Studio 에디터: 메뉴 드롭다운 디자인하기
7 분
페이지 메뉴
- 드롭다운 레이아웃 조정하기
- 드롭다운 디자인 사용자 지정하기
- (가로 메뉴) 개별 드롭다운 디자인하기
드롭다운을 추가하고 설정했다면, 원하는 대로 디자인을 조정할 수 있습니다. 컨테이너 및 메뉴의 디자인과 정렬을 변경해 클라이언트를 위한 사용자 지정 디자인을 만들고 브랜드를 강화할 수 있습니다.
드롭다운 레이아웃 조정하기
메뉴 유형(탐색 바, 햄버거 등)에 따라 다른 설정이 레이아웃 패널에 표시됩니다. 메인 메뉴 디자인에 맞게 간격 및 정렬을 조정할 수도 있습니다.
드롭다운 레이아웃을 조정하려면:
- 에디터로 이동합니다.
- 메뉴 바 또는 햄버거 메뉴 아이콘을 클릭합니다.
- (햄버거 메뉴) 메뉴 편집을 클릭해 햄버거 편집 모드를 열고 메뉴를 선택합니다.
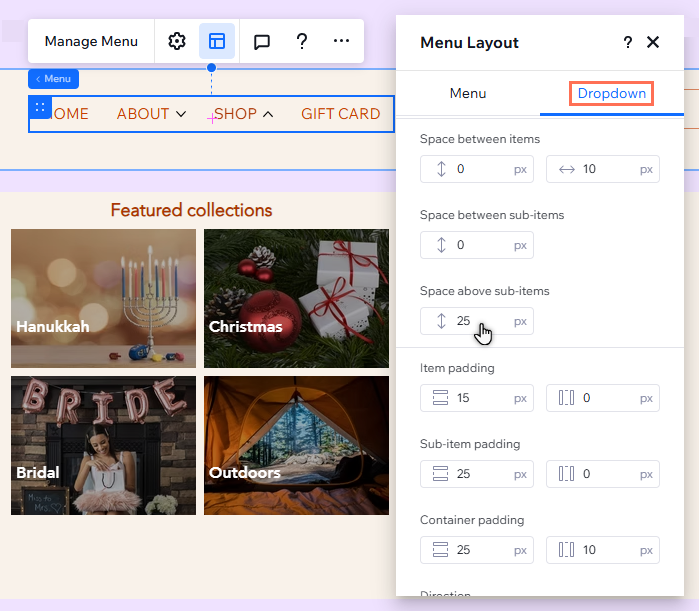
- 레이아웃
아이콘을 클릭합니다.
- 드롭다운 탭을 선택합니다.
- 옵션을 사용해 레이아웃을 조정합니다.
컨테이너 너비
아이템 표시 옵션 및 열 수
간격
여백, 방향 및 정렬
참고:
사용 가능한 옵션은 메뉴 유형(탐색 바 또는 햄버거) 및 선택한 방향(가로 또는 세로)에 따라 다릅니다.

드롭다운 디자인 사용자 지정하기
드롭다운의 각 부분을 디자인해 컨테이너에서 아이템 및 하위 아이템에 이르기까지 메인 메뉴의 디자인과 분위기를 보완할 수 있습니다. 배경 채우기와 텍스트를 선택해 클라이언트의 브랜딩을 강화하고 테두리를 추가해 페이지에서 드롭다운을 돋보이게 설정하세요.
또한, 상태(예: 마우스오버, 현재 페이지)별로 아이템 및 하위 아이템의 디자인을 사용자 지정할 수도 있습니다.
드롭다운 디자인을 사용자 지정하려면:
- 에디터로 이동합니다.
- 메뉴 바 또는 햄버거 메뉴 아이콘을 클릭합니다.
- (햄버거 메뉴) 메뉴 편집을 클릭해 햄버거 편집 모드를 열고 메뉴를 선택합니다.
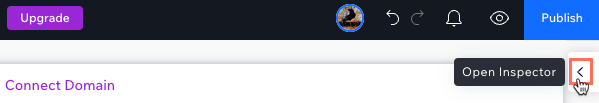
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

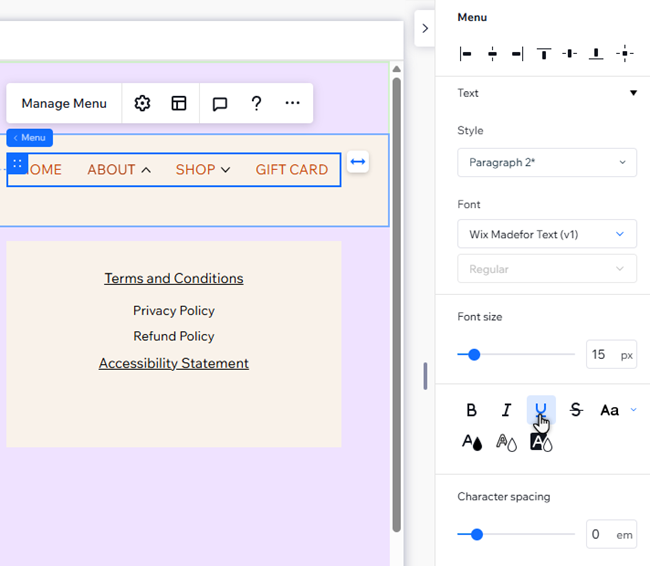
- 디자인할 요소를 선택합니다.
- 드롭다운 컨테이너
- 드롭다운 메뉴 컨테이너
- 드롭다운 아이템
- 드롭다운 하위 아이템
- (드롭다운 아이템 / 드롭다운 하위 아이템) 기본, 마우스오버 또는 현재 페이지 중 해당 상태를 선택합니다.
- 사용 가능한 옵션을 사용해 드롭다운을 디자인합니다.
- 배경 채우기: 드롭다운의 배경 색상을 변경하거나 시선을 사로잡는 그라데이션을 추가합니다. 투명도를 조정하고 디자인 요구 사항에 맞게 여러 레이어를 추가할 수 있습니다.
- 테두리: 드롭다운 컨테이너 테두리의 너비와 색상을 조정합니다.
- 모서리: 반경을 조정해 드롭다운의 모서리를 더 둥글게 또는 각지게 만듭니다.
- 텍스트: 드롭다운 아이템 및 하위 아이템 텍스트의 스타일 및 서식을 조정합니다.
- 음영: 드롭다운에 음영을 추가하고 각도, 색상, 거리 등을 사용자 지정합니다.
컨테이너의 차이점은 무엇인가요?
- 드롭다운 컨테이너: 드롭다운 아이템에 추가한 모든 요소 및 메뉴가 표시됩니다.
- 드롭다운 메뉴 컨테이너: 드롭다운 메뉴 아이템만 표시하며, 드롭다운 컨테이너 내에 중첩됩니다.

(가로 메뉴) 개별 드롭다운 디자인하기
드롭다운 변경사항은 해당 메뉴의 모든 드롭다운에 적용됩니다. 각각을 독특하게 만들고 싶다면 가로 탐색 메뉴에 추가한 드롭다운을 '분리'해 디자인을 완전히 제어할 수 있습니다.
참고:
이 옵션은 햄버거 메뉴 또는 세로 탐색 바 메뉴에서는 사용할 수 없습니다.
가로 메뉴에서 개별 드롭다운을 분리하고 사용자 지정하려면:
- 에디터에서 가로 메뉴를 클릭합니다.
- 메뉴 관리를 클릭합니다.
- 해당 드롭다운에 마우스오버한 후 편집을 클릭합니다.
- 드롭다운을 디자인할 방법을 선택합니다.
컨테이너 레이아웃 조정하기
드롭다운 메뉴 레이아웃 조정하기
컨테이너 디자인 사용자 지정하기
메뉴 디자인 사용자 지정하기
참고:
드롭다운 개별 편집은 속성과 레이아웃 패널에서만 연결되어 있습니다. 이러한 패널 중 하나에서 버튼을 비활성화 또는 활성화하면 다른 패널에서 자동으로 비활성화 또는 활성화됩니다.