Studio 에디터: 섹션의 원치 않는 여백 문제 해결하기
2 분
페이지 메뉴
- 여백 제거하기
- 동영상 튜토리얼
- 자주 묻는 질문
라이브 사이트의 섹션에 원치 않는 여백이 표시된다면, 이는 섹션 및 해당 요소에 대해 반응형 동작이 설정된 방식으로 인해 발생하는 경우가 많습니다. 섹션 및 해당 요소에 충돌하는 반응형 설정이 있는 경우, 화면 크기가 변경될 때 여백이 나타날 수 있습니다.

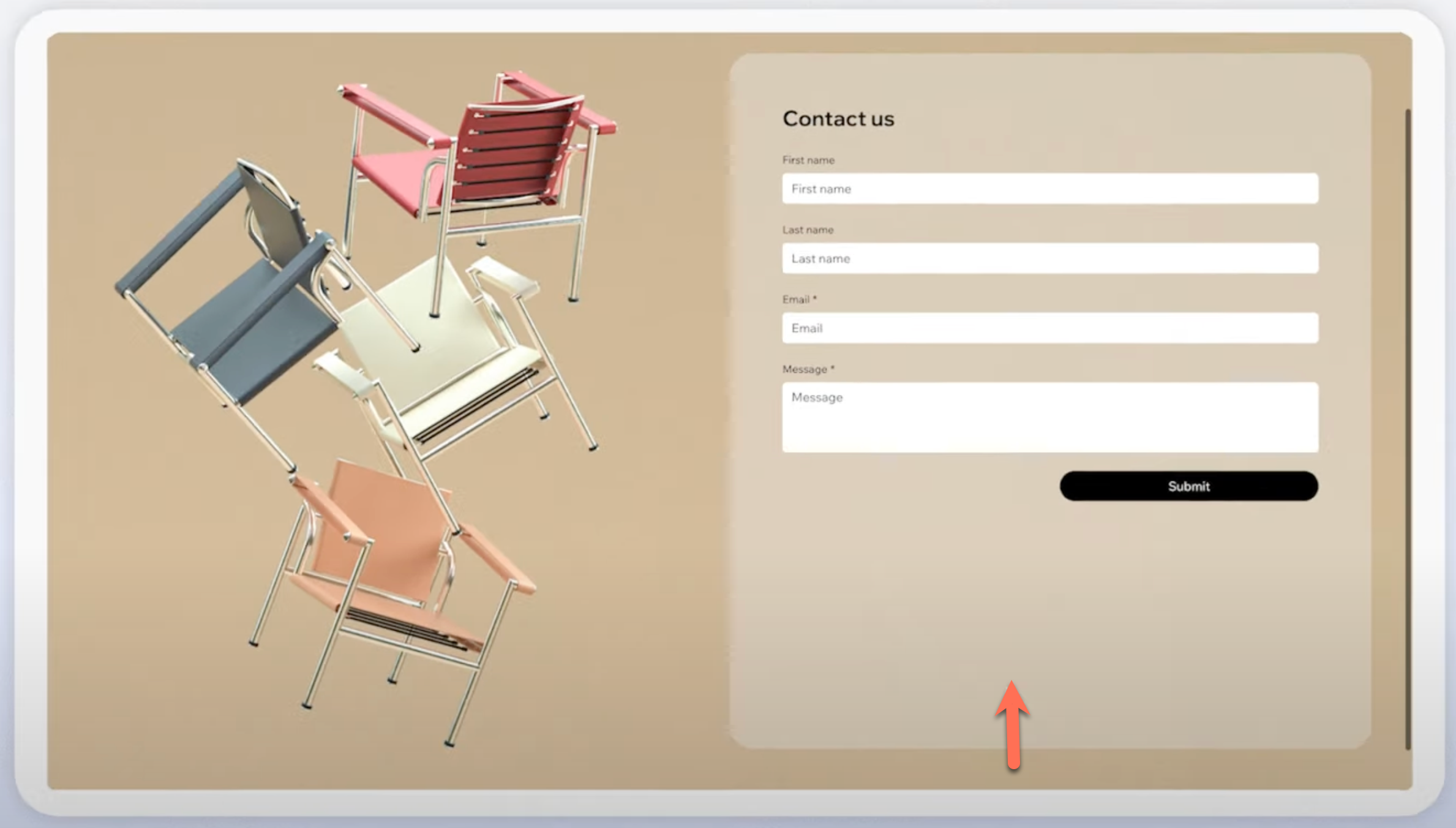
위 예시에서 양식의 반응형 동작은 상대 너비로 설정되어 있습니다. 이는 너비는 상위 컨테이너(예: 그리드 셀)의 크기에 따라 조정되지만 높이는 고정되어 유지됨을 의미합니다. 하지만, 섹션은 화면 비율 유지로 설정되어 있으므로 화면 크기가 변경되면 너비와 높이가 모두 비례적으로 조정됩니다. 이렇게 하면 섹션이 커질 수록 더 큰 화면에 큰 여백이 생성되지만, 양식은 그렇지 않습니다.
다양한 반응형 동작에 대한 자세한 도움말을 확인하세요.
여백 제거하기
먼저 요소와 섹션의 반응형 동작이 정렬되어 있는지 확인해야 합니다. 반응형 동작이 정렬되지 않았다면, 아래 지침에 따라 변경하세요.
여백을 제거하려면:
- 섹션에서 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 반응형 동작 드롭다운에서 상대 너비를 선택합니다.
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 반응형 동작 드롭다운에서 고정 높이를 선택합니다.
반응형 동작을 조정한 후에는 캔버스 크기를 조정해 더 큰 화면에서 여백이 표시되지 않도록 디자인을 테스트하세요.
동영상 튜토리얼
이 문제를 해결하는 라이브 데모를 확인하세요.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
'고정 높이' 반응형 동작은 실제로 무엇을 의미하나요?
섹션에 '화면 비율 유지'를 사용할 수 있나요?
다양한 화면 크기에서 사이트를 테스트하려면 어떻게 해야 하나요?
섹션에 여러 요소가 있는 경우에는 어떻게 되나요?
그리드가 여백 방지에 도움이 되나요?

