작하기 전:
다음 도움말을 참고하세요.
드롭다운 메뉴에 아이템 추가하기
아이템을 추가해 드롭다운에서 메뉴를 생성하고 표시합니다. 기존 메뉴 아이템을 추가하거나 필요에 따라 새 아이템을 추가할 수 있습니다.
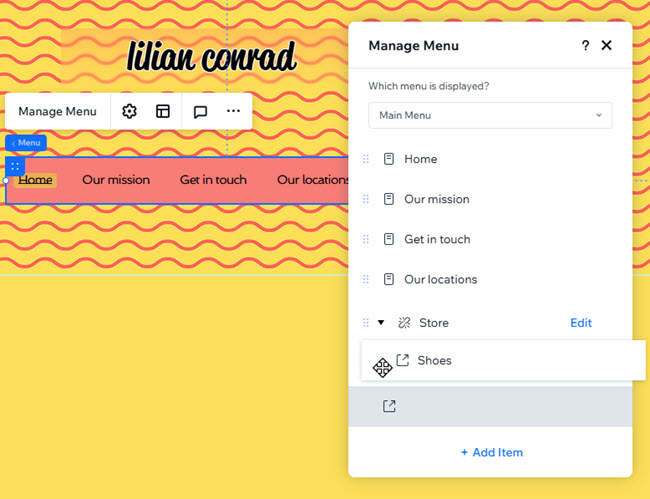
드롭다운에 메뉴 아이템을 추가하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- (선택사항) 메뉴에 새 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 추가할 아이템 유형을 선택하고 설정합니다.
- 메뉴에서 아이템 이름을 변경합니다.
- 해당 메뉴 아이템을 클릭하고 끌어 드롭다운 아래로 이동합니다.
- 추가하려는 다른 모든 아이템에 대해 4 단계를 반복합니다.

드롭다운에 하위 아이템 추가하기
하위 아이템은 드롭다운 메뉴에서 연속 또는 관련 콘텐츠를 구성하고 방문자가 필요한 콘텐츠를 더 쉽게 찾을 수 있도록 하는 좋은 방법입니다.
예를 들어, '쇼핑몰' 드롭다운에는 '신발'이라는 아이템이 포함될 수 있습니다. 그 다음 '부츠' 및 '운동화'를 하위 아이템으로 추가할 수 있습니다.
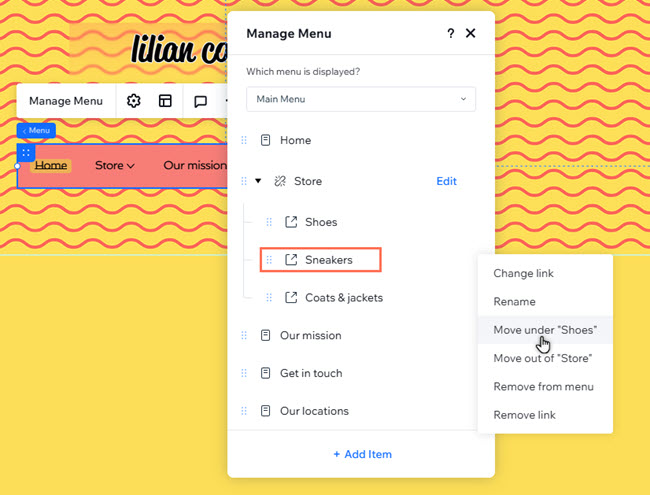
드롭다운에 하위 메뉴 아이템을 생성하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- (선택사항) 메뉴에 새 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 추가할 아이템 유형을 선택하고 설정합니다.
- 메뉴에서 아이템 이름을 변경합니다.
- 아이템을 드롭다운으로 이동합니다.
- 아이템을 끌어 드롭다운의 해당 '상위' 아이템 아래로 이동합니다.
- 하위 아이템에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - "아이템 이름" 아래로 이동을 선택합니다.

드롭다운 메뉴 아이템 관리하기
언제든지 드롭다운 메뉴에서 기존 아이템 및 하위 아이템을 조정할 수 있습니다. 관련이 없는 콘텐츠를 제거하거나, 이름을 변경하거나, 콘텐츠의 순서를 변경해 최신 상태로 유지하세요.
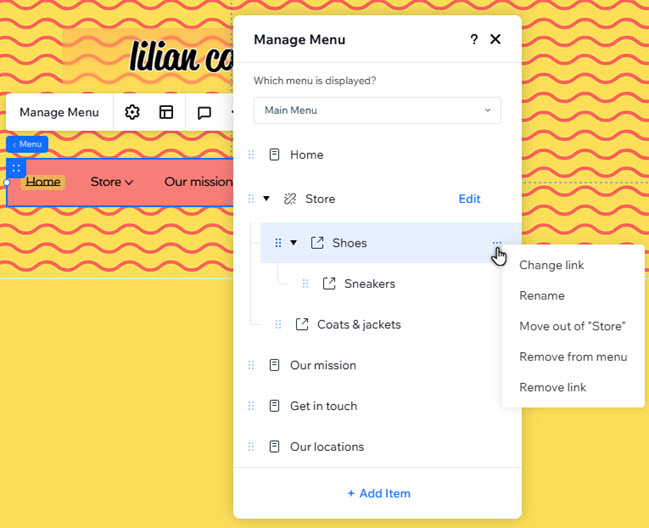
드롭다운 메뉴 아이템을 관리하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
아이템 링크 변경하기
아이템 이름 변경하기
드롭다운 메뉴에서 아이템 이동하기
아이템 제거하기
아이템 순서 변경하기

참고:
동일한 단계로 드롭다운 아이템 자체를 관리할 수 있습니다.
드롭다운 컨테이너에 요소 추가하기
드롭다운은 컨테이너이므로 다양한 요소를 표시할 수 있습니다. 이미지, 버튼 등을 추가해 클라이언트의 사이트에 고유한 디자인을 추가하세요.
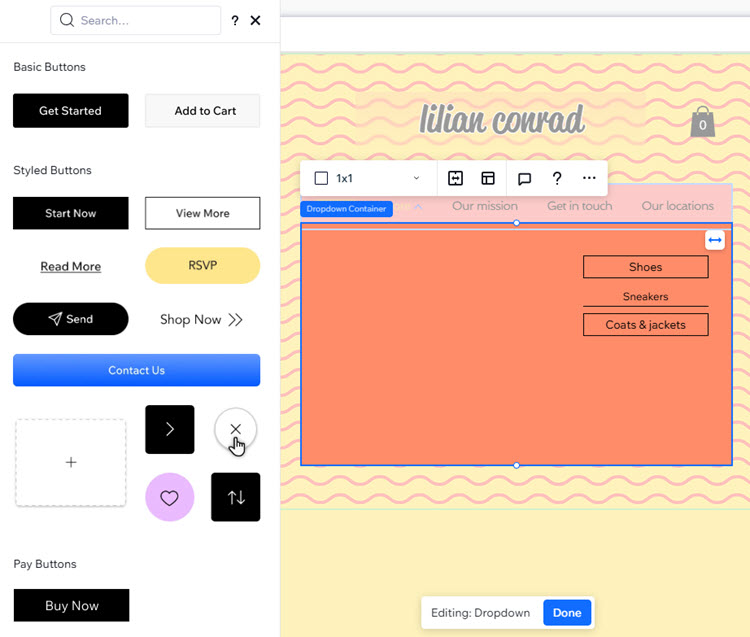
드롭다운에 요소를 추가하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 패널의 드롭다운에 마우스오버합니다.
- 편집을 클릭해 드롭다운 컨테이너를 엽니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 추가할 요소를 클릭해 컨테이너에 끌어다 놓습니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.