Studio 에디터: 선택 윤곽 텍스트 추가 및 사용자 지정하기
4 분
페이지 메뉴
- 선택 윤곽 텍스트 추가하기
- 선택 윤곽 텍스트 요소 디자인하기
즉각적으로 시선을 사로잡고 콘텐츠를 동적으로 표시하며 코딩이 필요 없는 실행 중인 텍스트 요소인 선택 윤곽 텍스트를 사용해 사용자 참여를 손쉽게 향상시키세요.

참고:
- 선택한 텍스트 및 디자인 설정은 모든 중단점에 자동으로 적용됩니다.
- 방문자는 텍스트를 클릭해 라이브 사이트에서 효과를 일시 중지 또는 재생할 수 있습니다. 이 옵션은 자동으로 활성화되며 비활성화할 수 없습니다.
선택 윤곽 텍스트 추가하기
요소 추가 패널로 이동해 클라이언트의 사이트에 새 선택 윤곽 텍스트 요소를 추가하세요. 디자인을 선택한 후 텍스트를 입력합니다.
참고:
최대 450자까지 입력할 수 있습니다.
선택 윤곽 텍스트를 추가하려면:
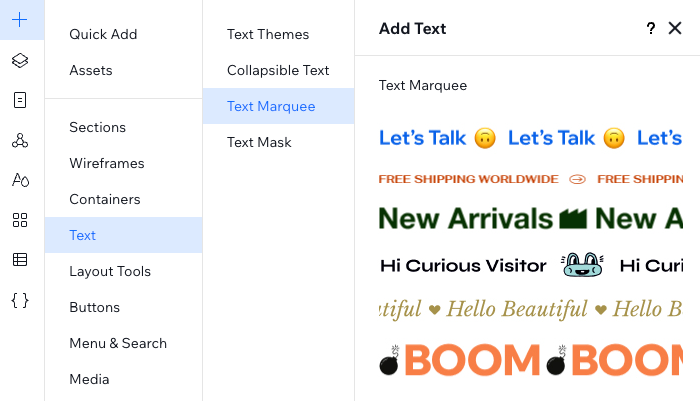
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 선택 윤곽 텍스트를 클릭합니다.
- 원하는 디자인을 페이지로 끌어다 놓습니다.
- 텍스트를 입력합니다.
- 텍스트 변경을 클릭합니다.
- 내 텍스트 아래에 텍스트를 입력합니다.

도움말:
해당 키보드 단축키를 사용해 선택 윤곽 텍스트에 이모티콘을 추가할 수 있습니다.
- PC: Windows 로고 키 + .
- Mac: Ctrl + Command + Space
선택 윤곽 텍스트 요소 디자인하기
선택 윤곽 텍스트의 모양 및 이동 방식을 사용자 지정하세요. 필요에 따라 텍스트 서식, 대문자 및 간격을 변경할 수 있습니다. 구분선 아이콘, 속도 및 방향을 조정해 더욱 미세하게 조정할 수 있습니다.
도움말:
요소에서 늘이기 아이콘을 클릭해 전체 너비로 늘릴 수 있습니다.
아이콘을 클릭해 전체 너비로 늘릴 수 있습니다.
 아이콘을 클릭해 전체 너비로 늘릴 수 있습니다.
아이콘을 클릭해 전체 너비로 늘릴 수 있습니다.선택 윤곽 텍스트 요소를 디자인하려면:
- 해당 선택 윤곽 텍스트 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 디자인에서 제공하는 옵션을 사용해 선택 윤곽 텍스트를 사용자 지정합니다.
텍스트
구분선
움직임



 아이콘을 클릭해 모양을 변경합니다. 미디어 관리자에서 다양한 디자인 중 선택하거나 고유 SVG를 업로드할 수 있습니다.
아이콘을 클릭해 모양을 변경합니다. 미디어 관리자에서 다양한 디자인 중 선택하거나 고유 SVG를 업로드할 수 있습니다. 아이콘을 클릭해 구분 기호를 삭제합니다.
아이콘을 클릭해 구분 기호를 삭제합니다.

