Studio 에디터: 슬라이드쇼 반복 레이아웃 추가 및 사용자 지정하기
5 분
페이지 메뉴
- 슬라이드쇼 반복 레이아웃 추가 및 설정하기
- 슬라이드 관리하기
- 슬라이드쇼 설정 조정하기
- 슬라이드쇼 반복 레이아웃 디자인하기
- 탐색 버튼 사용자 지정하기
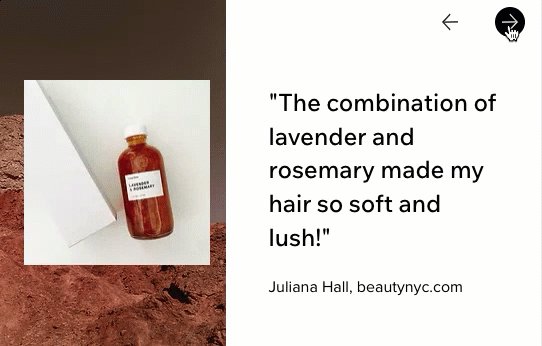
슬라이드쇼 반복 레이아웃을 사용하면 클라이언트 사이트의 인터랙티브 슬라이드쇼를 훨씬 더 빠르게 제작할 수 있습니다. 디자인 및 레이아웃은 슬라이드 전체에서 반복되지만 콘텐츠는 각 슬라이드마다 다릅니다. 이를 통해 모든 슬라이드를 처음부터 디자인할 필요 없이 슬라이드쇼 전체에서 일관된 디자인을 유지할 수 있습니다.
슬라이드에서 반복되는 것은 정확히 무엇인가요?

슬라이드쇼 반복 레이아웃 추가 및 설정하기
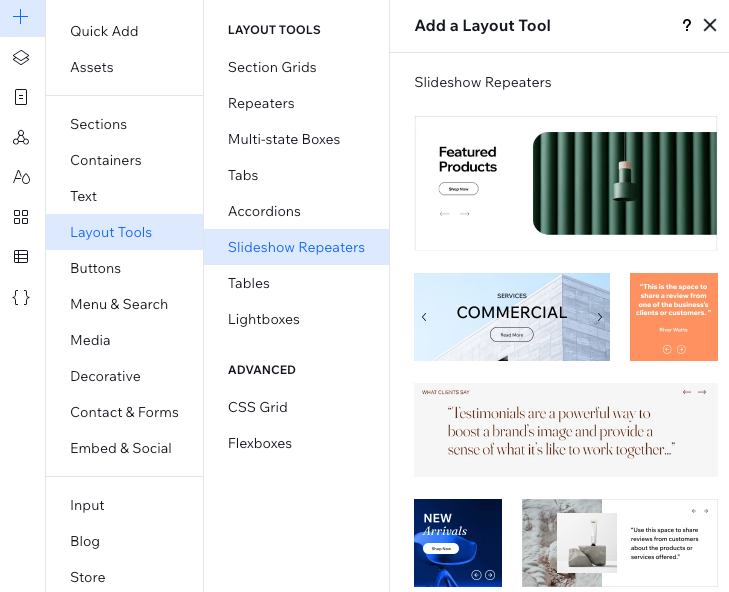
먼저 다양한 슬라이드쇼 디자인 중에서 선택하세요. 페이지에 슬라이드쇼 중 하나를 추가한 후 필요에 따라 요소를 자유롭게 추가, 이동 또는 제거할 수 있습니다.
참고:
한 슬라이드에 요소를 추가하거나 제거할 경우, 다른 슬라이드에도 영향을 미칩니다.
슬라이드쇼 반복 레이아웃을 추가하고 설정하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 슬라이드쇼 반복 레이아웃을 클릭합니다.
- 원하는 디자인을 페이지 위에 끌어다 놓습니다.
- 클라이언트의 요구에 맞게 슬라이드쇼 콘텐츠를 사용자 지정합니다.
- 요소(예: 텍스트, 이미지)를 클릭해 사용자 지정합니다.
- 슬라이드에 더 많은 요소를 추가합니다.
- 필요하지 않은 요소는 삭제합니다.
- 요소를 CMS(콘텐츠 관리 시스템)에 연결합니다.

슬라이드 관리하기
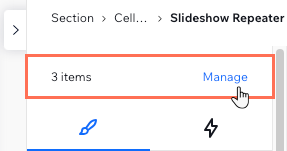
속성 패널 상단에서 현재 아이템(슬라이드) 수와 개별적으로 관리하는 옵션을 확인할 수 있습니다.
아이템을 복제해 더 많은 슬라이드를 추가하거나 관련 없는 콘텐츠가 포함된 슬라이드를 제거할 수 있습니다.

슬라이드를 관리하려면:
- 슬라이드쇼 반복 레이아웃을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 속성 상단에서 관리를 클릭합니다.
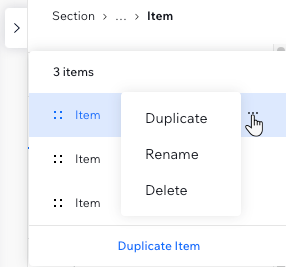
- 해당 아이템(슬라이드)에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 복제, 이름 변경, 삭제 중에서 다음에 수행할 작업을 선택합니다.
도움말: 한 슬라이드 이름을 변경하면 해당 슬라이드쇼의 다른 슬라이드의 이름이 자동으로 변경됩니다.

슬라이드쇼 설정 조정하기
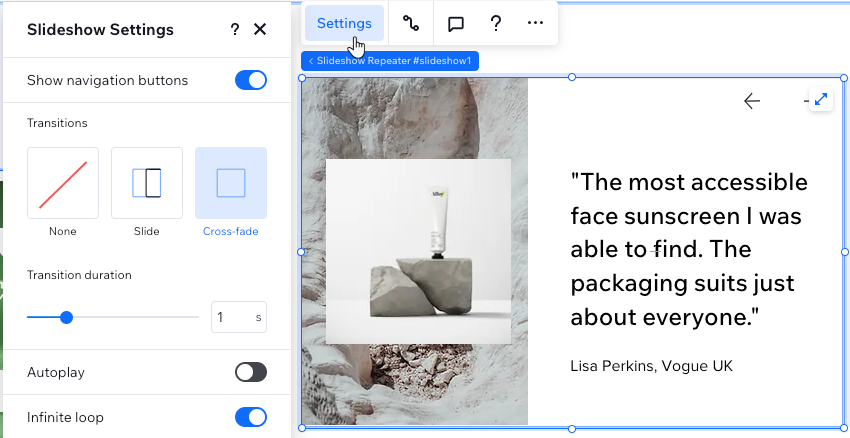
슬라이드쇼가 필요에 따라 정확하게 작동하도록 하세요. 탐색 버튼 표시 여부를 설정하고, 슬라이드쇼가 자동으로 재생되도록 설정하고, 슬라이드 간에 전환 효과를 추가하는 등의 작업을 수행할 수 있습니다.
슬라이드쇼 설정을 조정하려면:
- 슬라이드쇼 반복 레이아웃을 선택합니다.
- 설정을 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
- 탐색 버튼 표시: 버튼을 클릭해 탐색 버튼 표시 여부를 선택합니다.
- 전환 효과: 슬라이드 간 전환 효과 적용 여부를 선택하고 설정을 조정합니다.
- 자동재생: 버튼을 활성화하면 방문자가 상호 작용하지 않아도 슬라이드쇼가 자동으로 재생됩니다.
- 아이템별 시간: 슬라이드쇼가 자동으로 다음 슬라이드로 전환되기 전에 슬라이드를 표시하는 시간을 결정합니다.
- 마우스오버 시 정지 :버튼을 활성화하면 방문자가 마우스오버 시 슬라이드쇼가 정지합니다. 이를 통해 방문자가 콘텐츠에 집중할 수 있습니다.
- 일시 중지/재생 버튼 표시: 버튼을 활성화해 방문자가 슬라이드쇼를 일시 중지하고 재생할 수 있도록 합니다.
- 무한 반복: 버튼이 활성화되면 슬라이드쇼가 무한으로 반복되며, 처음부터 다시 시작됩니다.

슬라이드쇼 반복 레이아웃 디자인하기
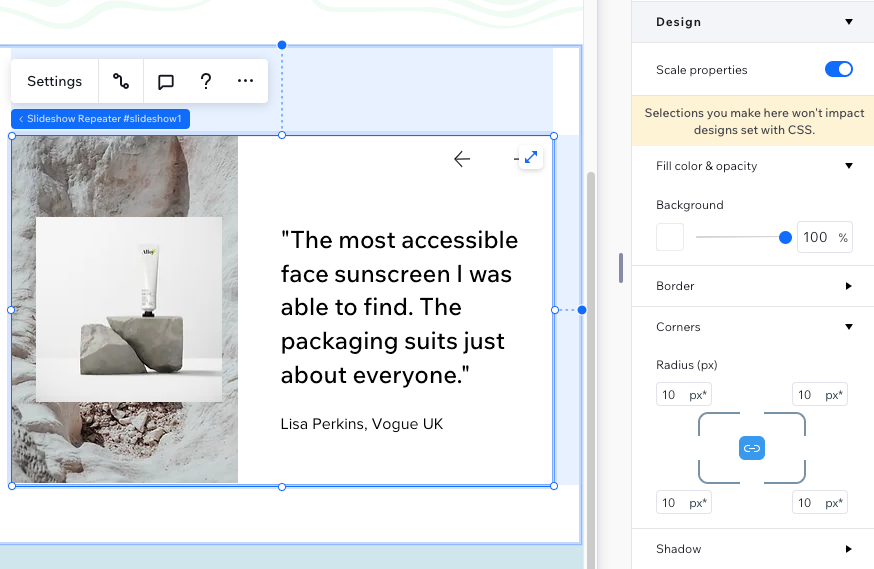
클라이언트의 스타일과 사이트 레이아웃에 맞게 슬라이드쇼 반복 레이아웃의 디자인을 사용자 지정하세요. 슬라이드에 배경색을 추가하고, 슬라이드쇼에 테두리를 추가하고, 음영을 적용해 눈에 띄게 만들 수 있습니다.
슬라이드쇼 반복 레이아웃을 디자인하려면:
- 슬라이드쇼 반복 레이아웃을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 다음에 수행할 작업을 선택합니다.
- 슬라이드의 배경 색상을 선택하고 투명도를 설정합니다.
- 슬라이드쇼의 프레임에 테두리를 추가합니다.
- 슬라이드쇼 모서리를 더 둥글게 또는 각지게 만듭니다.
- 슬라이드쇼 뒤에 음영을 추가합니다.

참고:
사이트 언어에 맞게 슬라이드쇼의 읽기 방향을 변경할 수 있습니다. 레이아웃 아이콘을 클릭한 후 패널에서 옵션을 선택하세요.
아이콘을 클릭한 후 패널에서 옵션을 선택하세요.
탐색 버튼 사용자 지정하기
반복 레이아웃 슬라이드쇼에는 방문자가 슬라이드 사이를 탐색할 수 있도록 2개의 버튼이 내장되어 있습니다. 아이콘을 변경하고 크기를 조정하고 버튼 옆에 유용한 텍스트를 추가할 수 있습니다(예: "이전", "다음").
방문자가 이전 페이지로 돌아가거나 건너뛰는 옵션을 제공하지 못하도록 버튼을 완전히 제거할 수도 있습니다. 슬라이드쇼 설정 패널로 이동해 버튼을 비공개하세요.
탐색 버튼을 사용자 지정하려면:
- 슬라이드쇼 반복 레이아웃을 선택합니다.
- 탐색 버튼을 선택합니다.
도움말: 설정이 모든 슬라이드에 적용되므로 어떤 슬라이드의 버튼을 설정하는지는 중요하지 않습니다. - 텍스트 및 아이콘 변경을 클릭해 아이콘을 변경하고 버튼에 텍스트를 추가합니다.