Studio 에디터: 양식 추가 및 사용자 지정하기
9 분
페이지 메뉴
- 양식 추가하기
- 양식 디자인 사용자 지정하기
- 사이트에 기존 양식 추가하기
- 제출 양식 보기
- 자주 묻는 질문
클라이언트 사이트에 맞게 사용자 지정 가능한 레이아웃 및 스타일로 고유한 양식을 제작하세요. 양식을 추가하면 양식 작성 도구가 Studio 에디터 내에서 직접 열립니다. 다중 선택, 체크 상자, 드롭다운과 같이 모든 유형의 질문에 해당하는 입력란을 추가하세요. 새로운 레이아웃 옵션을 사용해 양식에 대한 열, 제목, 섹션을 추가할 수도 있습니다.
양식 제작을 완료하면 Studio 에디터에서 사전 설치된 양식 템플릿과 함께 원하는 사이트 페이지에 추가할 수 있습니다.

중요!
2025년 8월 1일부터 이전 Wix 양식 앱은 더 이상 Studio 에디터의 요소 추가 패널에서 사용할 수 없습니다.
양식 추가하기
드래그-앤-드롭 양식 작성 도구를 사용해 Studio 에디터 내에서 직접 양식을 추가하세요. 에디터 내에서 양식을 만들면 다른 곳으로 이동할 필요 없이 한 곳에서 계속 양식과 사이트를 함께 제작할 수 있습니다.
참고:
Studio 에디터에서 사용 가능한 대부분의 양식은 새로운 Wix 양식입니다. 하지만, 이전 Wix 양식을 사용하고자 한다면, 주문 또는 기부 양식 사전 설정을 추가할 수 있습니다.
양식을 제작하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 문의 및 양식을 클릭합니다.
- 양식 추가를 클릭한 후 양식 요소를 페이지로 끌어다 놓습니다. 문의, 구독 및 주문 양식을 포함해 사전 설치된 템플릿에서 양식을 선택할 수도 있습니다.
- 에디터에서 양식을 클릭하고 양식 편집 을 클릭해 양식 작성 도구를 엽니다.

주문 양식 참고 사항:
주문 양식은 이전 버전의 Wix 양식을 사용해 제작되었기 때문에 양식 입력란을 사용자 지정하는 옵션이 다릅니다. 주문 양식을 생성하는 경우, 양식 입력란을 사용자 지정하는 방법에 대한 지침을 따르세요.
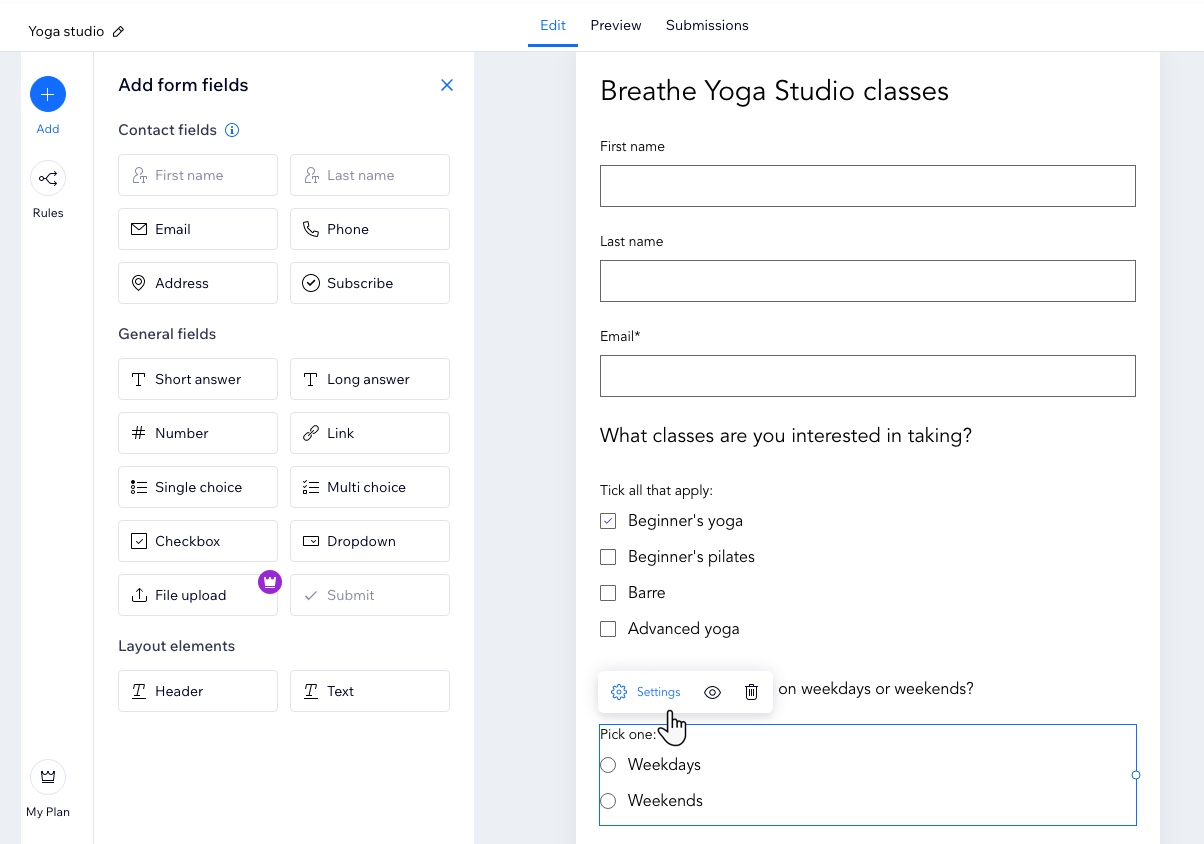
- 양식 작성 도구에서 왼쪽 상단의 편집
 아이콘을 클릭해 양식 이름을 지정합니다. 양식 이름은 식별하는 데 도움이 되도록 내부적으로만 표시됩니다.
아이콘을 클릭해 양식 이름을 지정합니다. 양식 이름은 식별하는 데 도움이 되도록 내부적으로만 표시됩니다. - 양식 입력란 추가아래에서 양식에 대한 입력란을 선택합니다. 입력란 유형은 다음과 같습니다.
- 연락처 입력란: Wix 연락처에 개인 데이터를 수집 및 저장하는 입력란을 추가합니다.
- 일반 입력란: 다중 선택, 체크상자, 드롭다운, 답변란 등과 같은 요소를 추가합니다.
- 날짜 입력란: 일대일 세션 예약 또는 시간에 민감한 문의를 위해 시간 및 날짜 입력란을 추가합니다.
- 레이아웃 요소: 머리글 또는 텍스트 요소를 추가해 양식을 구성하거나 입력란을 추가로 설명합니다.
참고:
모든 양식이 이미 스팸 필터와 통합되어 있는 만큼, 새 Wix 양식에는 CAPTCHA 입력란이 없습니다. 이 도움말의 자주 묻는 질문 섹션에서 스팸 필터에 대한 자세한 도움말을 확인하세요.
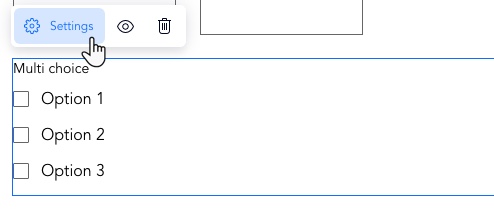
- (선택사항) 입력란을 클릭해 다음 사항 등을 추가로 사용자 지정합니다.
- 입력란 설정을 업데이트합니다.
- 필수 입력란으로 지정합니다.
- 입력란을 삭제합니다.
- 여러 열이 있는 양식을 만들기 위해 입력란의 크기를 조정합니다. 이 도움말의 자주 묻는 질문 섹션에서 열을 추가하는 방법을 확인하세요.

- (선택사항) 왼쪽에서 규칙 또는 페이지를 클릭해 양식에 조건부 규칙 또는 여러 페이지를 추가합니다.
- 규칙: 양식에 조건부 규칙을 추가합니다. 규칙을 사용하면 응답을 기반으로 정보를 수집하는 방법을 개선할 수 있습니다. 방문자가 한 입력란을 입력하면 다른 입력란의 공개, 비공개, 필수 또는 선택 사항 여부가 결정됩니다. 예를 들어, '방문자가 질문 1에서 옵션 A를 선택하면 질문 2가 표시되지 않습니다. 하지만, 옵션 B를 선택하면 질문 2가 표시됩니다'와 같은 규칙을 추가할 수 있습니다.
- 페이지: 양식에 대해 여러 페이지를 추가합니다. 이를 통해 질문과 정보를 체계적으로 정리할 수 있습니다.
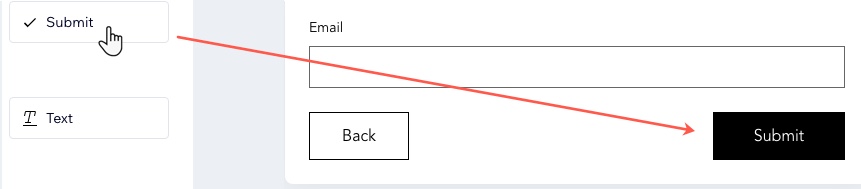
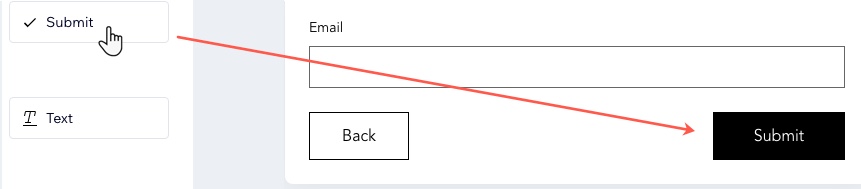
도움말: 페이지가 여러 개인 경우, 방문자가 '다음'을 클릭해 페이지를 탐색할 수 있도록 각 페이지에 제출 입력란을 추가하세요.
- 오른쪽 상단에서 저장을 클릭합니다.
중요!
양식 하단에 제출 입력란을 추가해야 합니다. 제출 버튼이 없으면 방문자가 양식을 보낼 수 없습니다.


양식 디자인 사용자 지정하기
양식을 만들고 관련 입력란 및 섹션을 추가한 후에는 배경 색상, 버튼 스타일, 글꼴 등을 포함해 양식이 페이지에 표시되는 방식을 사용자 지정하세요.
양식 디자인을 사용자 지정하려면:
- 에디터에서 해당 양식을 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 사용 가능한 옵션을 사용해 양식 디자인을 사용자 지정합니다.
- 양식 배경: 양식 배경 색상과 테두리 색상 및 두께를 선택합니다.
- 양식 입력란: 양식 입력란의 색상과 스타일과 기본, 마우스오버 및 오류 상태에서 표시되는 방식을 선택합니다.
- 머리글 및 단락: 양식 텍스트의 글꼴과 색상을 선택합니다.
- 버튼: 마우스오버 시 표시되는 방식을 포함해 양식 버튼을 디자인합니다.
- 제출 버튼: 제출 버튼 스타일 및 색상을 디자인합니다.

참고:
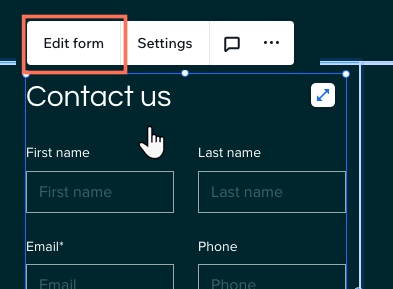
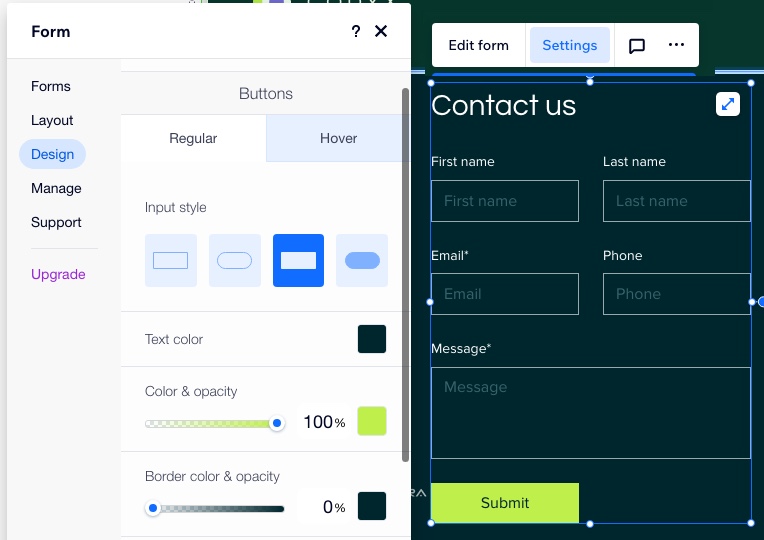
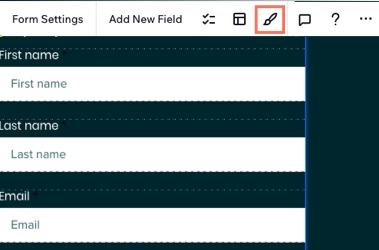
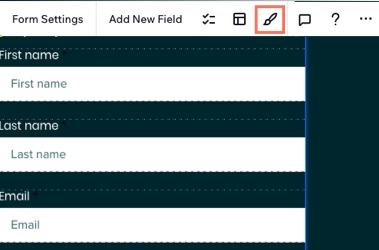
이전 버전의 Wix 양식으로 제작된 양식(예: 주문 양식)을 사용자 지정하는 경우, 양식 위의 설정 패널에서 디자인 아이콘을 클릭해 사용자 지정하세요.
아이콘을 클릭해 사용자 지정하세요.

 아이콘을 클릭해 사용자 지정하세요.
아이콘을 클릭해 사용자 지정하세요.
사이트에 기존 양식 추가하기
Studio 에디터에서 추가한 모든 양식은 양식의 제출 데이터와 함께 사이트의 대시보드에 저장됩니다. 사이트에 새 양식을 추가하려면 모든 기존 양식 및 사전 제작된 양식 템플릿 중에서 선택할 수 있습니다.
사이트에 기존 양식을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 문의 및 양식을 클릭합니다.
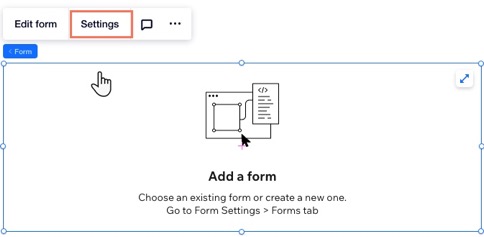
- 기존 양식 추가를 클릭합니다.
- 에디터에서 새 양식 요소를 클릭합니다.
- 설정을 클릭합니다.

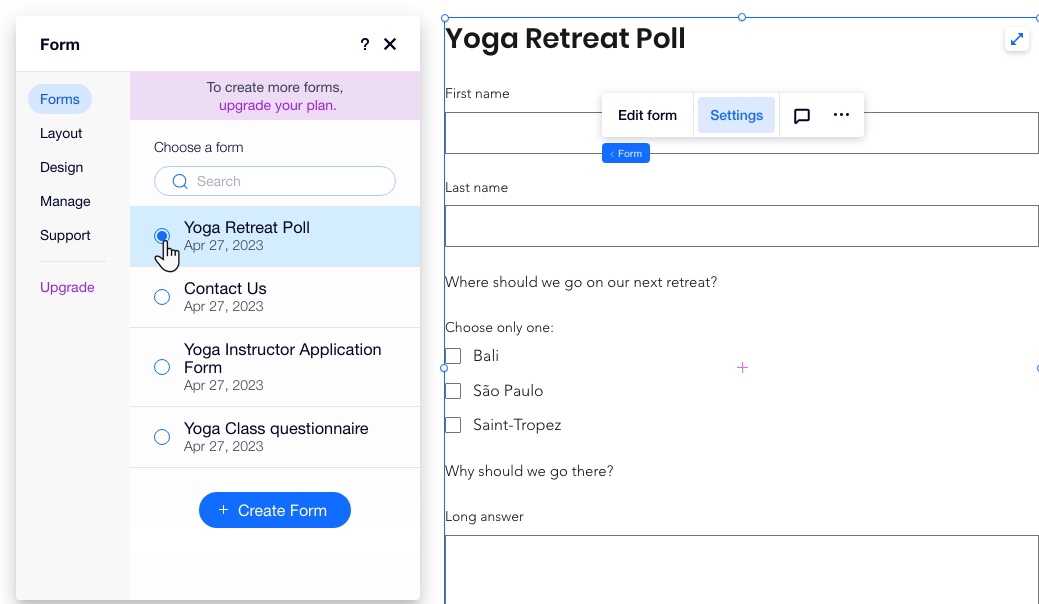
- 양식 탭을 클릭합니다.
- 사이트에서 추가한 모든 양식 중에서 표시할 양식을 선택합니다. 양식이 많은 경우 검색창을 사용해 올바른 양식을 찾을 수 있습니다.
- (선택사항) 레이아웃 및 디자인 탭을 클릭해 양식을 추가로 사용자 지정합니다.

도움말:
언제든지 한 양식을 다른 양식으로 전환할 수 있습니다. 양식 위의 설정을 클릭한 후 양식 탭에서 다른 양식을 선택하세요. 새 양식은 페이지의 레이아웃이나 디자인을 손상시키지 않고 이전 양식을 자동으로 대체합니다.
제출 양식 보기
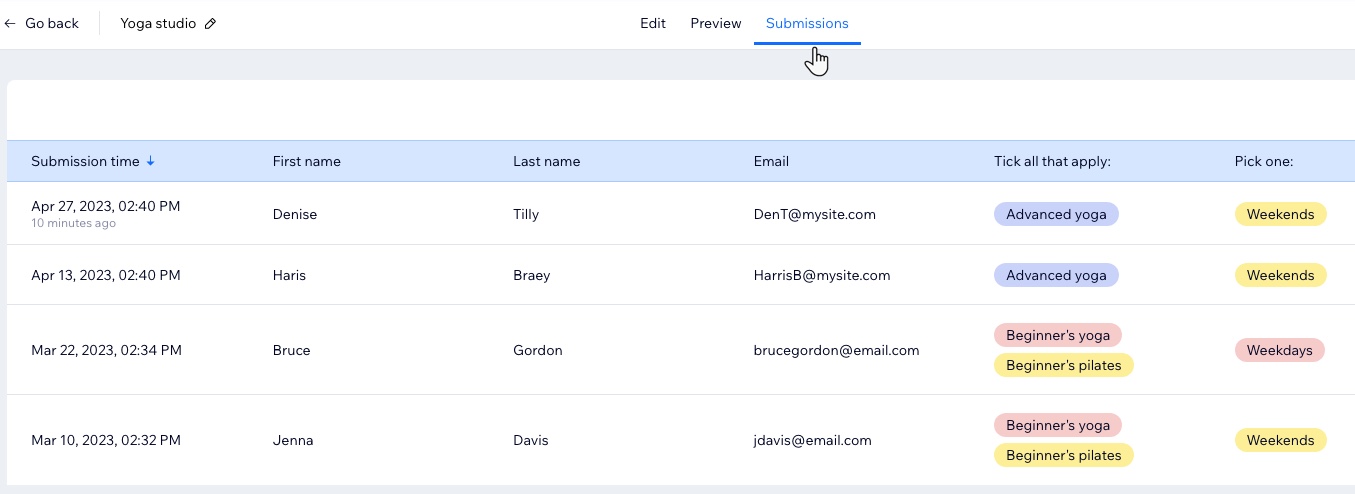
사이트 대시보드에서 사이트 내 각 양식별로 제출된 가장 자세한 데이터에 액세스할 수 있습니다. 특정 양식에 대한 데이터를 빠르게 확인하기 위해 양식 작성 도구에서 제출정보 표 탭을 클릭해 응답을 확인할 수도 있습니다.
제출 양식을 확인하려면:
- 사이트 대시보드의 양식 및 제출 현황으로 이동합니다.
- 양식 탭에서는 모든 양식과 각 양식에 제출된 양식 수를 확인할 수 있습니다. 세부 정보를 확인하려면 다음 단계를 따르세요.
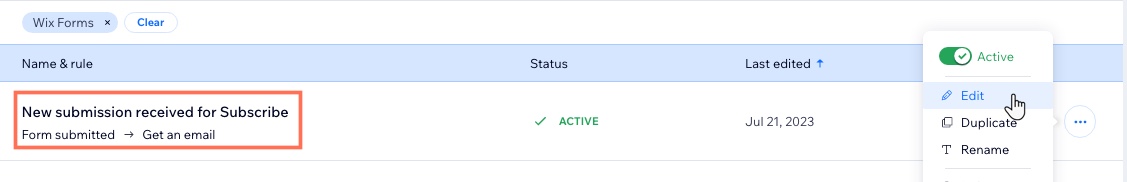
- 양식 옆의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제출 양식 보기를 클릭합니다.
- 양식 옆의 추가 작업
도움말:
모든 제출 양식은 표에 표시됩니다. 정보는 추가한 입력란에 따라 열로 분리됩니다. 정확한 제출 시간을 확인할 수도 있습니다.

자주 묻는 질문
Studio 에디터에서 양식을 추가하는 방법에 대해 자세히 알아보려면 아래 질문을 클릭하세요.
새 Wix 양식과 이전 양식의 차이점은 무엇인가요?
새 Wix 양식으로 결제를 받을 수 있나요?
새 Wix 양식을 사용하려면 비용을 지불해야 하나요?
양식 위에 있는 편집 및 설정 옵션이 다르게 보이는 이유는 무엇인가요?
양식에 열을 추가하려면 어떻게 해야 하나요?
양식은 어떻게 테스트할 수 있나요?
양식에 대한 이메일 알림을 설정하려면 어떻게 해야 하나요?
양식에 CAPTCHA 입력란을 추가할 수 없는 이유는 무엇인가요?
양식을 번역할 수 있나요?




 아이콘을 클릭합니다.
아이콘을 클릭합니다.