에디터 X: 원치 않는 여백 및 가로 스크롤 바 문제 해결하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
페이지에 의도하지 않은 빈 공간이나 가로 스크롤 바가 표시된다면, 이 도움말에서 화면 크기에 관계 없이 모든 방문자에게 표시되지 않도록 하기 위해 확인해야 할 사항을 확인하세요.

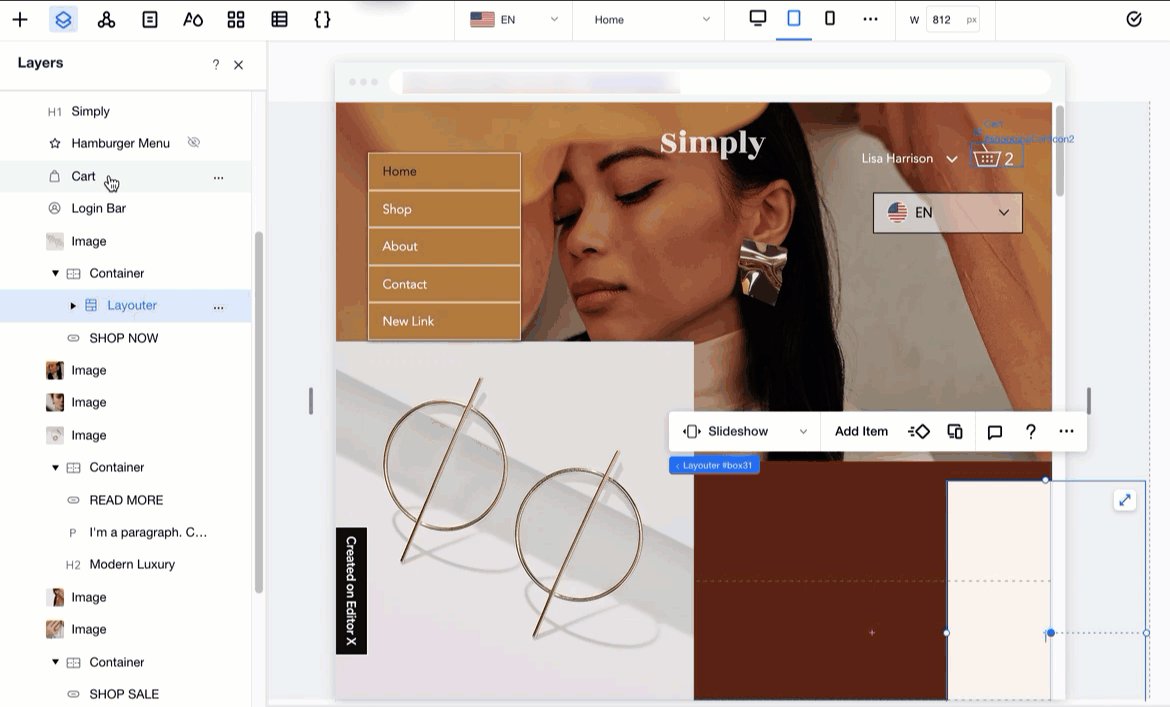
1 단계 | 레이어 패널에서 위치를 변경할 요소 찾기
레이어 패널을 열어 페이지의 모든 요소를 목록으로 확인할 수 있습니다. 요소를 하나씩 클릭해 섹션 경계 내부에 배치되도록 하세요. 요소가 범위를 벗어나면 요소가 완전히 표시될 수 있도록 자동으로 빈 공간이 생깁니다.
레이어 패널에서 요소를 찾아 위치를 변경하려면:

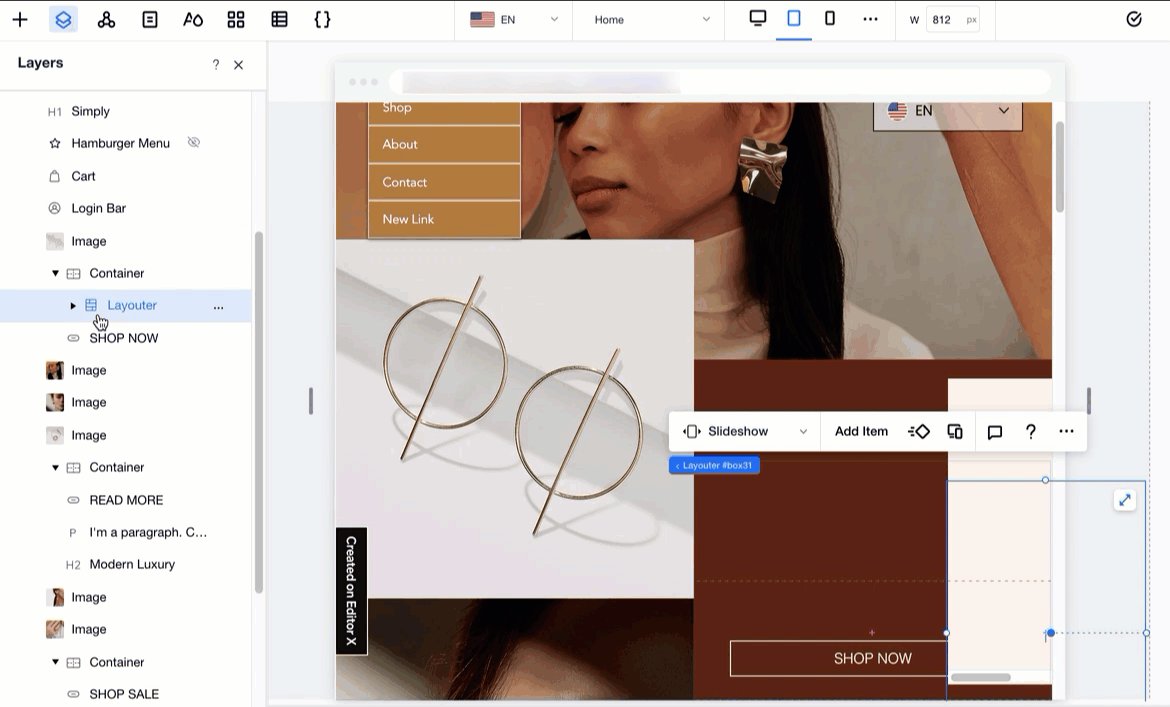
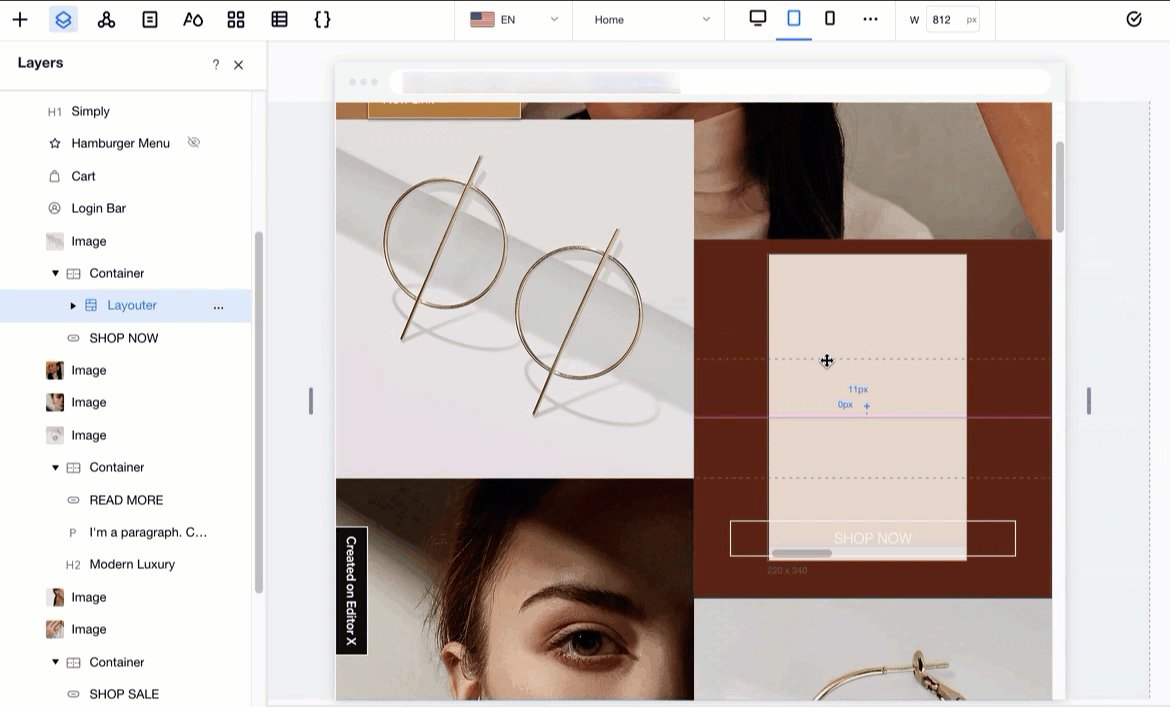
2 단계 | 페이지 가장자리 확인하기
요소가 섹션 내부에 배치되어 있지만 요소의 가장자리가 여전히 페이지 경계를 가로질러 흰색 간격 또는 가로 스크롤 바가 생길 수 있습니다. 이는 종종 텍스트 요소에서 발생합니다.
이러한 이유로 각 섹션을 클릭하고 페이지 가장자리에 가까운 모든 요소에 마우스오버해야 합니다. 오버플로하는 경우, 요소를 이동하거나 크기를 조정할 수 있습니다.

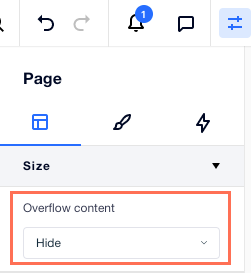
3 단계 | 페이지의 오버플로 콘텐츠 설정 변경하기
여백과 가로 스크롤 바가 자동으로 추가되는 것을 방지하는 또 다른 방법은 페이지의 오버플로 콘텐츠를 숨기는 것입니다. 이 설정은 페이지 가장자리를 "클립"해 오버플로 요소(또는 요소의 일부)가 잘리도록 합니다.
섹션의 오버플로 콘텐츠 설정을 변경하려면:
- 페이지를 선택합니다.
- 해당 페이지로 이동합니다.
- 에디터 X 상단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 페이지를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 비공개를 선택합니다.

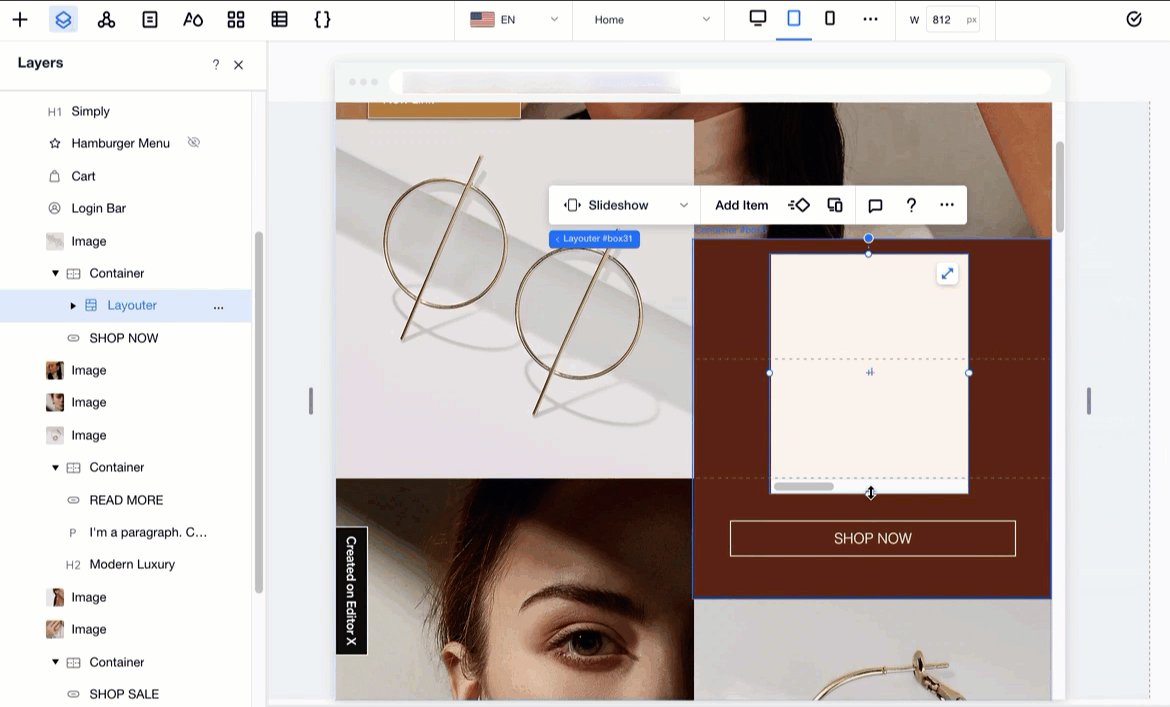
4 단계 | 섹션 높이 확인하기
섹션에 설정한 높이 및 최소 높이로 인해 하단에 원치 않는 여백이 생길 수 있습니다. 뷰포트 높이를 기준으로 하는 vh 측정을 사용하는 경우 큰 화면에서는 간격이 더 크게 보일 수 있습니다.
속성 패널에서 섹션의 크기를 확인하고 콘텐츠에 맞게 높이 및 최소 높이를 변경할 수 있습니다.
섹션의 높이를 확인하려면:
- 해당 섹션을 선택합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 크기 아래에서 높이 및 최소 높이 설정을 확인합니다.
 패널에서
패널에서