Studio 에디터: 컨테이너 사용하기
4 분
페이지 메뉴
- 사이트에 컨테이너 추가하기
- 컨테이너 디자인하기
- 컨테이너에 요소 추가하기
- 컨테이너의 반응형 동작 설정하기
- 컨테이너에 그리드 적용하기
컨테이너는 사이트 콘텐츠를 간소화하고 구성하는 데 도움이 되는 반응형 레이아웃 도구입니다. 사이트의 디자인을 보완하도록 사용자 지정하고 텍스트, 미디어, 버튼 등의 요소를 추가할 수 있습니다.
사이트에 컨테이너 추가하기
먼저 클라이언트의 디자인 및 콘텐츠 요구 사항에 맞게 컨테이너를 추가하세요. 사전 디자인된 다양한 마우스오버 컨테이너 중에서 선택하거나 빈 디자인으로 처음부터 시작할 수 있습니다.
컨테이너를 추가하려면:
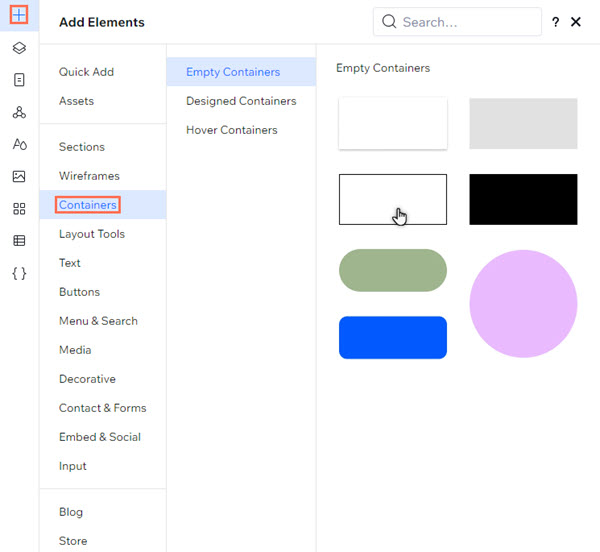
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 컨테이너를 선택합니다.
- 빈 컨테이너, 디자인, 마우스오버 등의 컨테이너 스타일을 선택합니다.
- 선택한 컨테이너를 클릭-앤-드래그해 페이지에 추가합니다.

컨테이너 디자인하기
사이트의 미적 감각을 보완할 수 있도록 컨테이너의 디자인을 사용자 지정하세요. 배경 색상을 변경하고 반경을 설정하는 등의 작업을 수행할 수 있습니다.
컨테이너를 디자인하려면:
- 해당 컨테이너를 선택합니다.
- 속성 열기 아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

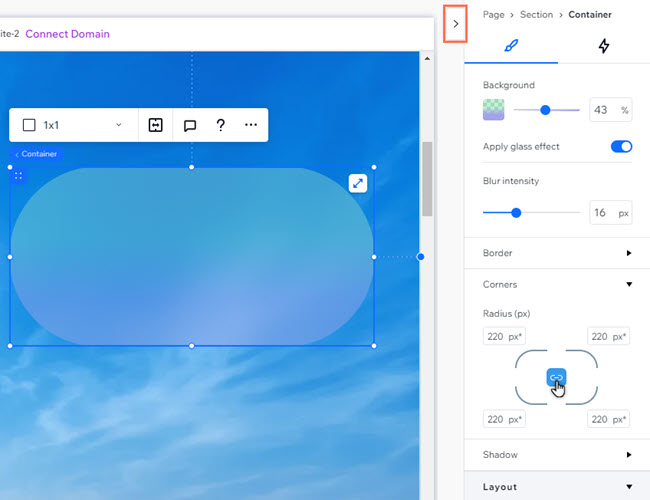
- 디자인 아래에서 컨테이너를 사용자 지정할 방법을 선택합니다.
- 배경: 배경을 설정하고 가시성을 조정합니다.
- 색상: 사이트 테마 색상 또는 사용자 지정 색조 중 선택합니다.
- 그라데이션: 컨테이너에 그라데이션 또는 선형 그라데이션을 적용합니다. 색상, 각도 등을 선택할 수 있습니다.
- 유리 효과: 컨테이너에 반투명 유리 효과를 적용하고 흐림 강도를 설정합니다.
- 테두리: 컨테이너에 테두리를 추가하고 옵션을 사용해 크기, 색상 및 투명도를 설정합니다.
- 모서리: 컨테이너 모서리 반경(px)을 조정해 더 둥글거나 각지게 만듭니다.
- 음영: 컨테이너에 음영 효과를 추가하고 사용자 지정합니다.
- 배경: 배경을 설정하고 가시성을 조정합니다.

컨테이너에 요소 추가하기
컨테이너 내부에 요소를 배치하면 자동으로 추가됩니다. 이는 컨테이너 및 컨테이너에 연결된 요소 전체를 드래그해 레이어 패널에서 함께 볼 수 있음을 의미합니다.
컨테이너에 요소를 추가하려면:
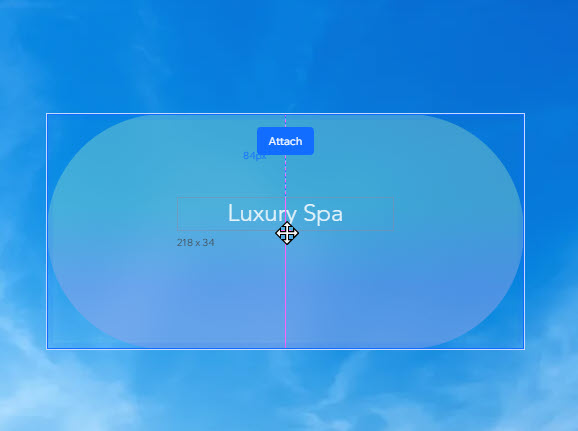
- 해당 요소를 클릭합니다.
- 컨테이너의 원하는 위치로 끌어다 놓습니다.
- 추가 메시지가 표시되면 요소를 놓습니다.

컨테이너의 반응형 동작 설정하기
페이지에 컨테이너를 추가하면, 내장 반응형 동작이 함께 제공됩니다. 즉, 요소가 다른 화면에서 어떻게 보이는지 걱정할 필요가 없습니다. 반응형 동작을 통해 요소의 크기가 자동으로 조정됩니다.
하지만, 디자인에 더 적합한 동작이 있다면 반응형 동작을 전환할 수 있습니다.
컨테이너의 반응형 동작을 설정하려면:
- 해당 컨테이너를 선택합니다.
- 속성 열기 아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

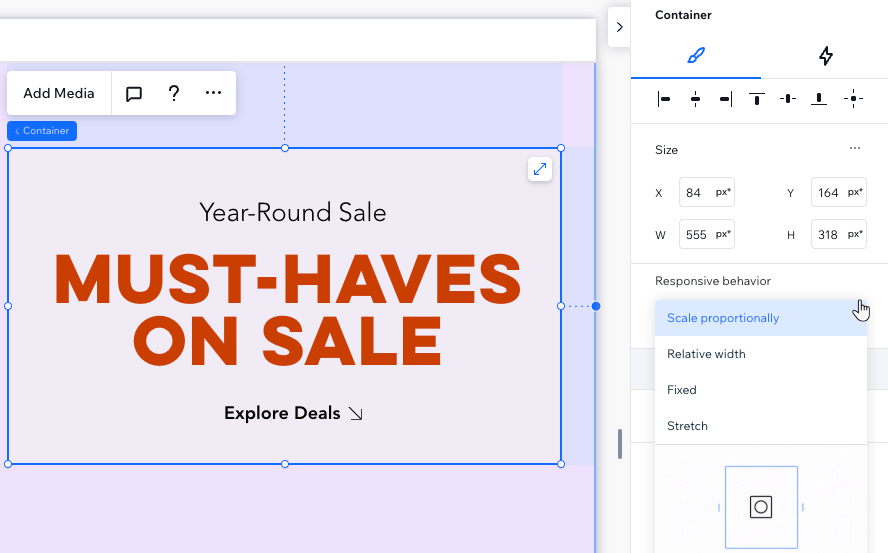
- 반응형 동작 아래 드롭다운을 클릭해 원하는 동작을 선택합니다.
- 화면 비율 유지: 컨테이너의 비율(너비 및 높이)이 모든 화면에서 동일한 가로 세로 비율을 유지합니다.
- 상대 너비: 상위 요소를 기준으로 컨테이너의 너비가 자동으로 변경됩니다.
- 고정: 컨테이너의 너비와 높이가 항상 동일하게 유지되며, 화면 크기에 따라 조정되지 않습니다.
- 늘이기: 컨테이너가 상위 컨테이너(예: 셀, 섹션)에 맞게 늘어납니다.

컨테이너에 그리드 적용하기
고급 CSS 그리드해 레이아웃을 구성할 수 있습니다. 원하는 단과 행의 수를 선택하고 반응형 치수(예: fr, 최소/최대, %)를 사용하여 크기를 설정할 수 있습니다.
컨테이너에 그리드를 적용하려면:
- 해당 컨테이너를 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 고급 CSS 그리드 적용을 클릭합니다.
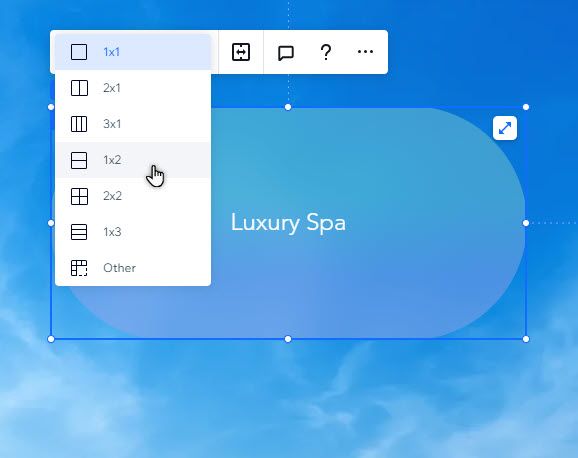
- 1x1 드롭다운에서 레이아웃을 선택합니다.
도움말: 행과 열 수를 설정하려면 기타를 선택합니다.