Wix 앱: 여러 사이트 페이지에서 파일 공유하기
3 분
페이지 메뉴
- 1 단계 | 공유 폴더 추가 기능 추가하기
- 2 단계 | 표시할 폴더 선택하기
- 3 단계 | 앱에 표시되는 내용을 사용자 지정하기
- 4 단계 | 폴더 디자인 사용자 지정하기
Wix 파일 공유 앱을 추가하면 사이트에 전용 파일 공유 페이지가 추가됩니다. 사이트에 공유 폴더 추가 기능을 추가하면 파일 공유 페이지뿐만 아니라 사이트의 모든 페이지에 폴더를 표시할 수 있습니다.

시작하기 전:
Wix 파일 공유 앱를 추가했는지 확인하세요.
1 단계 | 공유 폴더 추가 기능 추가하기
사이트에 Wix 파일 공유 앱을 추가한 후에는 공유 폴더 앱을 "추가 기능"으로 추가할 수 있습니다. 두 앱을 함께 적용해 여러 사이트 페이지에서 파일 또는 폴더를 공유할 수 있습니다.
앱을 추가하려면:
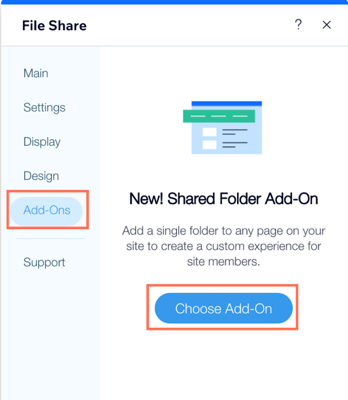
- 에디터에서 파일 공유 앱을 클릭합니다.
- 설정을 클릭합니다.
- 추가 기능을 클릭합니다.
- 추가 기능 사용하기를 클릭합니다.

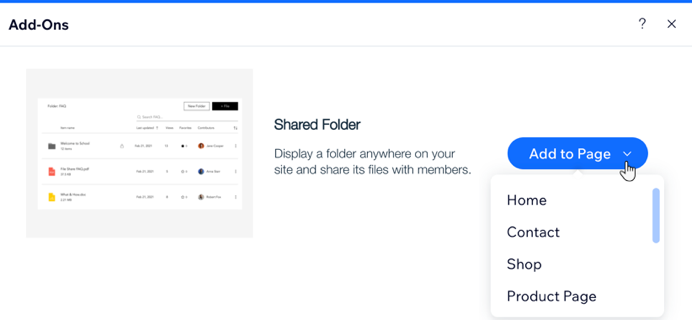
- 페이지에 추가 드롭다운을 클릭해 앱을 추가할 페이지를 선택합니다.

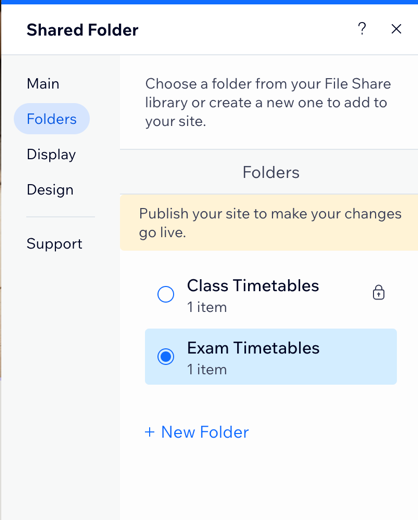
2 단계 | 표시할 폴더 선택하기
파일에 표시할 폴더를 선택합니다. 이 폴더는 1단계에서 선택한 페이지에 표시됩니다. 기존 폴더를 선택하거나 새 폴더를 생성할 수 있습니다.
폴더를 추가하려면:
- 에디터에서 공유 폴더 앱을 클릭합니다.
- 설정을 클릭합니다.
- 폴더 선택을 클릭합니다.
- 기존 폴더를 선택하거나 + 폴더 추가를 클릭해 새 폴더를 추가합니다.

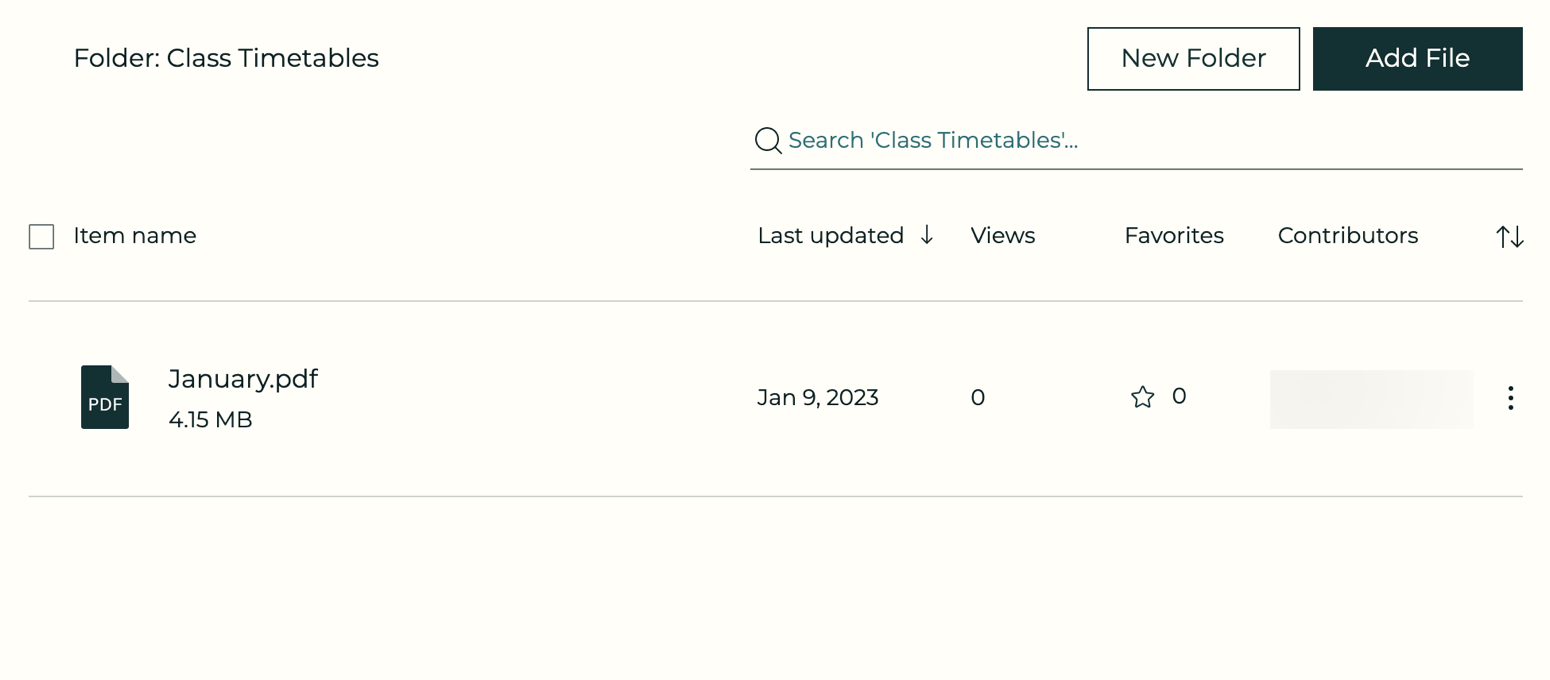
3 단계 | 앱에 표시되는 내용을 사용자 지정하기
앱에 표시할 요소를 선택하고 파일이 폴더에서 정렬되는 방법을 사용자 지정하세요.
표시 옵션을 사용자 지정하려면:
- 에디터에서 공유 폴더 앱을 클릭합니다.
- 설정을 클릭합니다.
- 표시 옵션 탭을 클릭합니다.
- 표시하고자 하는 요소 옆 체크 상자를 선택합니다.
- 폴더 아이템 정렬 기준 드롭다운을 클릭해 폴더 아이템을 정렬할 방법을 선택합니다.
- 최근 업데이트: 아이템을 마지막으로 업데이트된 날짜를 기준으로 정렬합니다.
- 아이템명 A-Z: 아이템을 A부터 Z까지 알파벳순으로 정렬합니다.
- 아이템명 Z-A: 아이템을 Z부터 A까지 알파벳순으로 정렬합니다.
- 조회순: 조회순으로 아이템을 정렬합니다.
- 즐겨찾는 아이템: 가장 인기 있는 파일을 기준으로 아이템을 정렬합니다.
- 아이템 유형: 유형별로 아이템을 정렬합니다.
- 아이템 크기: 아이템을 크기별로 정렬합니다.
- 왼쪽 또는 오른쪽 중에서 표시 정렬을 선택합니다.

4 단계 | 폴더 디자인 사용자 지정하기
사이트의 외양과 느낌에 맞게 디자인을 변경하세요.
디자인을 사용자 지정하려면:
- 에디터에서 공유 폴더 앱을 클릭합니다.
- 설정을 클릭합니다.
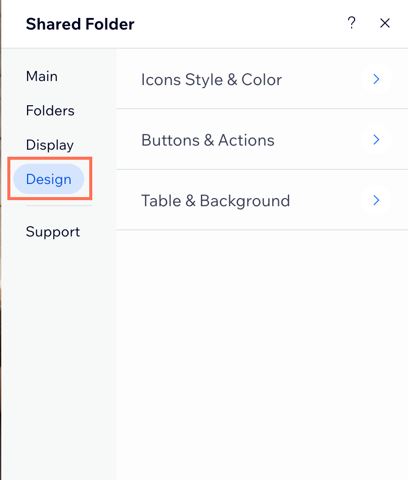
- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 아이콘, 스타일 및 색상: 아이콘 스타일을 선택하고 색상을 사용자 지정합니다.
- 버튼 및 작업: 버튼 스타일과 색상을 선택합니다.
- 표 및 배경: 표 콘텐츠 및 색상을 사용자 지정하고, 구분선을 조정하고, 배경 색상을 변경합니다.

도움말:
변경사항을 확인하려면 사이트를 게시하세요.

