Studio 에디터: 메뉴에서 드롭다운 관리하기
4 분
페이지 메뉴
- 드롭다운에 메뉴 아이템 추가하기
- 드롭다운 아이템에 하위 아이템 추가하기
- 드롭다운 메뉴 아이템 관리하기
- 드롭다운 컨테이너에 요소 추가하기
드롭다운은 하위 메뉴 및 컨테이너 역할을 하는 다목적 메뉴 아이템으로 클라이언트의 비즈니스 요구 사항에 맞는 경험을 생성할 수 있습니다.
아이템 및 하위 아이템을 사용해 중첩 메뉴를 생성하고 원하는 대로 표시되도록 구성하세요. 미디어, 버튼 등과 같은 요소를 추가해 시선을 사로잡는 사용자 지정 콘텐츠를 표시할 수도 있습니다.

시작하기 전:
드롭다운에 메뉴 아이템 추가하기
드롭다운에 표시할 메뉴 아이템을 선택하세요. 기존 메뉴 아이템을 추가하거나 필요에 따라 새 아이템을 추가할 수 있습니다.
드롭다운에 메뉴 아이템을 추가하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- (선택사항) 메뉴에 새 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 추가할 아이템 유형을 선택하고 설정합니다.
- 메뉴에서 아이템 이름을 변경합니다.
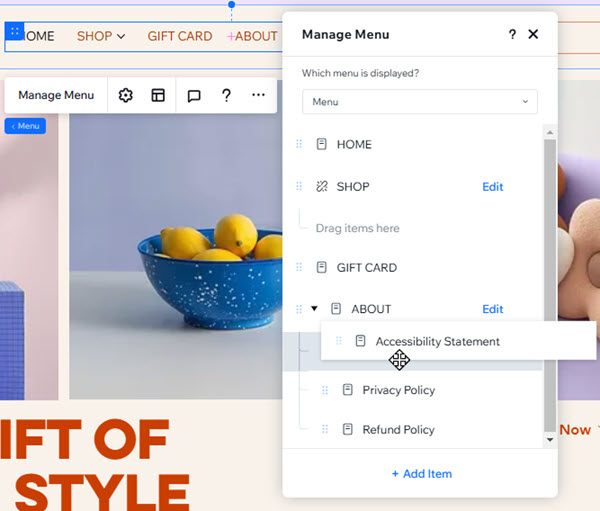
- 해당 메뉴 아이템을 클릭하고 끌어 드롭다운 아래로 이동합니다.

드롭다운 아이템에 하위 아이템 추가하기
드롭다운에 아이템을 추가한 후에는 하위 아이템을 배치해 여러 탐색 레이어를 생성할 수 있습니다. 하위 아이템을 사용하면 순서대로 콘텐츠를 구성하고 방문자가 필요한 콘텐츠를 더 쉽게 찾을 수 있습니다.
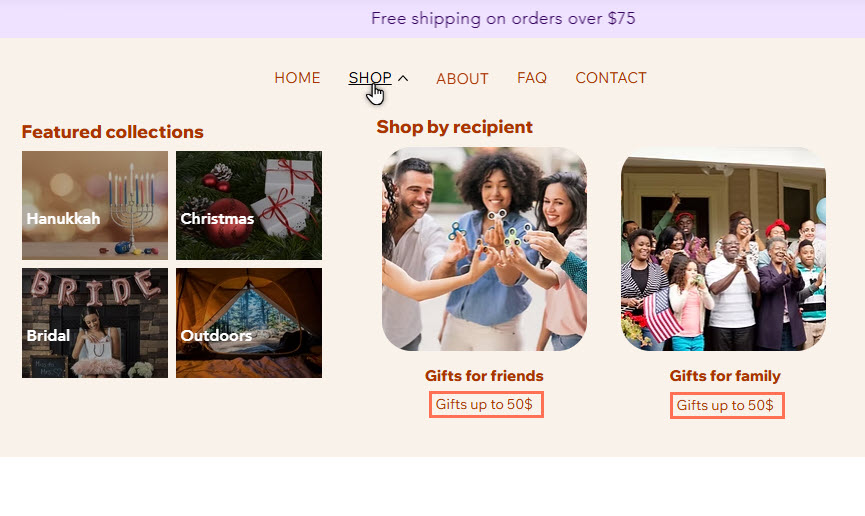
예를 들어, 다음 이미지의 SHOP 드롭다운에는 'Gifts for friends' 및 'Gifts for family'이라는 아이템이 포함되어 있습니다. 두 아이템 모두 아래에 'Gifts up to $50'이라는 하위 아이템이 있습니다.

드롭다운에 하위 메뉴 아이템을 생성하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- (선택사항) 메뉴에 새 아이템을 추가합니다.
- + 아이템 추가를 클릭합니다.
- 추가할 아이템 유형을 선택하고 설정합니다.
- 메뉴에서 아이템 이름을 변경합니다.
- 아이템을 드롭다운으로 이동합니다.
- 아이템을 끌어 드롭다운의 해당 '상위' 아이템 아래로 이동합니다.
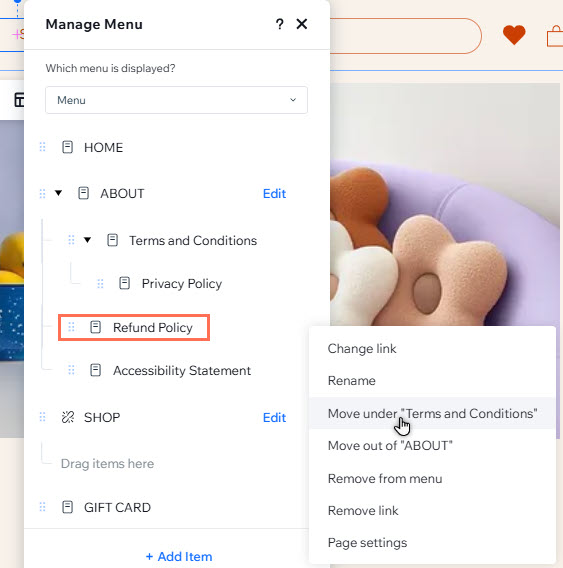
- 하위 아이템에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - "아이템 이름" 아래로 이동을 선택합니다.

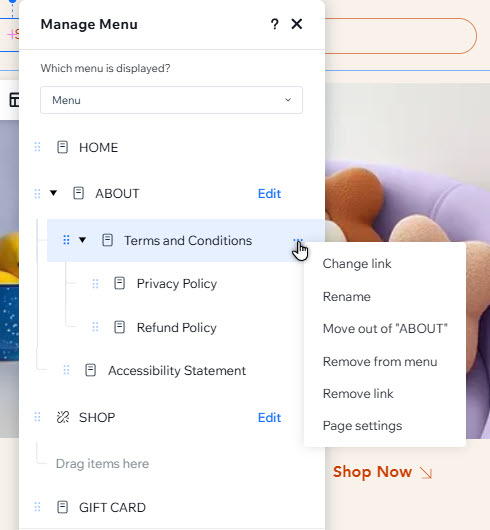
드롭다운 메뉴 아이템 관리하기
언제든지 드롭다운 메뉴에서 기존 아이템 및 하위 아이템을 조정할 수 있습니다. 관련이 없는 콘텐츠를 제거하거나, 이름을 변경하거나, 콘텐츠의 순서를 변경해 최신 상태로 유지하세요.
드롭다운 메뉴 아이템을 관리하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
아이템 링크 변경하기
아이템 이름 변경하기
드롭다운 메뉴에서 아이템 이동하기
아이템 제거하기
아이템 순서 변경하기
참고:
위와 동일한 단계를 따라 드롭다운 아이템 자체를 관리할 수 있습니다.

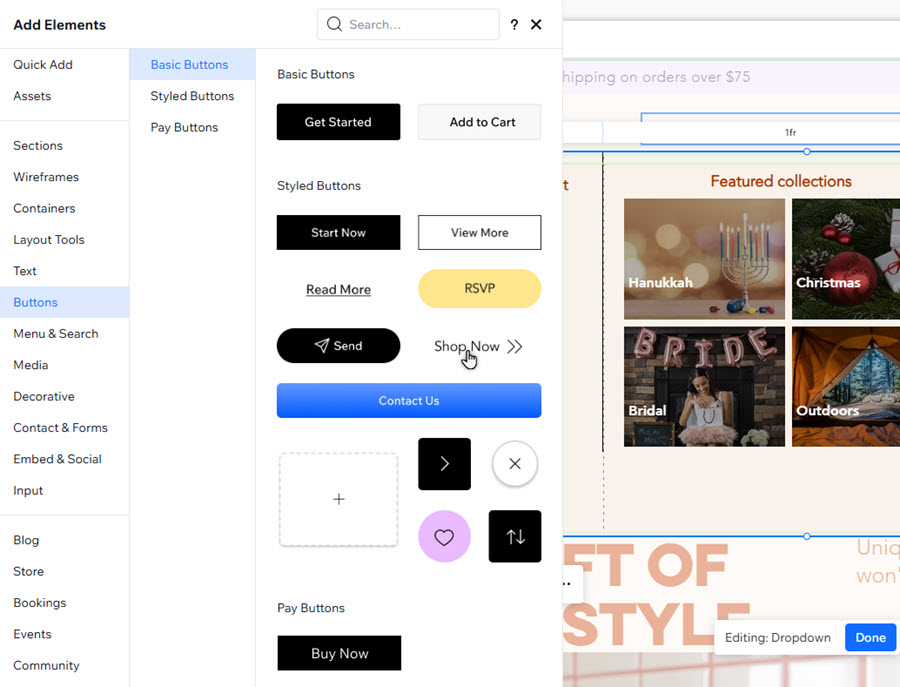
드롭다운 컨테이너에 요소 추가하기
드롭다운은 컨테이너이므로 다양한 요소를 표시할 수 있습니다. 이미지, 버튼 등을 추가해 클라이언트의 사이트에 고유한 디자인을 추가하세요.
드롭다운에 요소를 추가하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 패널의 드롭다운에 마우스오버합니다.
- 편집을 클릭해 드롭다운 컨테이너를 편집합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 추가할 요소를 클릭해 컨테이너에 끌어다 놓습니다.

참고:
사이트 페이지로 연결되는 탐색 요소(예: 버튼, 링크된 텍스트)는 드롭다운 컨테이너에서 완전히 액세스할 수 없습니다. 드롭다운에서 사이트 페이지로 링크하려면, 대신 드롭다운 아이템으로 추가하는 것이 좋습니다.
다음 단계:
사이트 및 메뉴 디자인을 보완할 수 있도록 드롭다운의 모든 부분을 사용자 지정하세요.


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.