Studio 에디터: 사이트 타이포그래피 작업하기
4 분
페이지 메뉴
- 글꼴 및 텍스트 스타일
- 사이트 타이포그래피 업데이트하기
- 페이지에 텍스트 스타일 적용하기
- 텍스트 요소에 스타일 적용하기
- 텍스트 스타일 재정의하기
- 대체 글꼴 활성화하기
사이트 타이포그래피를 설정해 클라이언트의 사이트 전체에서 디자인이 일관되도록 하세요. 사이트 스타일 패널에서 이 영역은 글꼴 및 텍스트 스타일 로 구분되어 있으며, 원하는 디자인에 맞게 개별적으로 사용자 지정할 수 있습니다.
사이트 타이포그래피에 액세스하려면 어떻게 해야 하나요?
글꼴 및 텍스트 스타일
글꼴 섹션에는 사이트의 텍스트 스타일에 사용 중인 모든 글꼴이 표시됩니다. 글꼴 섹션에서 글꼴을 변경하면, 이전 글꼴을 사용 중인 모든 텍스트 스타일이 자동으로 업데이트됩니다.
텍스트 스타일은 사이트에서 사용되는 개별 텍스트 유형(예: 제목 2, 단락 1)을 나타냅니다.

도움말:
H1 - H6은 이러한 제목에 자동으로 지정되는 제목 태그입니다. 제목 태그에 따라 제목의 하향식 계층 구조를 유지하면, SEO와 접근성 모두에 도움이 됩니다.
사이트 타이포그래피 업데이트하기
클라이언트 사이트 전체에서 글꼴을 업데이트해 디자인을 수정하세요. 사이트 글꼴을 변경하거나 9개의 개별 텍스트 스타일(6개의 제목, 3개의 단락)의 디자인을 조정할 수 있습니다.
텍스트 스타일 또는 글꼴을 업데이트하면 어떻게 되나요?
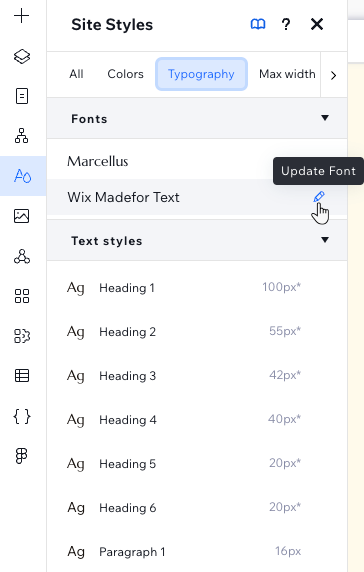
타이포그래피를 업데이트하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 타이포그래피 탭을 클릭합니다.
- 글꼴 또는 텍스트 스타일 중 사용자 지정할 항목을 선택합니다.
- 글꼴:
- 글꼴 아래에서 업데이트할 글꼴을 클릭합니다.
- 드롭다운에서 새 글꼴을 선택합니다.
- 업데이트를 클릭해 새 글꼴을 적용합니다.
- 텍스트 스타일:
- 텍스트 스타일 아래에서 업데이트할 텍스트 스타일을 클릭합니다.
- 원하는대로 텍스트 스타일을 사용자 지정합니다.
- 드롭다운에서 새 글꼴을 선택합니다.
- 글꼴 크기를 선택합니다.
- 모든 화면 크기에서 이상적으로 보이도록 텍스트 크기 비례적으로 조정하고 최대 및 최소 크기를 픽셀(px) 단위로 설정합니다.
- 텍스트를 굵게 또는 기울임꼴로 표시합니다.
- 줄 및 글자 간격을 설정합니다.
- 텍스트 색상을 선택합니다.
- 왼쪽 상단에서 화살표
를 클릭해 메인 창으로 돌아갑니다.
- 글꼴:

페이지에 텍스트 스타일 적용하기
클라이언트 사이트의 타이포그래피를 설정한 후에는 관련 글꼴 및 텍스트 스타일을 사용해 쉽게 텍스트 요소를 추가할 수 있습니다.
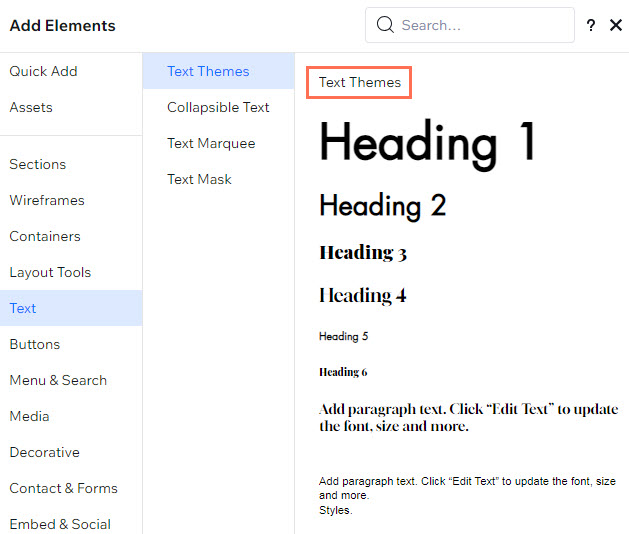
요소 추가 패널로 이동해 테마 제목과 단락을 추가하세요. 텍스트를 클릭한 후 텍스트 테마 아래에서 해당 스타일을 원하는 위치로 끌어다 놓습니다.
테마 요소는 사이트 타이포그래피와 연결되어 있어, 사이트 스타일 패널을 변경하면 자동으로 업데이트됩니다.

텍스트 요소에 스타일 적용하기
페이지의 기존 텍스트 요소에 스타일을 적용할 수도 있습니다. 요소에서 텍스트 편집을 클릭한 후 속성 패널에서 드롭다운을 클릭해 관련 스타일을 선택하세요.
이는 선택한 텍스트 스타일에 요소를 연결하므로 사이트 스타일 패널에서 변경 시 자동으로 업데이트됩니다.

텍스트 스타일 재정의하기
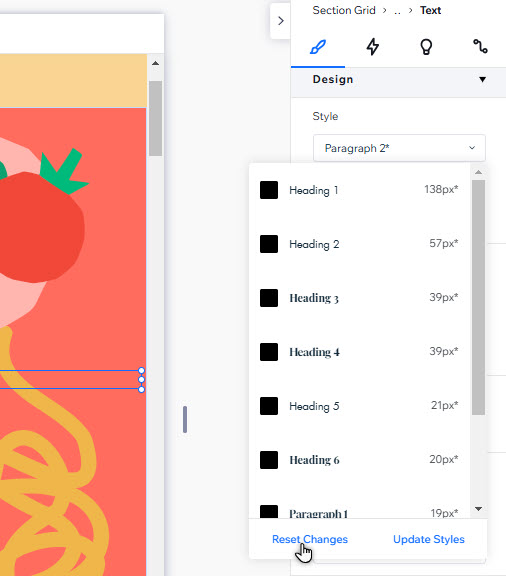
스타일(테마)을 선택한 후 텍스트 요소의 디자인을 변경하면 "디자인 재정의"가 생성됩니다. 이는 선택한 스타일의 업데이트 사항이 해당 텍스트 요소에 적용되지 않음을 의미합니다.
재정의가 적용된 텍스트 요소를 원래 스타일로 재설정할 수 있습니다. 스타일 드롭다운을 클릭한 후 변경사항 초기화를 선택합니다.
스타일 업데이트를 선택해 실제 텍스트 스타일에 재정의를 적용할 수도 있습니다. 이렇게 하면 클라이언트 사이트 전체에서 모든 텍스트 요소 또한 해당 스타일로 업데이트됩니다.

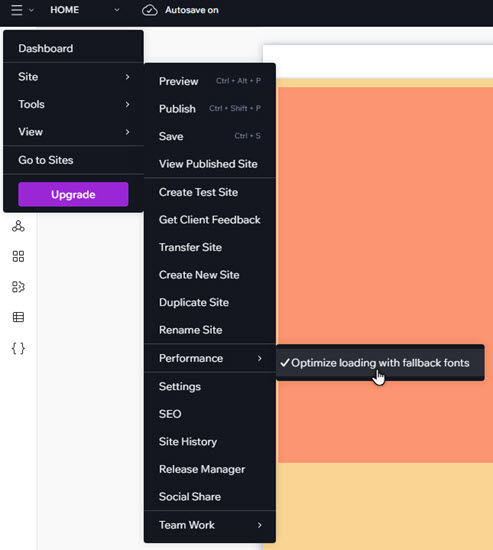
대체 글꼴 활성화하기
무거운 사용자 지정 글꼴을 사용 중이라면, 대체 글꼴을 활성화해 사이트 성능을 최적화하세요. 이러한 글꼴은 더 빨리 로딩되며, 사용자 지정 글꼴이 백그라운드에서 다운로드되는 동안 라이브 사이트에 일시적으로 표시됩니다. 대체 글꼴에 대한 자세한 도움말을 확인하세요.
대체 글꼴을 활성화하려면:
- 에디터로 이동합니다.
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사이트에 마우스오버합니다.
- 사이트 성능을 클릭합니다.
- 대체 글꼴로 로딩 최적화를 클릭해 활성화합니다.

참고:
설정이 활성화하면 체크 마크가 표시됩니다.

