Studio 에디터: 고급 CSS 그리드를 사용해 작업하기
6 분
페이지 메뉴
- 섹션 그리드에서 CSS 그리드로 전환하기
- 다른 요소에 CSS 그리드 적용하기
- CSS 그리드 사용자 지정하기
- 그리드에서 요소 배치하기
- 요소 도킹하기
- 그리드 셀 간 요소 이동하기
- 그리드 단위 표
Studio 에디터에서 고급 CSS 그리드를 사용해 요소 및 섹션의 레이아웃을 구성할 수 있습니다. 원하는 단과 행의 수를 선택하고 반응형 측정(예: fr, 최소/최대, %)을 사용해 크기를 설정할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
섹션 그리드에서 CSS 그리드로 전환하기
에디터의 섹션에는 섹션 그리드가 내장되어 있습니다. 이는 동일한 CSS 로직을 기반으로 한 고급 그리드의 사용하기 쉬운 버전입니다. 고급 CSS 그리드로 전환하면 중단점별로 레이아웃을 더 정확하게 제어할 수 있습니다.
참고:
전환한 후에는 섹션 그리드로 돌아갈 수 없습니다. 하지만, 방금 작업을 수행한 경우에는 에디터 오른쪽 상단의 실행 취소 버튼을 사용할 수 있습니다.
버튼을 사용할 수 있습니다.
 버튼을 사용할 수 있습니다.
버튼을 사용할 수 있습니다.섹션 그리드에서 CSS 그리드로 전환하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

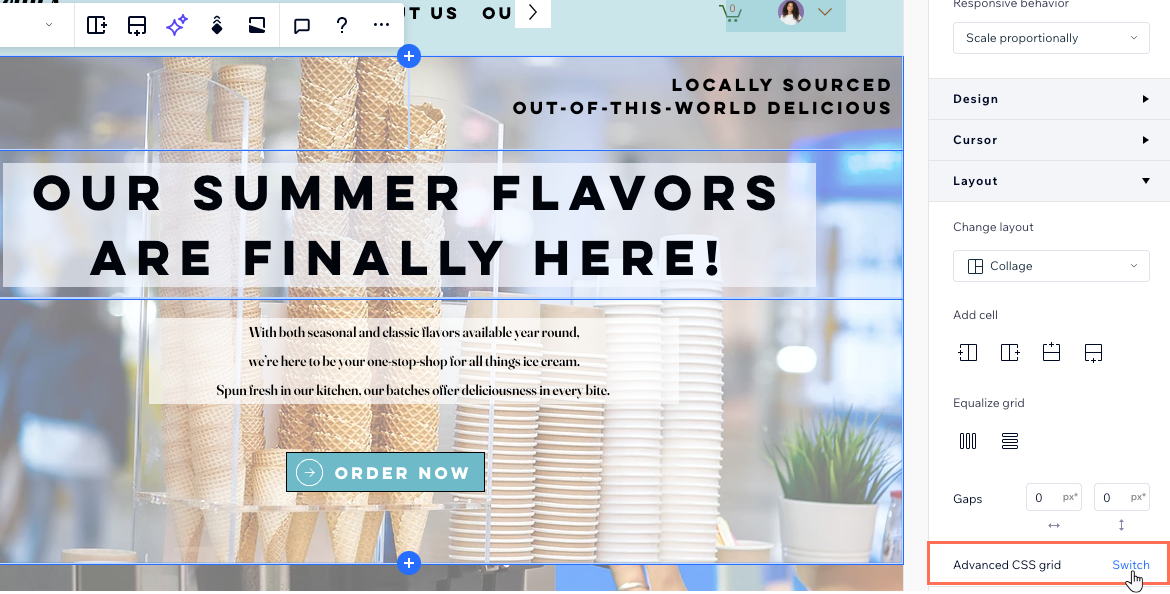
- 레이아웃으로 스크롤합니다.
- 고급 CSS 그리드 옆 전환을 클릭합니다.
- CSS 그리드로 전환을 클릭합니다.

다음 단계:
속성 패널에서 단, 열, 간격을 사용자 지정하세요. 캔버스에서 그리드라인을 끌어 이동할 수도 있습니다.
다른 요소에 CSS 그리드 적용하기
CSS 그리드를 컨테이너, 라이트박스, 플렉스박스 및 반복 레이아웃 아이템에 적용할 수 있습니다. 특히 반복 레이아웃 요소에서는 한 아이템에 그리드를 적용하면 나머지 아이템이 자동으로 업데이트됩니다.
CSS 그리드를 적용하려면:
- 에디터에서 해당 요소를 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 고급 CSS 그리드 적용을 클릭합니다.
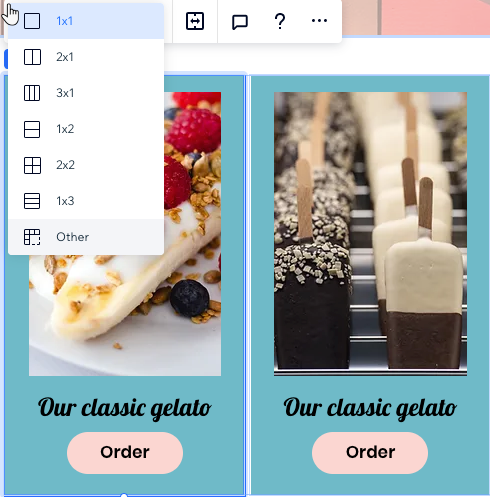
- 1x1 드롭다운에서 레이아웃을 선택합니다.
도움말: 행과 단 수를 원하는 대로 설정하려면 기타를 선택하세요.

다음 단계:
속성 패널에서 단, 열, 간격을 사용자 지정하세요. 캔버스에서 그리드라인을 끌어 이동할 수도 있습니다.
CSS 그리드 사용자 지정하기
그리드를 사용자 지정해 원하는 정확한 레이아웃을 완성하세요. 행 및 단 수를 변경하고 크기 및 간격을 조정할 수 있습니다.
CSS 그리드를 사용자 지정하려면:
- 해당 요소 또는 섹션을 선택합니다.
- 그리드 사용자 지정 방법을 선택합니다.
다른 레이아웃 선택하기
더 많은 행과 단 추가하기
단 또는 행 크기 변경하기
단 또는 행 삭제하기
간격 크기 편집하기
참고:
섹션에서는 CSS 그리드를 제거할 수 없습니다. 모든 행/단을 삭제하면 그리드는 1x1로 되돌아갑니다.
중단점 활용하기:

디자인은 데스크톱에서 더 작은 중단점으로 계단식으로 구성됩니다. 요소의 구성이 완벽하도록 각 중단점에 맞게 그리드를 조정하는 것이 좋습니다. 아래 예제에서는 중단점별로 다른 레이아웃(데스크톱: 3열, 태블릿: 3행)을 설정했습니다.

그리드에서 요소 배치하기
그리드에 요소를 추가하는 동안 여러 도구를 사용해 그리드의 배치를 보다 정확하게 설정할 수 있습니다.
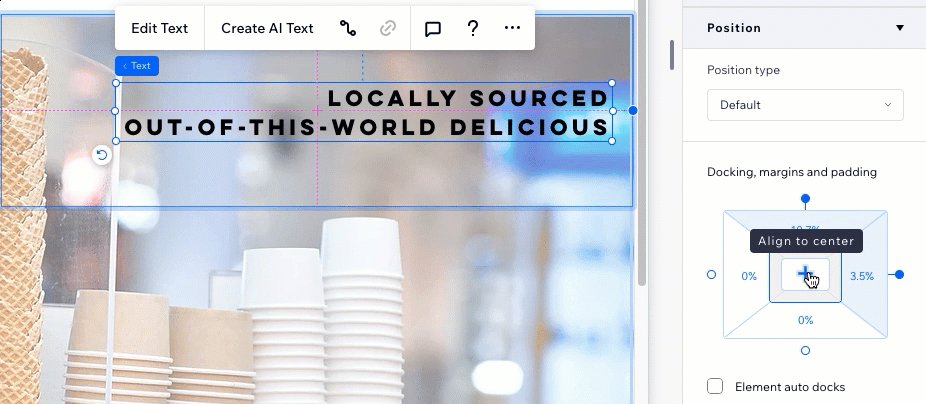
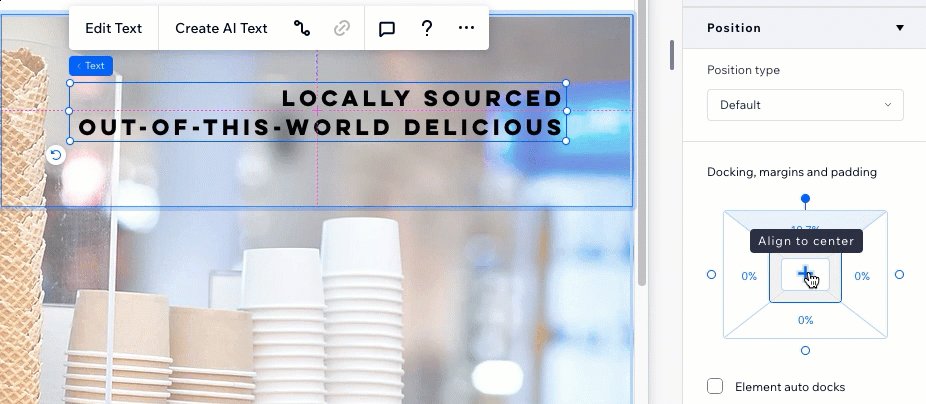
요소 도킹하기
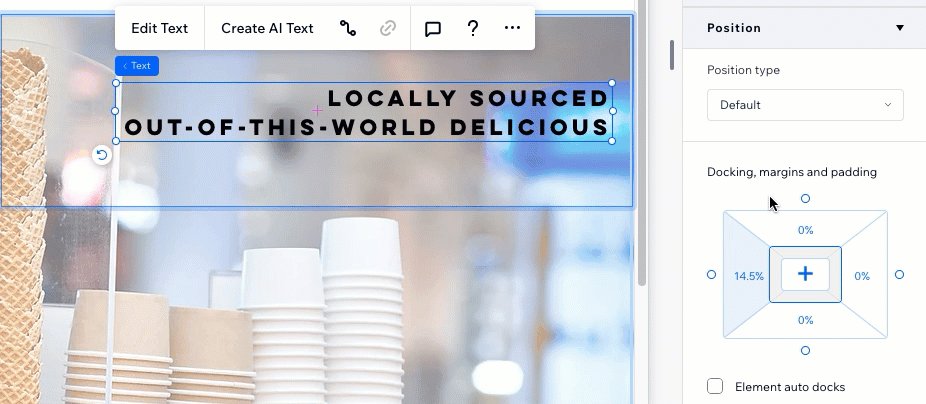
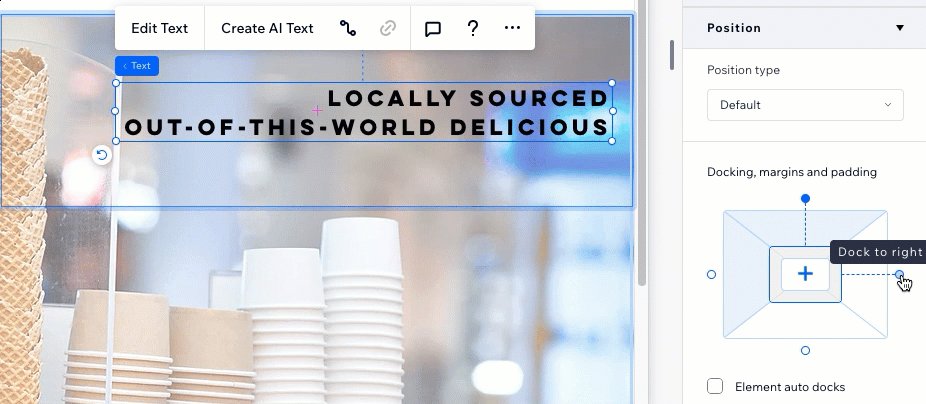
요소를 그리드라인에 도킹하면 원하는 위치에 정확하게 배치할 수 있습니다. Studio 에디터에서 모든 요소는 자동으로 도킹되지만, 수동으로 도킹을 조정하고 여백을 추가할 수 있습니다.

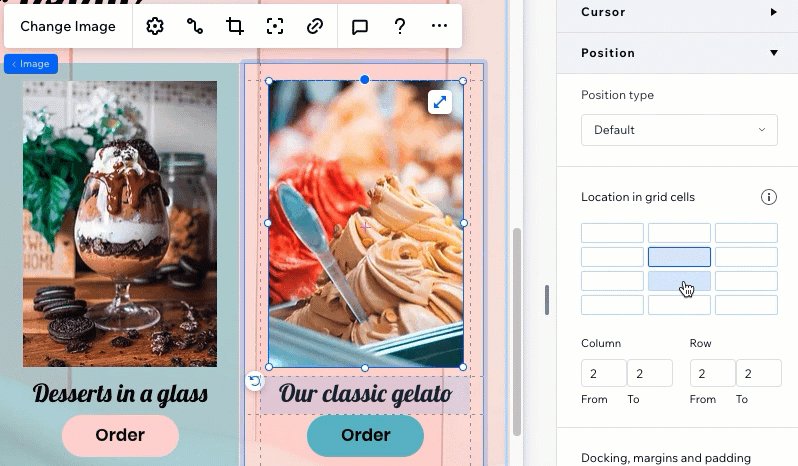
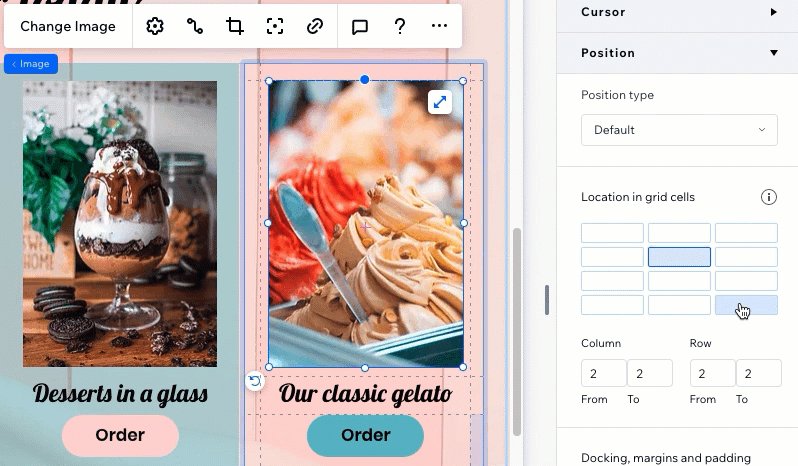
그리드 셀 간 요소 이동하기
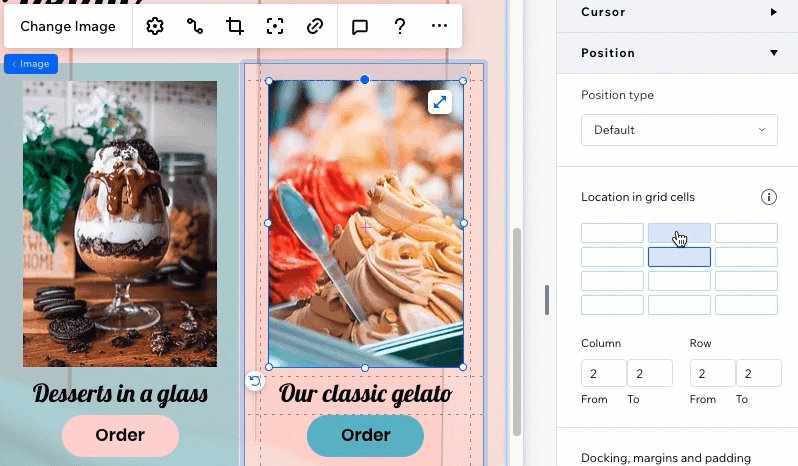
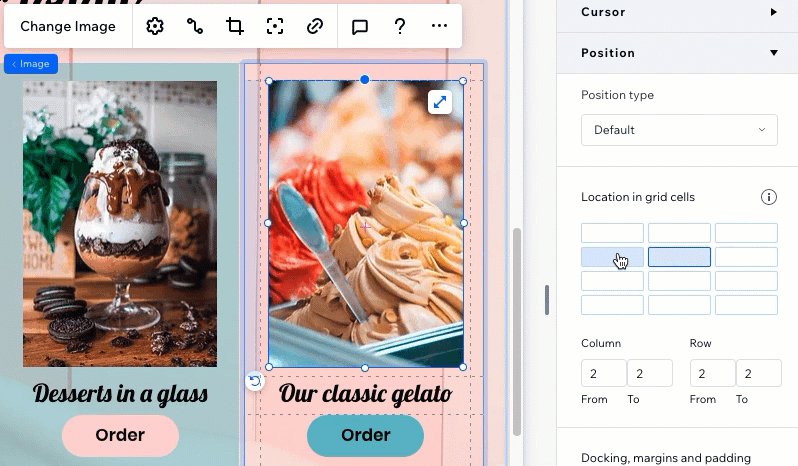
속성의 위치 섹션에서 요소를 선택하고 해당 요소가 배치된 그리드 셀을 확인할 수 있습니다. 그리드 셀을 클릭하면 드래그-앤-드롭을 사용할 필요 없이 요소를 이동할 수 있습니다.
특정 단 및 행 번호를 입력할 수도 있습니다. 이는 요소를 여러 그리드 셀에 배치해야 하는 경우에 유용합니다.

그리드 단위 표
전체 CSS 단위를 사용해 그리드를 생성하세요. 백분율, 프랙션 또는 픽셀을 사용해 행과 단의 크기를 설정할 수 있습니다. 또는, 단과 행의 최소 및 최대 크기를 설정하고 계산을 사용해 필요한 그리드를 생성할 수도 있습니다.
백분율 (%)
프랙션 (fr)
자동
픽셀 (px)
뷰포트 너비 및 높이 (vw 및 vh)
최소 및 최대 콘텐츠
최소/최대
계산
겹치는 요소를 처리해야 한다면:
문제 해결 동영상을 통해 확인 사항 및 해결 방법을 알아보세요.



 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭해 옵션을 확인하세요.
아이콘을 클릭해 옵션을 확인하세요.


 아이콘을 클릭합니다.
아이콘을 클릭합니다.