Studio 에디터: 버튼 추가 및 사용자 지정하기
7 분
페이지 메뉴
- 버튼 추가하기
- 기본 버튼 사용자 지정하기
- 스타일 버튼 사용자 지정하기
버튼은 방문자가 사이트에 참여하도록 유도할 수 있는 좋은 방법입니다. Studio 에디터에서는 텍스트, 아이콘 또는 둘 다 표시하는 버튼을 추가할 수 있습니다. 디자인과 레이아웃을 완전히 제어할 수 있으므로 필요에 따라 원하는 디자인을 완성할 수 있습니다.

버튼 추가하기
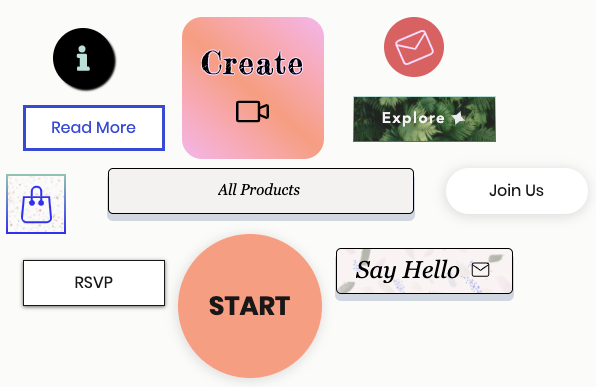
새 버튼 추가 시에는 두 가지 카테고리에서 디자인을 선택할 수 있습니다.
- 기본 버튼: 이 버튼은 텍스트만 표시하며 디자인이 단순합니다.
- 스타일 버튼: 이 버튼은 텍스트와 아이콘을 모두 표시할 수 있으며 고급 사용자 지정 옵션을 제공합니다. (예: 이미지 배경, 색상 그라데이션 등)
버튼을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 디자인을 스크롤해 기본 버튼 또는 스타일 버튼을 페이지로 끌어다 놓습니다.
영감이 필요하다면,
버튼에 대한 다음 지침을 확인하세요.
기본 버튼 사용자 지정하기
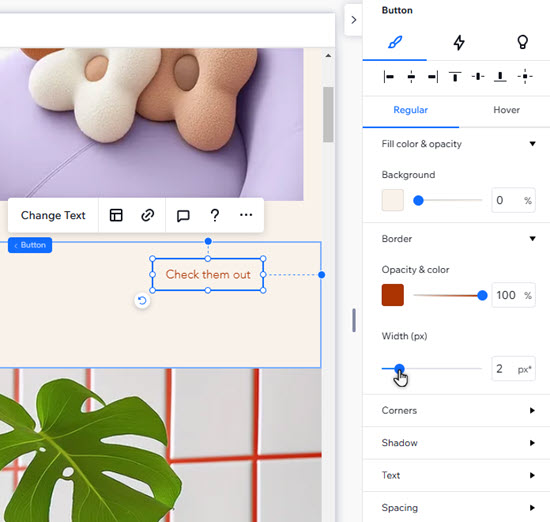
기본 버튼을 추가한 후에는 텍스트를 변경하고 링크할 위치를 선택하세요. 설정이 완료되면 다양한 채우기 색상을 선택하고, 음영을 추가하고 간격 및 텍스트 서식 등과 같은 기타 설정을 조정하는 등 디자인 사용자 지정을 시작할 수 있습니다.
기본 버튼을 사용자 지정하려면:
- 에디터에서 버튼을 선택합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
텍스트 변경하기
버튼 링크하기
버튼 디자인하기
버튼 레이아웃 조정하기

스타일 버튼 사용자 지정하기
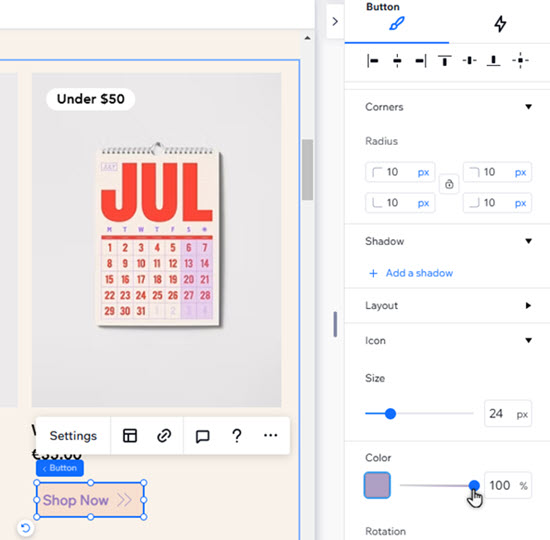
스타일 버튼은 수많은 사용자 지정 옵션을 제공하므로 마지막 세부 사항까지 디자인할 수 있습니다. 원하는 작업에 맞게 텍스트와 아이콘을 변경하고, 둘의 정렬 방법을 선택하고, 그라데이션 또는 이미지를 배경으로 설정하는 등의 작업을 수행할 수 있습니다.
스타일 버튼을 사용자 지정하려면:
- 해당 버튼을 선택합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
텍스트 및/또는 아이콘 변경하기
버튼 링크하기
아이콘 애니메이션 추가하기
버튼 디자인하기
버튼 레이아웃 조정하기



 아이콘을 클릭합니다.
아이콘을 클릭합니다. 화살표를 클릭합니다.
화살표를 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭해 다른 아이콘을 선택합니다.
아이콘을 클릭해 다른 아이콘을 선택합니다.  을 선택해 버튼의 양쪽 여백에 정렬할 수도 있습니다.
을 선택해 버튼의 양쪽 여백에 정렬할 수도 있습니다.