에디터 X: 요소 및 섹션 위치 고정하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
방문자가 중요한 정보를 놓치지 않길 원하시나요? 위치 고정 설정을 사용해 요소 및 섹션을 제자리에 고정할 수 있습니다. 이를 통해 방문자는 위아래로 스크롤해도 항상 요소 및 섹션에 액세스할 수 있습니다.
다음 지침을 참고하세요.

요소 고정하기
사이트 방문자가 항상 액세스할 수 있도록 컨테이너, 섹션 또는 페이지에 요소를 고정하세요. 중요한 콘텐츠와 메뉴 등과 같은 탐색 요소를 잘보이도록 할 수 있는 훌륭한 도구입니다.
참고:
늘어난 요소의 위치는 고정할 수 없습니다.
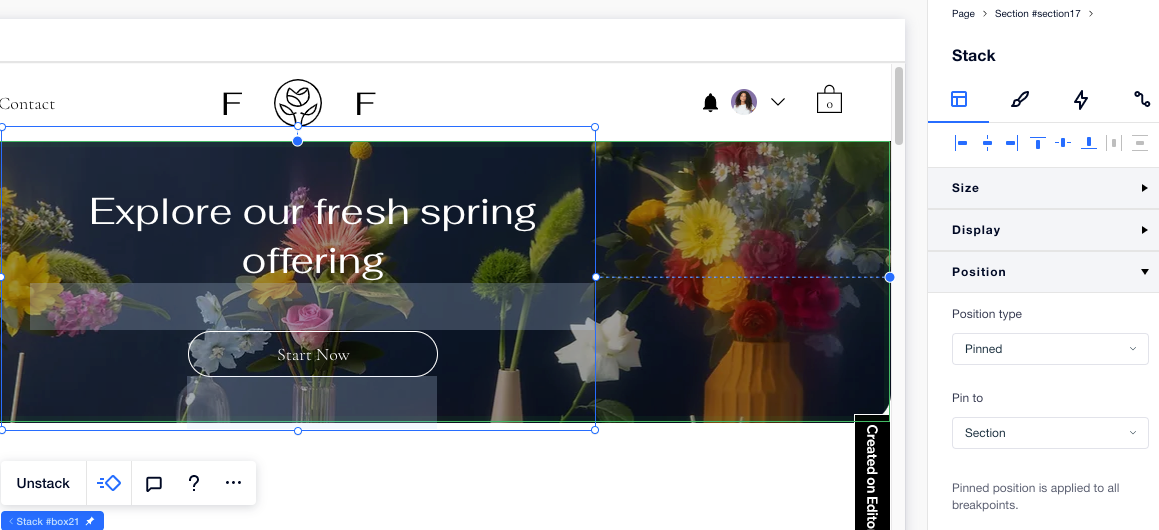
요소를 고정하려면:
- 고정할 요소를 선택합니다.
- 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위치 유형에서 드롭다운을 클릭한 후 핀 추가를 선택합니다.
- 핀 위치 옆 드롭다운을 사용해 요소를 고정할 위치를 선택합니다.
- 컨테이너: 요소는 상위 컨테이너를 기준으로 제자리에 고정됩니다.
- 섹션: 방문자가 섹션을 위아래로 스크롤해도 요소는 고정된 상태로 유지됩니다.
- 페이지: 방문자가 전체 페이지를 위 아래로 스크롤해도 요소가 계속 표시되고 고정됩니다.

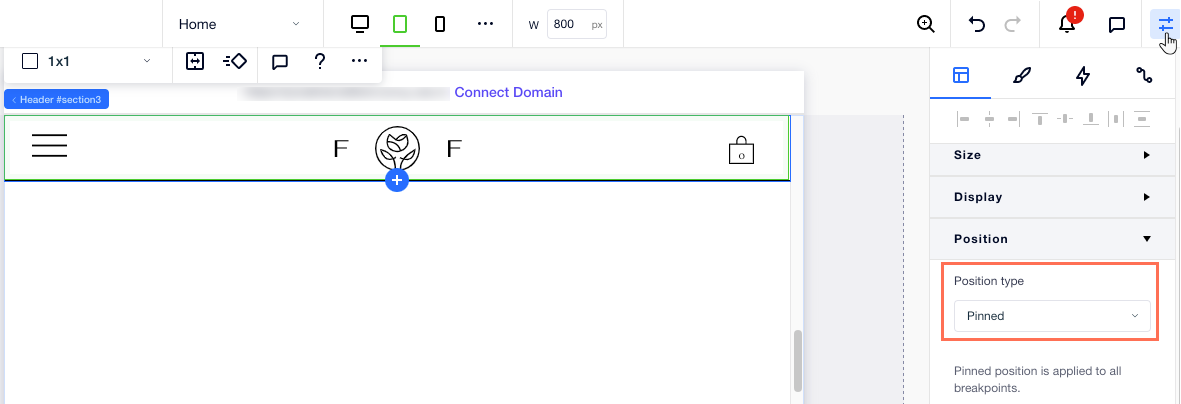
섹션 위치 고정하기
페이지에 섹션을 고정하면 방문자는 위아래로 스크롤해도 항상 섹션을 확인할 수 있습니다. 머리글, 바닥글, 왼쪽 또는 오른쪽 모서리에 접하는 세로 섹션과 같이 페이지와 접하는 섹션의 위치를 고정할 수 있습니다.
참고:
모든 중단점에서 페이지와 접하는 경우에만 섹션을 고정할 수 있습니다. 마찬가지로, 글로벌 섹션은 사용되는 모든 페이지의 경계에 있는 경우 고정할 수 있습니다.
섹션을 고정하려면:
- 고정할 섹션을 선택합니다.
- 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위치 유형에서 드롭다운을 클릭한 후 핀 추가를 선택합니다.
기본적으로 고정된 섹션은 그 아래에 있는 섹션과 겹칩니다.