CMS: 단일 아이템 컬렉션 추가 및 설정하기
2 분
페이지 메뉴
- 1 단계 | 단일 아이템 컬렉션 추가하기
- 2 단계 | 단일 아이템 컬렉션에 요소 연결하기
단일 아이템 컬렉션에는 사용자가 추가하는 표준 입력란으로 구성된 콘텐츠 블록 하나가 포함됩니다. 해당 입력란에 추가한 콘텐츠는 사이트의 하나 이상의 정적 페이지에 표시될 수 있습니다. 콘텐츠를 표시하려면 페이지의 요소를 컬렉션의 입력란에 연결합니다.
이러한 유형의 컬렉션은 CMS에 표로 표시되지 않습니다. 단일 아이템 컬렉션은 정보 페이지와 같이 반복할 수 없는 콘텐츠 또는 이미지, 텍스트 상자와 같은 단일 요소에 가장 적합합니다.
단일 아이템 컬렉션에 대한 자세한 도움말을 확인하세요.
1 단계 | 단일 아이템 컬렉션 추가하기
컬렉션을 생성할 때, 단일 아이템이 포함된 컬렉션 또는 다중 아이템이 포함된 컬렉션을 선택합니다.
단일 아이템 컬렉션을 생성하려면:
- 오른쪽 상단에서 + 컬렉션 추가를 클릭합니다.
- 새로 추가하기를 클릭합니다.
도움말: 또는, AI로 만들기를 클릭해 AI(인공 지능)가 컬렉션을 추가하도록 합니다. - 다음을 클릭합니다.
- 컬렉션 이름을 입력합니다.
- (코딩만 해당) 코드에서 사용할 컬렉션 ID를 입력합니다.
- 단일 아이템 컬렉션을 선택합니다.
- 추가를 클릭합니다.
- + 입력란 추가를 클릭합니다.
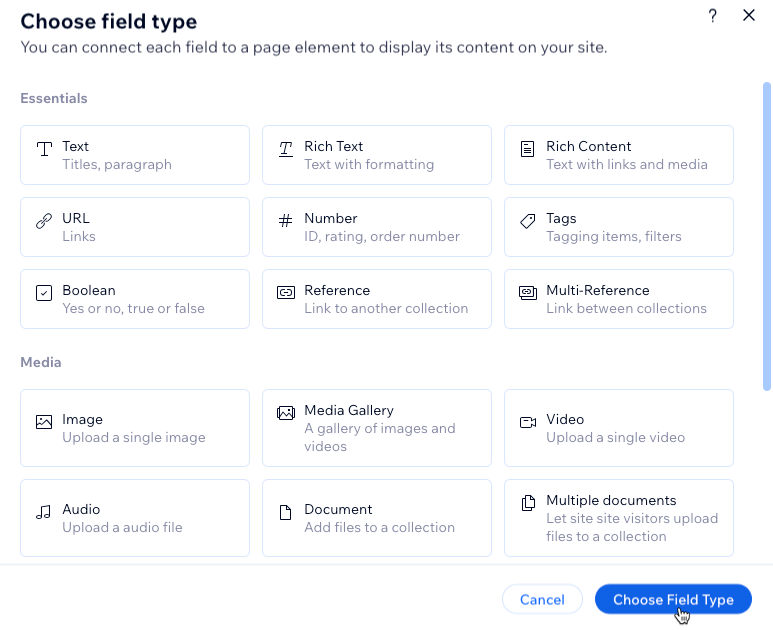
- 추가할 입력란 유형을 선택한 후 입력란 유형 선택을 클릭합니다.

- 입력란을 설정합니다.
- 입력란 이름을 입력합니다.
- (코딩만 해당) 필요한 경우 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- (선택사항) 도움말 텍스트를 입력해 입력란 이름 옆 컬렉션에 툴팁을 포함합니다.
- (텍스트 및 주소 입력란 유형만 해당) 개인 식별이 가능한 정보 버튼을 클릭해 주민등록번호 및 여권 번호와 같은 민감한 정보를 암호화합니다.
- 저장을 클릭합니다.
- 8-10 단계를 반복해 컬렉션에 필요한 만큼 입력란을 추가합니다.
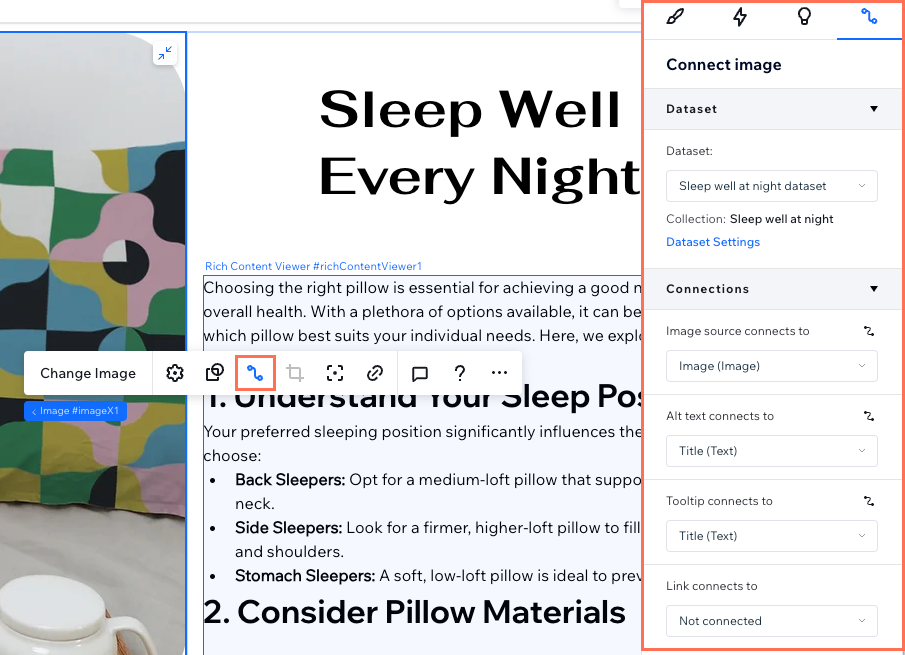
2 단계 | 단일 아이템 컬렉션에 요소 연결하기
데이터세트를 사용해 사이트 요소를 컬렉션에 연결하는 방법을 알아보세요.