Studio 에디터: 가이드 투어
5 분 분량
에이전시 및 기업이 뛰어난 사이트를 제작할 수 있는 직관적인 고급 플랫폼인 Studio 에디터에 오신 것을 환영합니다.
이 도움말에서는 Studio 에디터의 모든 부분, 즉 정의, 제어 기능, 보다 효율적으로 작업하는 데 도움이 되는 방법 등에 대해 알아봅니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
다음 도움말을 참고하세요.
캔버스
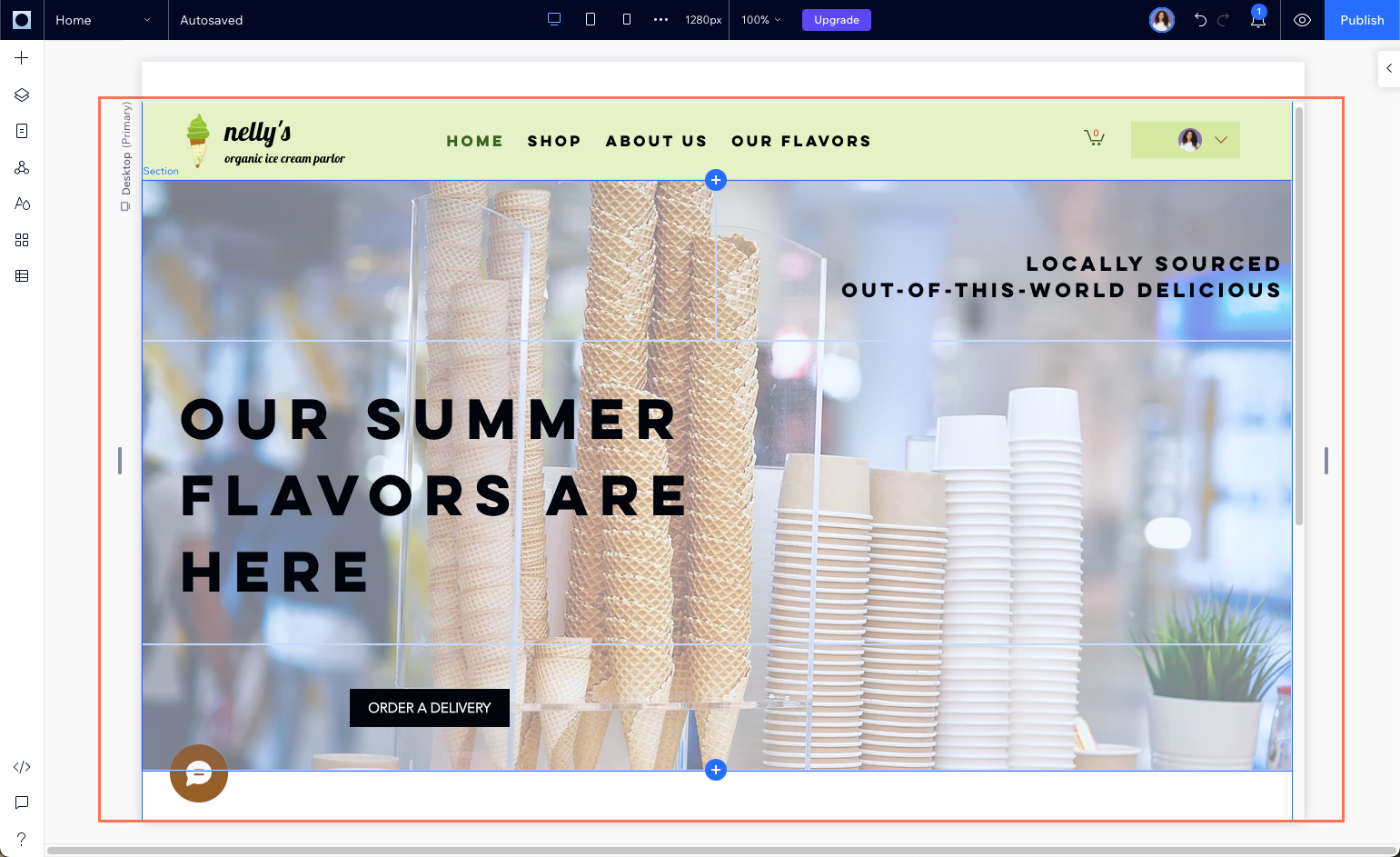
캔버스는 에디터의 중앙에 있는 디자인 중인 페이지를 가리킵니다.
작업할 기본 캔버스 크기를 설정하고 측면 핸들을 끌어 크기 조정 시 페이지가 어떻게 표시되는지 확인할 수 있습니다.

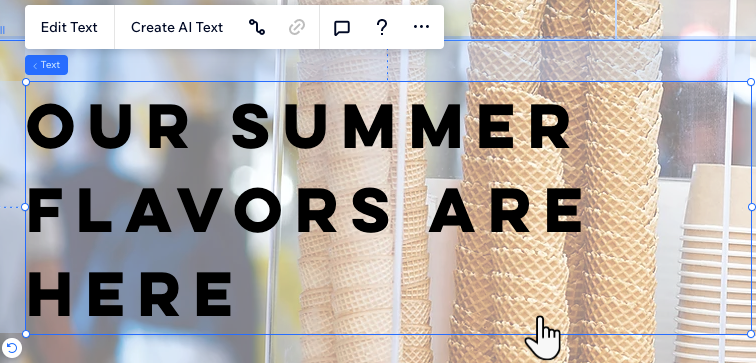
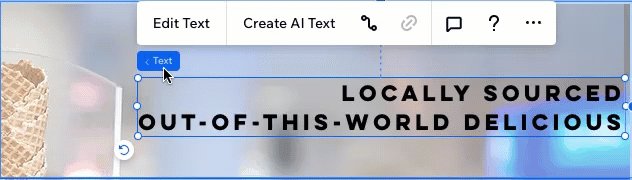
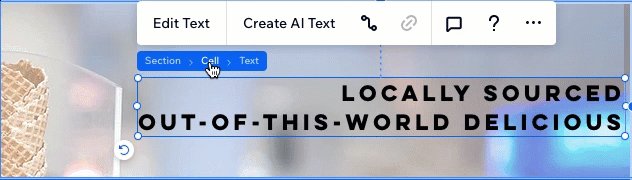
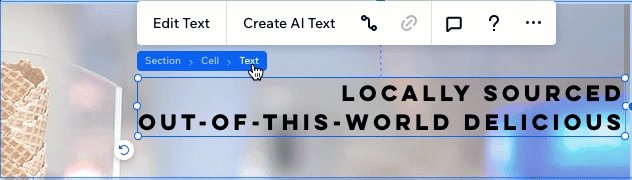
요소를 클릭해 선택하면 옵션 툴바가 열립니다. 이러한 옵션은 특정 요소에 따라 다르며, 필요에 맞게 사용자 지정하는 데 도움이 됩니다.

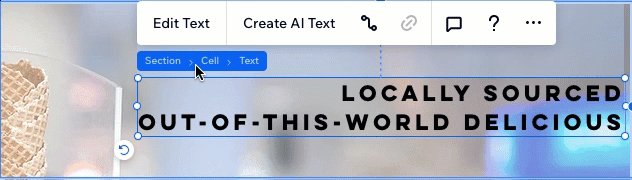
요소 라벨에 마우스오버해 상위 요소 중 하나를 대신 선택할 수 있습니다.

상단 바
상단 바에는 사이트와 캔버스 보기를 제어하는 데 유용한 여러 도구가 포함되어 있습니다.
Wix Studio 로고에 마우스오버하면 사이트 작업, 보기 옵션, 계정의 다른 부분에 대한 바로가기가 포함된 메뉴가 열립니다.

페이지 드롭다운을 사용해 사이트 페이지를 빠르게 탐색하세요. 목록은 페이지 유형별(예: 쇼핑몰 페이지, 회원 페이지)로 구성되어, 필요한 페이지를 빠르게 찾을 수 있습니다.

상단 바 중앙에서는 중단점 및 캔버스 크기와 관련된 모든 것을 찾아볼 수 있습니다. 중단점 아이콘을 클릭해 다양한 화면 크기에서 페이지를 확인 및 조정하세요.
표시되는 화면 크기는 캔버스의 현재 크기입니다. 또한, 이는 현재 사용 중인 중단점의 기본 편집 크기이기도 합니다. 각 중단점에는 사용자에게 편한 크기로 설정할 수 있는 고유한 기본 크기가 있습니다.

오른쪽에서는 현재 사이트에서 작업 중인 사용자를 확인할 수 있습니다. 또한, 사이트 알림 확인, 작업 실행 취소 또는 재실행, 미리보기 및 게시 등의 작업을 수행할 수 있습니다.

왼쪽 패널
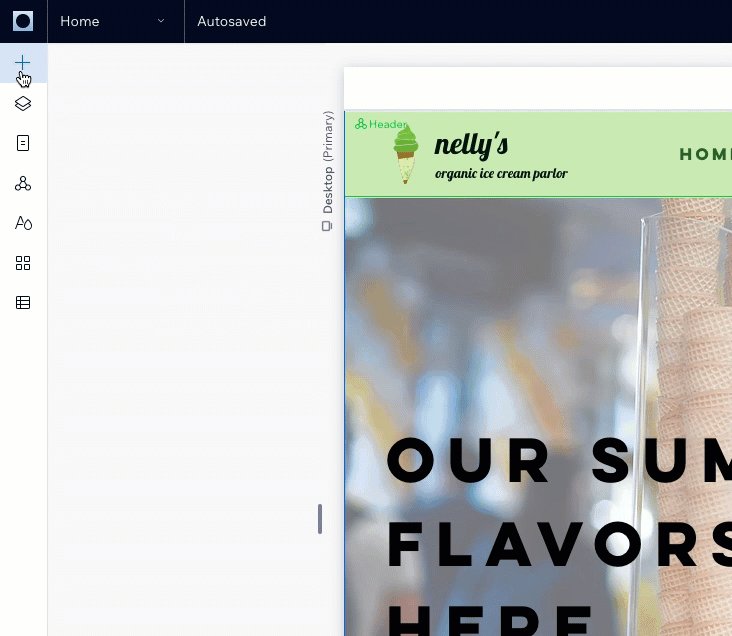
Studio 에디터의 왼쪽에서는 작업할 기본 패널을 확인할 수 있습니다.
- 요소 추가: 디자인 요소이든, 온라인 쇼핑몰과 같은 비즈니스 앱이든 관계없이 사이트에 추가할 수 있는 수백 가지 요소를 찾을 수 있습니다.탭을 사용해 다른 카테고리를 탐색하세요.
- 레이어: 페이지의 레이어 및 요소를 위에서 아래로 계층 구조로 표시합니다.상위 요소(예: 섹션, 컨테이너)를 선택할 경우, 패널에서 내부의 모든 요소를 확인하고, 순서 변경, 비공개 설정 등을 할 수 있습니다.
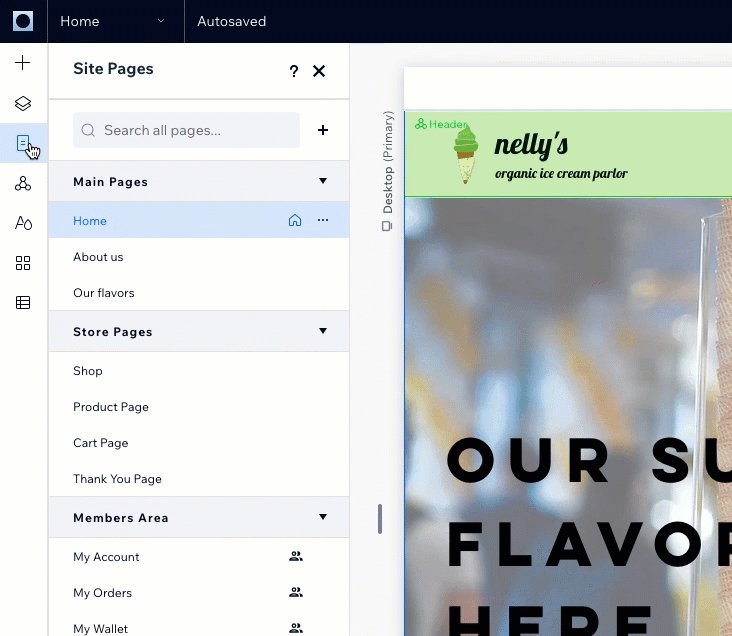
- 페이지: 새 페이지를 추가하고, 각 페이지의 설정을 편집, 또는 더 이상 필요하지 않은 페이지를 삭제합니다.
- 글로벌 섹션: 이 패널에는 여러 페이지에 표시되도록 설정한 모든 글로벌 섹션이 표시됩니다. 표시되지 않는 페이지에 글로벌 섹션을 추가하거나, 섹션 이름 변경, 복제 또는 삭제 등의 작업을 수행할 수 있습니다.
- 사이트 스타일: 사이트의 시각적 언어를 확인하고 조정합니다. 여기에서 설정한 글꼴 스타일, 색상 및 페이지 전환 효과는 전체 사이트에 적용됩니다.
- 앱 마켓: Wix 앱 마켓에서는 수백 개의 앱을 탐색하고 필요에 맞는 앱을 찾을 수 있습니다.
- 콘텐츠 관리자: 사이트 콘텐츠, 컬렉션 및 동적 페이지를 관리합니다.

속성 패널
속성 패널은 각 요소에 대한 " 제어 센터"입니다.
캔버스에서 요소를 선택하면 속성 패널에서 요소의 크기, 위치 및 디자인을 설정할 수 있습니다. 요소에 애니메이션을 적용하거나 앵커를 추가해 직접 연결할 수도 있습니다.

추가 패널
마지막으로, 에디터의 왼쪽 하단에는 알아야 할 여러 패널이 있습니다.
- 사이트 진단 도구
 : 이 도구를 사용해 사이트 전반에 걸쳐 수정이 권장되는 문제를 확인함으로서 방문자의 경험을 이상적으로 만들 수 있습니다.
: 이 도구를 사용해 사이트 전반에 걸쳐 수정이 권장되는 문제를 확인함으로서 방문자의 경험을 이상적으로 만들 수 있습니다. - Velo 개발자 모드
 : 개발자 모드를 활성화해 사이트에 나만의 코드를 추가합니다.
: 개발자 모드를 활성화해 사이트에 나만의 코드를 추가합니다. - 댓글
 : 사이트에서 작업하는 팀원과 Studio 에디터에서 직접 소통할 수 있습니다.모든 페이지에는 다른 사용자를 위한 피드백을 남기고 질문을 할 수 있는 별도의 댓글 게시판이 있습니다.
: 사이트에서 작업하는 팀원과 Studio 에디터에서 직접 소통할 수 있습니다.모든 페이지에는 다른 사용자를 위한 피드백을 남기고 질문을 할 수 있는 별도의 댓글 게시판이 있습니다. - 도움말
 : 리소스를 둘러보거나 Studio 에디터에 대한 피드백을 공유하고, 고객지원 팀에 문의할 수 있습니다.
: 리소스를 둘러보거나 Studio 에디터에 대한 피드백을 공유하고, 고객지원 팀에 문의할 수 있습니다.
도움이 되었나요?
|