CMS: 컬렉션 아이템의 주소를 Google 지도에 표시하기
8 분
페이지 메뉴
- CMS 컬렉션에 주소 입력란 추가하기
- 지도에 컬렉션 입력란 연결하기
- 자주 묻는 질문
사이트의 인터랙티브 Google 지도 요소에 CMS(콘텐츠 관리 시스템) 컬렉션 아이템의 위치를 표시합니다. 컬렉션의 주소 입력란에 아이템 위치를 추가합니다. 그 다음 사이트의 지도를 컬렉션에 바인딩되는 데이터세트에 연결합니다.

시작하기 전:
사이트에 CMS(콘텐츠 관리 시스템)를 추가하세요.
CMS 컬렉션에 주소 입력란 추가하기
지도에 표시하고자 하는 컬렉션 아이템의 위치가 주소 입력란에 입력되어 있는지 확인하세요. 지도에 연결되면 해당 위치가 핀으로 표시됩니다. 핀의 제목, 설명, 링크, 링크 텍스트 및 핀 URL도 컬렉션 입력란에 연결할 수 있습니다.
컬렉션에 주소 입력란을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 컬렉션을 클릭합니다.
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭합니다.
- 주소 를 선택한 후 입력란 유형 선택을 클릭합니다.
- 입력란 이름 입력란에 이름을 입력합니다.
- (Velo만 해당) 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 입력란은 나중에 업데이트할 수 없습니다.
- (선택사항) 툴팁을 컬렉션의 입력란 제목 옆에 표시하려면 도움말 텍스트를 입력합니다.
- (선택사항) 개인 식별 정보 버튼을 활성화해 개인 식별 정보로 간주될 수 있는 위치 데이터를 암호화합니다.
- 저장을 클릭합니다.
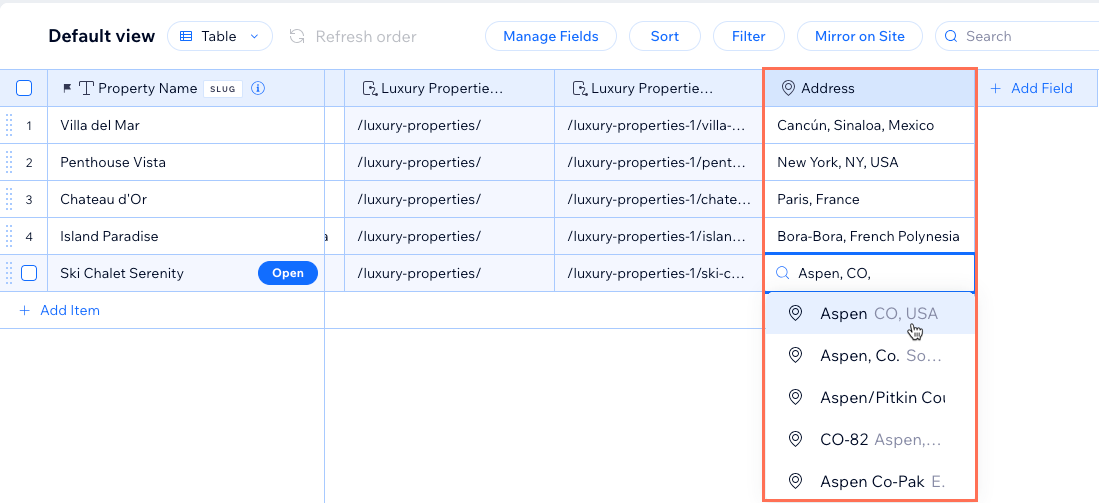
- 주소 입력란에 각 아이템의 위치를 입력합니다. 입력 시 표시되는 목록에서 올바른 주소를 수동으로 선택해야 합니다. 목록에서 주소를 선택하지 않을 경우, Google 지도가 모든 주소를 읽고 올바르게 표시하는 데 문제가 발생할 수 있습니다.

지도에 컬렉션 입력란 연결하기
Google 지도 요소를 컬렉션에 바인딩되는 데이터세트에 연결합니다. 그 다음 주소 입력란을 지도 위치에 연결하고 나머지 연결에 사용할 입력란을 선택합니다. 연결되면 확대/축소 설정을 조정해 모든 위치가 표시되도록 할 수 있습니다. 여러 스타일 지도 디자인 중에서 선택하고 페이지에서 지도의 크기를 조정할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 지도를 추가하고자 하는 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 연락처 및 양식을 클릭한 후 지도를 선택합니다.
- 해당 Google 지도 요소를 클릭해 페이지로 끌어다 놓습니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
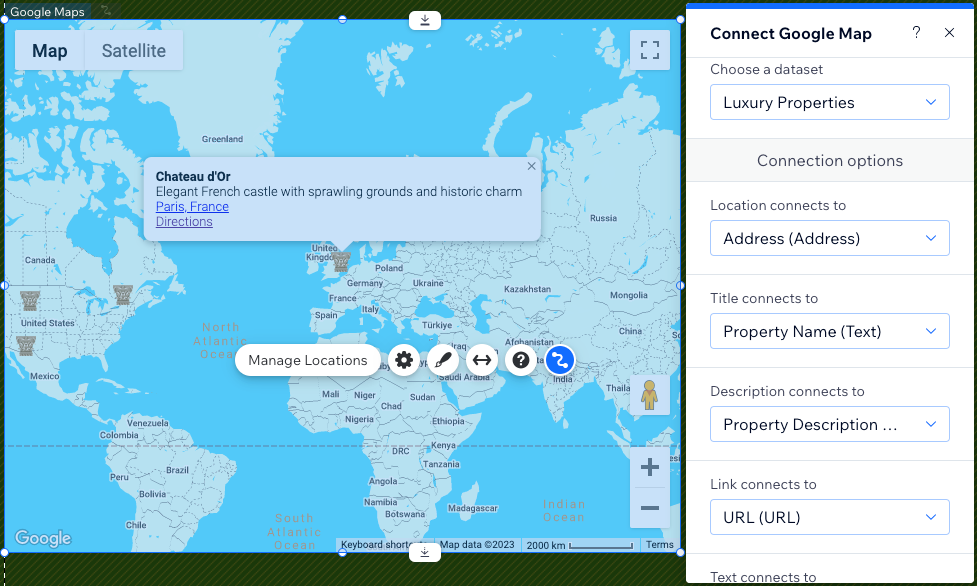
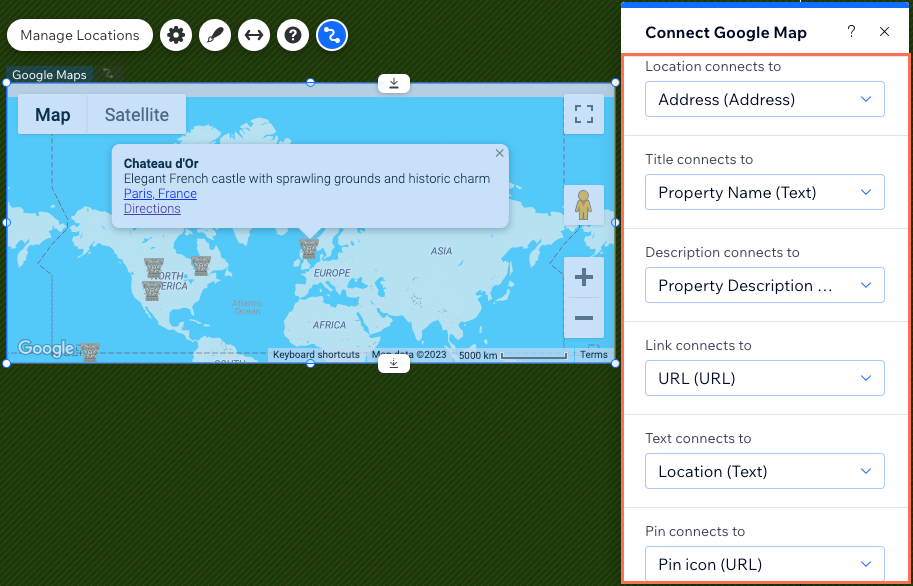
- 연결 옵션 아래에서 드롭다운을 사용해 지도의 각 부분을 연결합니다.
도움말: 새 컬렉션 입력란을 생성하고 연결해야 하는 경우, 해당 드롭다운을 클릭하고 + 추가를 선택하세요.- 위치 연결 대상: 아이템에 사용할 주소 입력란을 선택합니다.
- 제목 연결 대상: 제목으로 사용할 입력란을 선택합니다. 제목은 지도에서 굵은 텍스트로 표시됩니다.
- 설명 연결 대상: 제목 아래에 표시되는 설명으로 사용할 입력란을 선택합니다.
- 링크 연결 대상: 제목 및 설명 아래에 링크를 추가하려면 URL 입력란을 선택합니다. 연결될 텍스트를 결정하는 텍스트 연결 대상 드롭다운을 연결해야 합니다. 그렇지 않으면 링크가 표시되지 않습니다.
- 텍스트 연결 대상: 링크 연결 대상 드롭다운에 하이퍼링크될 텍스트로 사용할 입력란을 선택합니다. 링크가 표시되도록 두 드롭다운에서 모두 선택합니다.
- 핀 연결 대상: 지도의 기본 핀 마커
 대신 고유한 아이콘을 사용하려는 경우 아이콘의 URL이 포함된 URL 입력란을 선택합니다. 너비 및 높이가 30픽셀 미만인 이미지를 사용하는 것이 좋습니다.
대신 고유한 아이콘을 사용하려는 경우 아이콘의 URL이 포함된 URL 입력란을 선택합니다. 너비 및 높이가 30픽셀 미만인 이미지를 사용하는 것이 좋습니다.

- 가장자리를 클릭하고 끌어 지도 크기를 조정합니다. 늘리기
 아이콘을 클릭해 사이트 전체 너비로 확장합니다.
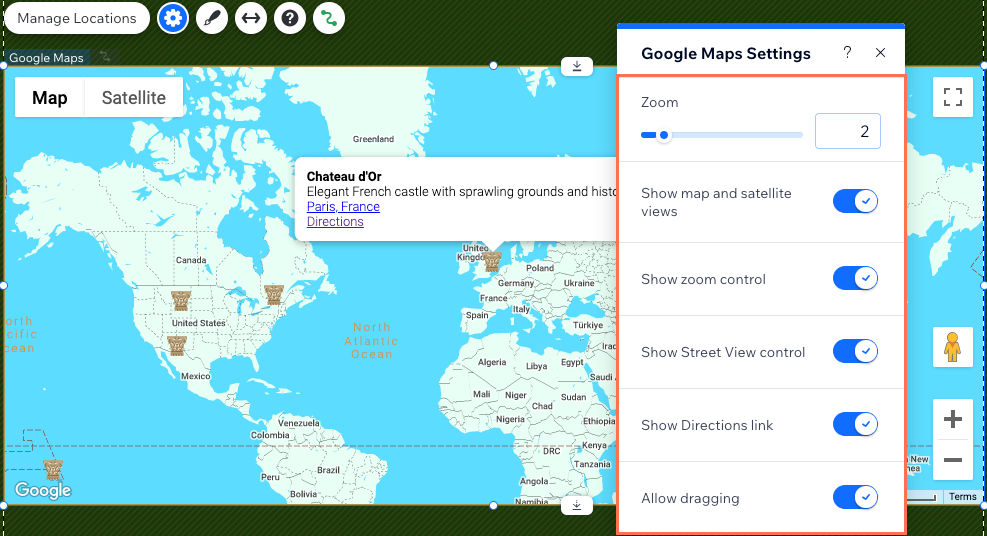
아이콘을 클릭해 사이트 전체 너비로 확장합니다. - Google 지도 요소의 설정
 아이콘을 클릭하고 다음 옵션 중에서 선택합니다.
아이콘을 클릭하고 다음 옵션 중에서 선택합니다.
- 확대: 슬라이더를 끌어 지도의 기본 확대 위치를 변경합니다.
- 지도 및 위성 보기: 방문자가 지도와 위성 보기 간에 전환할 수 있도록 합니다.
- 확대/축소 버튼: 방문자가 지도를 확대 및 축소할 수 있습니다.
- 스트리트뷰 버튼: 방문자가 Google 스트리트뷰를 선택해 지면에서 위치를 확인할 수 있도록 합니다.
- 길안내 링크 표시: 방문자가 링크를 클릭해 Google 지도에서 길안내를 확인할 수 있도록 합니다.
- 지도 드래그: 방문자가 클릭하고 드래그해 지도에서 이동할 수 있도록 합니다.

- 디자인
 아이콘을 클릭해 다른 프리셋 지도 디자인을 선택합니다.
아이콘을 클릭해 다른 프리셋 지도 디자인을 선택합니다.
참고: 지도를 데이터세트에 연결한 후에는 핀 디자인 탭이 지도의 핀에 영향을 미치지 않습니다. 지도에서 사용자 지정 핀을 사용하려면 8단계에서 핀 연결 대상 드롭다운을 사용합니다.
중요!
연결된 주소 입력란에 위치가 없는 아이템이 컬렉션에 있는 경우, 지도에 컬렉션 아이템이 표시되지 않습니다. 데이터세트에 필터를 추가해 이 문제를 해결할 수 있습니다. 필터를 주소 입력란으로 설정하고 조건을 비어있지 않음으로 설정합니다. 결과적으로 데이터세트는 위치가 있는 아이템만 읽어 지도에 표시합니다.

자주 묻는 질문
아래를 클릭해 Google 지도를 CMS에 연결하는 방법에 대한 일반적인 질문과 답변을 확인하세요.
방문자가 제출한 주소를 지도에 표시할 수 있나요?
동일한 컬렉션 아이템에 대해 여러 주소를 표시할 수 있나요?
위치 관리 설정은 무엇을 하나요?

