Studio 에디터: DOM 순서를 기준으로 요소 재정렬하기
3 분 분량
Studio 에디터 사이트의 요소를 DOM 순서를 기준으로 재정렬하고 재구성할 수 있습니다. 이는 보조 기술(예: 스크린 리더 등)을 사용하는 방문자가 표시 순서대로 사이트 콘텐츠를 탐색할 수 있도록 해 사이트의 접근성을 향상시킬 수 있습니다.
다음 도움말을 참고하세요.
참고:
스택이나 플렉스박스처럼 사이트에서 더 복잡한 레이아웃 도구를 사용할 때는 DOM 순서에 따라 요소를 정렬하는 것이 특히 중요합니다.
DOM 순서의 중요성
일부 사이트 방문자는 스크린 리더 및/또는 Tab 키와 같은 보조 기술을 사용해 사이트를 탐색할 수 있습니다. 사이트의 DOM 순서는 이러한 기술의 "읽기" 순서를 결정합니다.
따라서, 논리적 DOM 순서는 모든 방문자가 사이트 콘텐츠를 탐색할 수 있도록 하므로 중요합니다. 예를 들어, 사이트 메뉴가 먼저 오고 그 다음에 머리글의 나머지 요소가 오고, 페이지 제목, 페이지 콘텐츠 등이 차례로 와야 합니다.
사이트의 DOM 순서를 확인하고 싶으신가요?
사이트의 라이브 버전에서 키보드의 Tab 키 또는 스크린 리더를 사용해 사이트의 자동 DOM 순서를 테스트할 수 있습니다.
자동으로 DOM 순서 재정렬하기
섹션, 플렉스박스, 스택 또는 전체 페이지에서 요소의 DOM 순서를 자동으로 재정렬할 수 있습니다. 순서는 요소의 시각적 순서(왼쪽에서 오른쪽 및 위에서 아래)와 일치하도록 최적화됩니다.
도움말:
페이지의 DOM 순서를 재정렬하면 페이지가 최적화되고 레이아웃 문제를 개선할 수 있습니다.
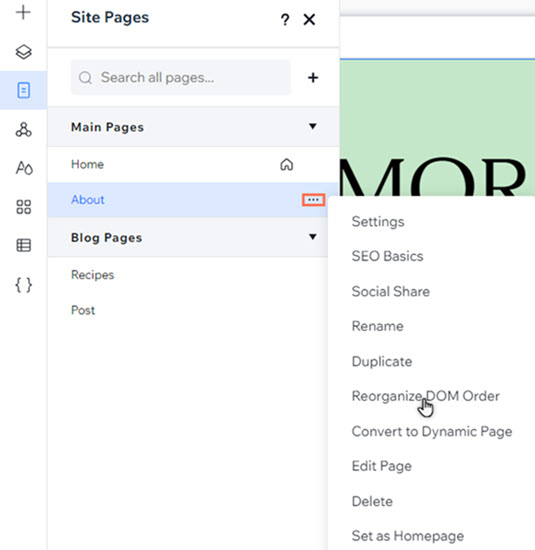
페이지
- 에디터 왼쪽에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 페이지를 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - DOM 순서 재정렬을 클릭합니다.

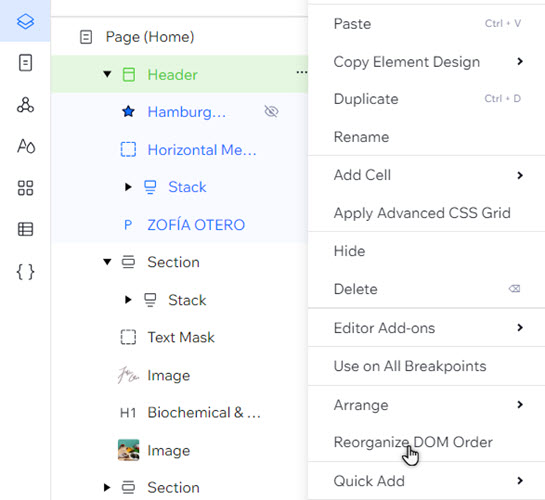
요소
- 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 관련 섹션, 플렉스박스 또는 스택을 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - DOM 순서 재정렬을 클릭합니다.

수동으로 DOM 순서 변경하기
사이트의 DOM 순서는 최적화되어야 합니다. 하지만, 작업 중인 사이트의 DOM 순서에 문제가 있는 경우, 요소의 시각적 순서(왼쪽에서 오른쪽 및 위에서 아래로)와 일치하도록 수동으로 변경할 수 있습니다.
DOM 순서를 수동으로 변경하려면:
- 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 정렬할 항목을 선택합니다.
- 섹션 내의 요소:
- 섹션을 선택해 엽니다.
- 요소를 올바른 위치로 끌어다 놓습니다.
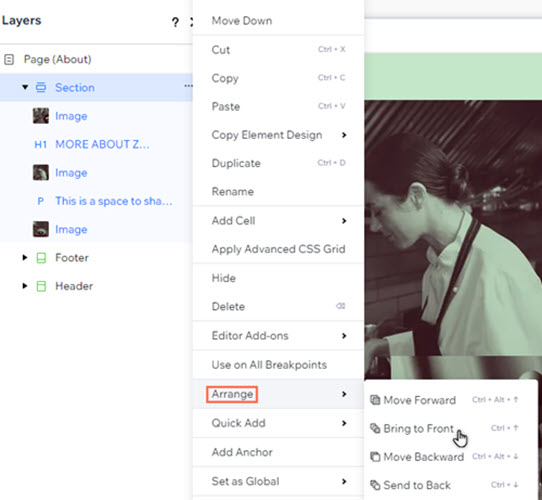
- 섹션:
- 상단 섹션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 배열을 클릭합니다.
- 앞으로 가져오기를 클릭합니다.
- 패널의 위에서 아래로 이동하면서 다른 모든 섹션에 대해 1-3 단계를 반복합니다.
- 상단 섹션에 마우스오버한 후 추가 작업
- 섹션 내의 요소:

도움이 되었나요?
|