Studio 에디터: 사이트 저장, 미리보기 및 게시하기
5 분
페이지 메뉴
- 사이트 저장하기
- 사이트의 저장된 버전에 액세스하기
- 사이트 미리보기
- 테스트 사이트 미리보기
- 사이트 게시하기
- 자주 묻는 질문
Studio 에디터에서는 사이트가 자동으로 저장되므로 변경 사항이 손실되는 것을 걱정할 필요가 없습니다. 하지만, 작업 중인 사이트는 언제든지 수동으로 저장할 수 있습니다.
디자인 작업이 완료되었다면, 미리보기 모드를 사용해 각 중단점에서 어떻게 보이는지 확인하세요. 그 다음 사이트를 게시할지 계속 편집할지 여부를 결정할 수 있습니다.
사이트 저장하기
Studio 에디터 사이트는 변경 사항이 있을 때마다 사이트를 자동으로 저장합니다. 하지만, 원할 때마다 사이트를 수동으로 저장할 수 있습니다.
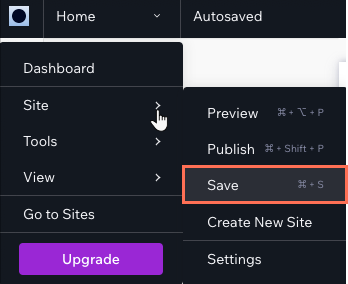
수동으로 사이트를 저장하려면:
- 에디터로 이동합니다.
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사이트에 마우스오버합니다.
- 저장을 클릭합니다.

다음 단계:

사이트를 저장하면 에디터 왼쪽 상단에 표시가 나타납니다. 또한, 사이트가 자동 저장될 때마다 표시됩니다.

사이트의 저장된 버전에 액세스하기
사이트 히스토리는 본인(또는 사이트 공동 작업자)이 사이트를 저장하거나 게시한 모든 시간에 대한 기록입니다. 사이트 히스토리에 액세스해 변경이 수행된 시기 및 변경을 수행한 사람을 확인하거나 이전 버전을 복원할 수 있습니다.
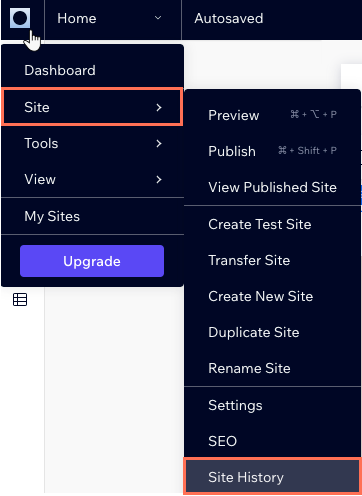
이전 사이트 버전에 액세스하려면:
- 에디터로 이동합니다.
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사이트에 마우스오버합니다.
- 사이트 히스토리를 클릭합니다.

사이트 미리보기
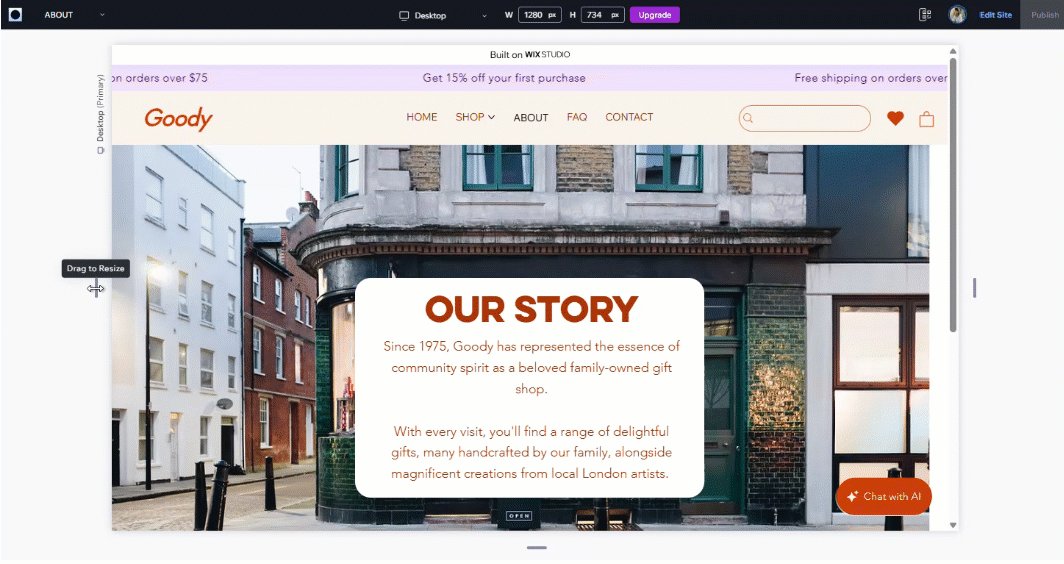
Studio 에디터에서 사이트에서 작업 시에는 모든 중단점에서 사이트가 어떻게 보이는지 확인할 수 있습니다. 미리보기는 현재 화면 크기로 사이트를 표시하지만, 디자인의 반응성을 테스트하기 위해 변경할 수 있습니다.
데스크톱에서 사이트를 미리보기하려면:
- 에디터로 이동합니다.
- 오른쪽 상단에서 미리보기
 아이콘을 클릭합니다.
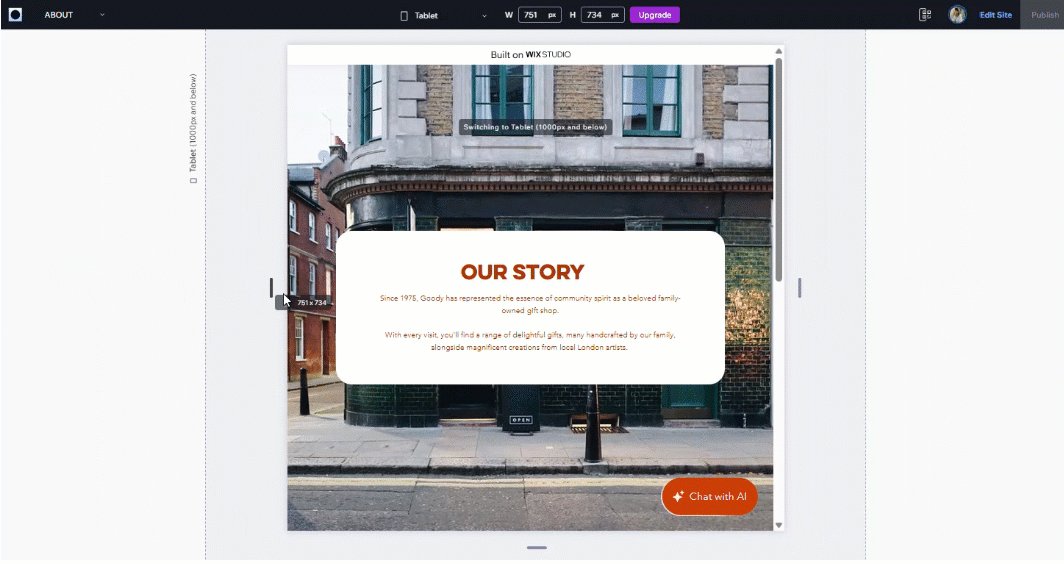
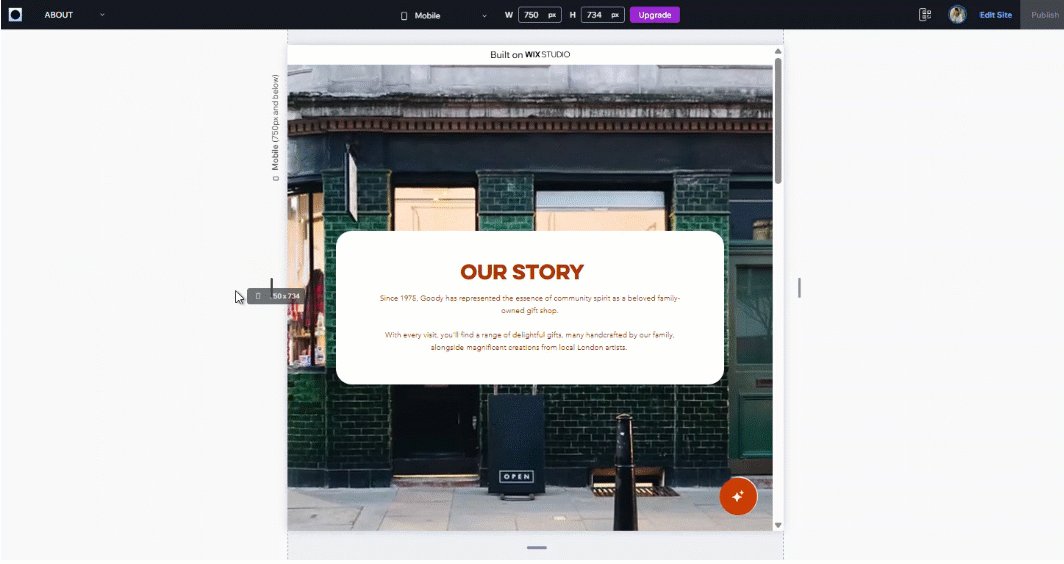
아이콘을 클릭합니다. - 다음 중 하나를 수행해 다양한 화면 크기에서 사이트를 봅니다.
- 상단의 화면 크기 드롭다운을 클릭해 다른 기기를 선택합니다.
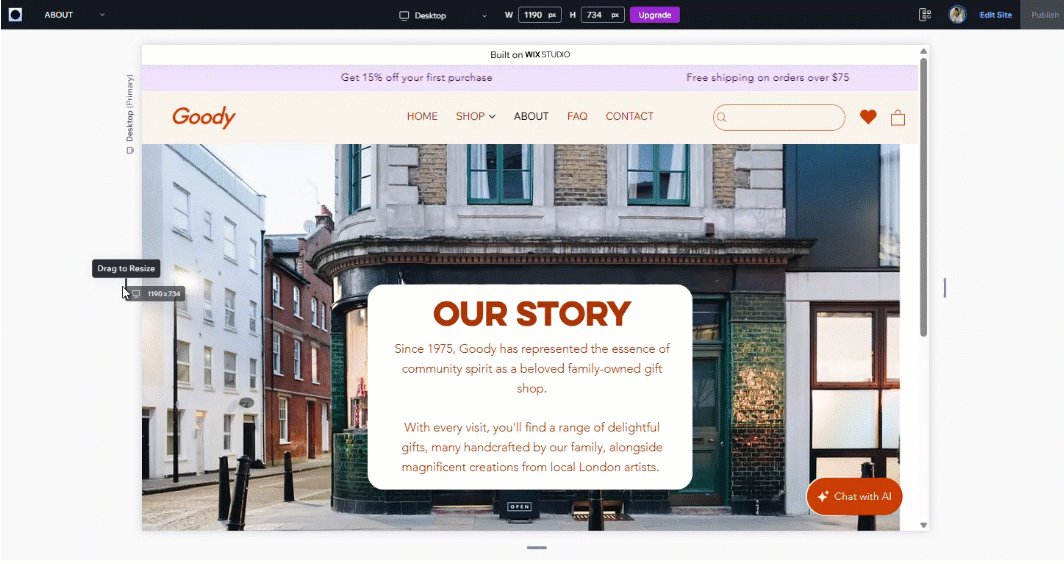
- 화면의 너비와 높이를 픽셀 단위로 정의합니다.
- 핸들을 끌어 너비를 늘리거나 줄입니다.
- 모바일 기기에서 미리보기
를 클릭해 모바일에서 테스트 사이트에 직접 액세스합니다.
- 사이트 편집을 클릭해 편집을 계속하거나 게시를 클릭해 변경 사항을 적용합니다.

참고:
다른 사이트 페이지를 미리보기하려면 왼쪽 상단의 드롭다운에서 페이지를 선택합니다.
테스트 사이트 미리보기
테스트 사이트를 제작했다면, 에디터에서 데스크톱 및 모바일 기기에서 어떻게 보이는지 확인할 수 있습니다. 테스트 사이트는 사이트가 모든 화면 크기에서 올바르게 표시되는지 확인하고 공동 작업자 및 클라이언트로부터 피드백을 받을 수 있는 좋은 방법입니다.
테스트 사이트를 미리보기하려면:
- 에디터로 이동합니다.
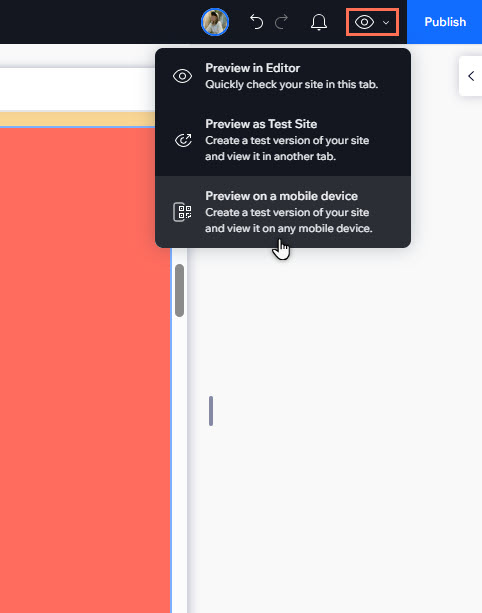
- 오른쪽 상단에서 미리보기
를 클릭해 드롭다운을 엽니다.
- 사이트를 미리보기할 기기를 선택합니다.
- 데스크톱: 테스트 사이트로 미리보기를 클릭합니다.
- 모바일:
- 모바일 기기에서 미리보기를 클릭합니다.
- 모바일 기기에서 QR 코드를 스캔합니다.

참고:
이전에 테스트 사이트를 생성한 적이 없다면, 위의 단계를 따른 후 팝업에서 테스트 사이트를 생성하도록 선택할 수 있습니다.
사이트 게시하기
에디터 오른쪽 상단의 게시를 클릭해 변경 사항을 라이브 사이트에 적용하세요.

사이트를 처음 게시하는 경우, 해당 사이트는 공식적으로 웹에 게시되는 URL을 갖게 됩니다. 웹 주소는 무료 사이트인지 업그레이드된 사이트인지에 따라 다릅니다.
- 무료 사이트: https://accountname.wixstudio.io/site-name
- 프리미엄: Wix에서 구매했는지 다른 호스트에서 연결했는지 여부와 관계없이 사이트에 고유 도메인을 지정할 수 있습니다. (예: mystunningwebsite.com)
Wix 오토메이션을 사용해 클라이언트 사이트가 자동으로 게시되도록 예약할 수도 있습니다. 정확한 날짜와 시간을 선택하고 수동으로 설정하는 번거로움을 덜어보세요. 이는 대규모 출시 또는 업데이트에 적합합니다.
코드가 있는 사이트를 게시하려면:
Wix는 자동으로 코드를 분석하고 구문의 유효성을 검사합니다. 오류가 발견된 경우, 게시를 계속하거나 에디터로 돌아가 문제를 살펴볼 수 있습니다.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
사이트가 미리보기에서 다르게 표시되는 이유는 무엇인가요?
고객에게 사이트 미리보기를 발송할 수 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.