Studio 에디터: 메뉴 디자인하기
6 분
페이지 메뉴
- 가로 메뉴 디자인하기
- 세로 메뉴 디자인하기
- 앵커 메뉴 디자인하기
- 햄버거 메뉴 디자인하기
- 애니메이션 패키지 추가하기
Studio 에디터에서는 메뉴의 모양과 느낌을 가장 작은 세부 사항까지 사용자 지정할 수 있습니다. 속성 패널에 액세스해 각 개별 상태(예: 마우스오버, 선택)별로 메뉴를 디자인하고, 채우기 색상, 텍스트 스타일, 음영 등의 설정을 조정하세요.
마우스오버 인터랙션을 사용 중이라면:
메뉴에 마우스오버 인터랙션을 추가해도, 태블릿 및 모바일 기기에 표시되지 않습니다. 모든 중단점에 표시하려면 클릭 인터랙션을 추가할 수 있습니다.
가로 메뉴 디자인하기
속성 패널에서 3 가지 상태(기본, 마우스오버, 클릭)별로 가로 메뉴를 디자인할 수 있어 방문자가 보다 상호 작용이 가능한 탐색 경험을 할 수 있습니다.
선택한 프리셋에 따라 사용 가능한 옵션을 사용해 메뉴를 사이트의 디자인과 분위기와 어울리게 만들어 보세요. 예를 들어, 일부 가로 메뉴에는 사용자 지정할 수 있는 버튼 또는 구분선이 포함됩니다.
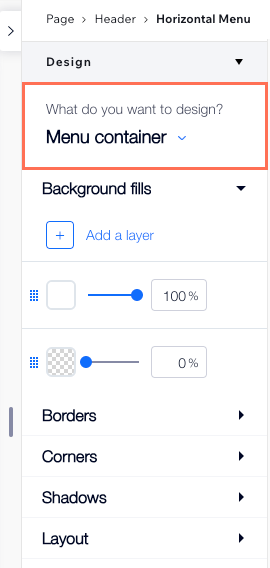
가로 메뉴를 디자인하려면:
- 가로 메뉴를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- 디자인 섹션으로 스크롤합니다.
- 드롭다운에서 디자인할 요소를 선택합니다.
- 메뉴 컨테이너
- 메뉴 아이템
- 하위 메뉴 컨테이너
- 하위 메뉴 아이템
- (메뉴 / 하위 메뉴 아이템) 기본, 마우스오버 또는 현재 페이지 중 관련 상태를 선택합니다.
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
- 배경 채우기: 메뉴 또는 하위 메뉴의 배경 색상을 변경하고 원하는 대로 투명도를 조정합니다. 디자인에 구분선이 포함된 경우 여기에서 색상을 지정할 수 있습니다.
- 테두리: 메뉴 테두리의 두께 및 색상을 조정합니다.
- 모서리: 반경을 조정해 메뉴 및 하위 메뉴의 모서리를 더 둥글게 또는 각지게 만듭니다.
- 음영: 메뉴에 음영을 추가하고 각도, 색상, 거리 등을 사용자 지정합니다.
- 텍스트: 메뉴 및 하위 메뉴 아이템의 스타일과 서식을 조정합니다.
- 레이아웃: 메뉴 아이템 주변의 여백을 조정합니다.

도움말:
가로 메뉴를 햄버거 메뉴로 변경해 작은 화면에서도 클라이언트 사이트를 세련되게 보이게 하세요. 레이어 패널에서 작은 중단점의 가로 메뉴를 비공개하고 큰 중단점의 햄버거 메뉴를 비공개할 수 있습니다.
세로 메뉴 디자인하기
세 가지 상태(기본, 마우스오버, 선택)의 세로 메뉴를 디자인해 방문자가 사이트에서의 현재 위치 및 선택하려는 아이템을 항상 알 수 있도록 할 수 있습니다. 메뉴, 하위 메뉴/드롭다운 및 화살표(해당되는 경우)의 채우기 색상을 변경하고 텍스트, 테두리, 음영 등과 같은 다른 영역을 사용자 지정하세요.
참고:
- 사용 가능한 설정은 요소 추가 패널에서 선택한 특정 메뉴에 따라 다릅니다.
- 마우스오버 옵션이 표시되지 않는다면, 사이트에 있는 메뉴의 이전 버전을 사용 중일 수 있습니다. 최신 메뉴 환경으로 업데이트하는 방법을 확인하세요.
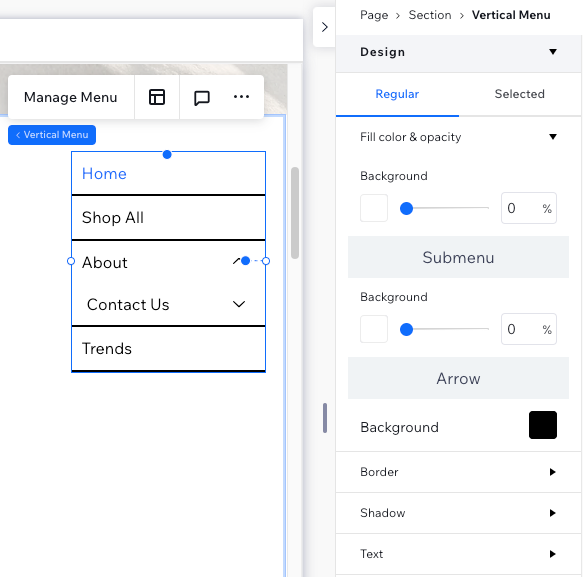
세로 메뉴를 디자인하려면:
- 세로 메뉴를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- 디자인 섹션으로 스크롤합니다.
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
- 채우기 색상 및 투명도: 메뉴 또는 하위 메뉴의 배경 색상을 변경하고 원하는 대로 투명도를 조정합니다. 디자인에 화살표가 포함된 경우 여기에서 색상을 지정할 수 있습니다.
- 테두리: 메뉴 테두리 스타일을 선택하고 두께 및 색상을 조정합니다.
- 음영: 메뉴에 음영을 추가하고 각도, 색상, 거리 등을 사용자 지정합니다.
- 텍스트: 메뉴 및 하위 메뉴 아이템의 스타일과 서식을 조정합니다.
- 간격: 메뉴 아이템 사이의 세로 간격과 텍스트 및 하위 메뉴 간격(px)을 조정합니다.

도움말:
페이지에 세로 메뉴를 고정해 방문자가 위아래로 스크롤 시 플로팅 상태를 유지하도록 할 수 있습니다.
앵커 메뉴 디자인하기
속성 패널에서 프리셋을 선택해 앵커 메뉴에 표시할 내용을 선택하세요. 텍스트, 버튼 또는 이 둘을 결합한 프리셋을 표시할 수 있습니다. 하나의 프리셋으로 방문자가 특정 영역으로 스크롤할 때 앵커 이름을 표시할 수도 있습니다.
방문자가 현재 보고 있는 앵커를 명확하게 표시할 수 있도록 기본 및 클릭 상태의 디자인을 사용자 지정할 수 있습니다.
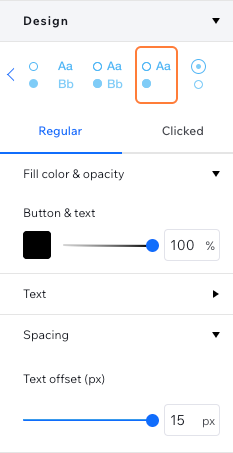
앵커 메뉴를 디자인하려면:
- 앵커 메뉴를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- 디자인 섹션으로 스크롤합니다.
- 상단에서 프리셋을 선택합니다.
- 기본 또는 클릭 중 관련 상태를 선택합니다.
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
- 채우기 색상 및 투명도: 메뉴 또는 하위 메뉴의 배경 색상을 변경하고 원하는 대로 투명도를 조정합니다. 디자인에 화살표가 포함된 경우 여기에서 색상을 지정할 수 있습니다.
- 텍스트: 메뉴 및 하위 메뉴 아이템의 스타일과 서식을 조정합니다.
- 간격: 메뉴 아이템 사이의 세로 간격과 텍스트 및 하위 메뉴 간격(px)을 조정합니다.

햄버거 메뉴 디자인하기
햄버거 메뉴에는 메뉴, 컨테이너, 메뉴를 열고 닫는 아이콘 등 필요에 따라 디자인할 수 있는 여러 요소가 포함되어 있습니다.
햄버거 메뉴를 디자인하려면:
- 햄버거 메뉴를 선택합니다.
- 메뉴에서 디자인할 영역을 선택합니다.
메뉴 아이콘
메뉴 컨테이너
실제 메뉴
"메뉴 닫기" 버튼
애니메이션 패키지 추가하기
사이트에 새 메뉴가 있나요? 아이템에 애니메이션 패키지를 추가하세요. 이는 방문자가 라이브 사이트에서 아이템에 마우스오버 시 효과가 재생됩니다.
중요!
애니메이션 패키지는 새 메뉴에만 추가할 수 있습니다. Studio 에디터의 새 메뉴에 대한 자세한 도움말을 확인하세요.
애니메이션 패키지를 추가하려면:
- 에디터에서 메뉴를 선택합니다.
- 세로 및 가로 메뉴: 메뉴를 클릭합니다.
- 햄버거 메뉴:
- 메뉴 아이콘을 클릭합니다.
- 메뉴 편집을 선택합니다.
- 메뉴를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 원하는 애니메이션을 선택합니다.
- 밑줄: 메뉴 아이템에 밑줄이 그어 있습니다.
- 워시: 배경 색상이 아이템을 물들입니다.
- 총알: 메뉴 아이템 옆 글머리 기호가 표시됩니다.
- 웨이브: 배경 색상의 파도가 메뉴 아이템을 채웁니다.
- 서클: 배경 색상이 가운데에 표시되어 아이템을 채웁니다.

어떤 색상이 사용되나요?
애니메이션에 표시되는 색상은 마우스오버 상태 아이템의 디자인에서 가져옵니다.
- 아이템 텍스트 색상은 밑줄 및 총알 애니메이션에 사용됩니다.
- 배경 채우기 색상은 워시, 웨이브 및 서클 애니메이션에 사용됩니다.

