에디터 X: 사이트 페이지에 대한 오버플로 콘텐츠 설정하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X에서는 페이지의 콘텐츠가 너무 커서 가장자리 오버플로 시 어떻게 되는지 결정할 수 있습니다. 기본적으로 방문자는 오버플로 콘텐츠를 볼 수 있습니다. 하지만 빈 간격이 생기고 스크롤 바가 추가되어 이를 제거하고 싶을 수 있습니다.
다음 지침을 참고하세요.
페이지에 오버플로 콘텐츠 표시하기
오버플로 콘텐츠를 표시하도록 선택합니다. 요소가 페이지 테두리를 벗어나는 경우에도 사이트에 계속 표시됩니다. 방문자가 콘텐츠의 나머지 부분을 볼 수 있도록 스크롤바가 자동으로 추가됩니다.
참고:
기본적으로 사이트 페이지는 오버플로 콘텐츠를 표시하도록 설정되어 있습니다.
오버플로 콘텐츠를 표시하려면:
- 페이지를 선택합니다.
- 해당 페이지로 이동합니다.
- 에디터 X 상단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 페이지를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 공개를 선택합니다.
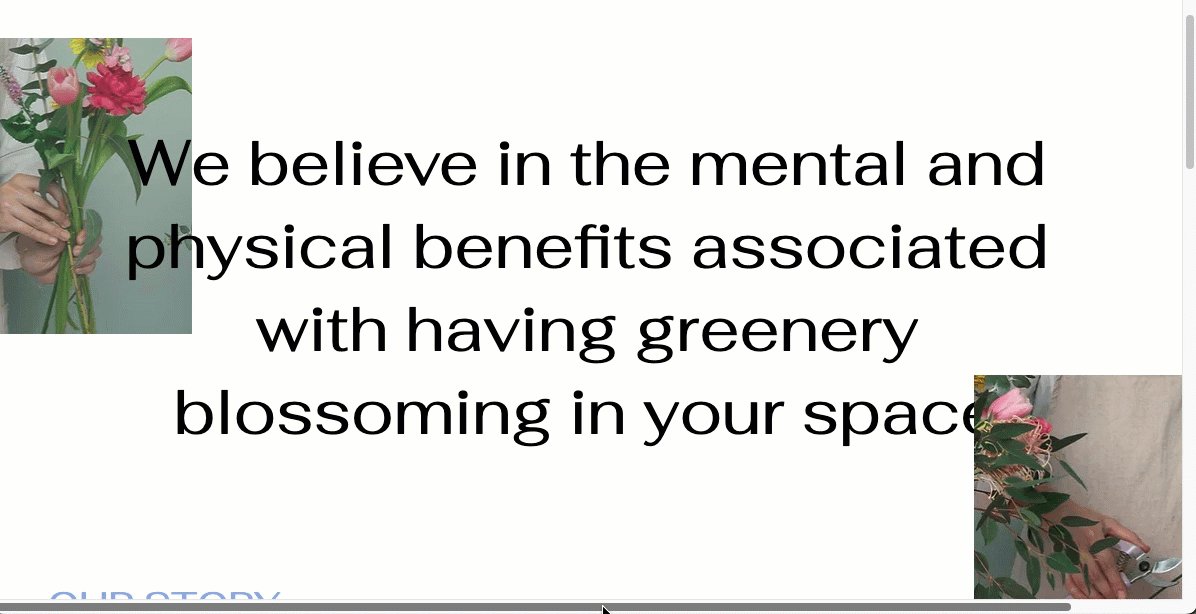
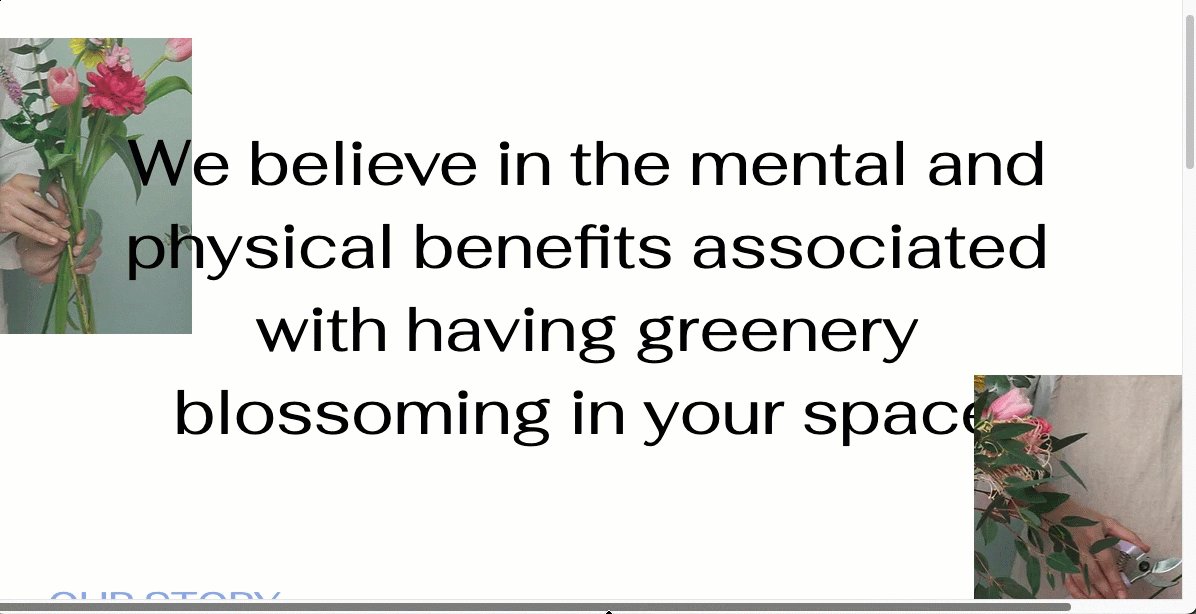
아래 예시에서는 오버플로 이미지가 페이지 테두리 외부에서도 계속 표시되는 것을 볼 수 있습니다.

페이지에서 오버플로 콘텐츠 숨기기
너무 커서 페이지 테두리를 벗어나는 콘텐츠를 숨길 수 있습니다. 오버플로 부분이 방문자에게 표시되지 않도록 해당 요소가 잘립니다.
Safari를 브라우저로 사용 중이신가요?
페이지에서 오버플로 콘텐츠를 비공개하는 기능은 버전 16 이상에서만 지원됩니다.
오버플로 콘텐츠를 숨기려면:
- 페이지를 선택합니다.
- 해당 페이지로 이동합니다.
- 에디터 X 상단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 페이지를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 비공개를 선택합니다.
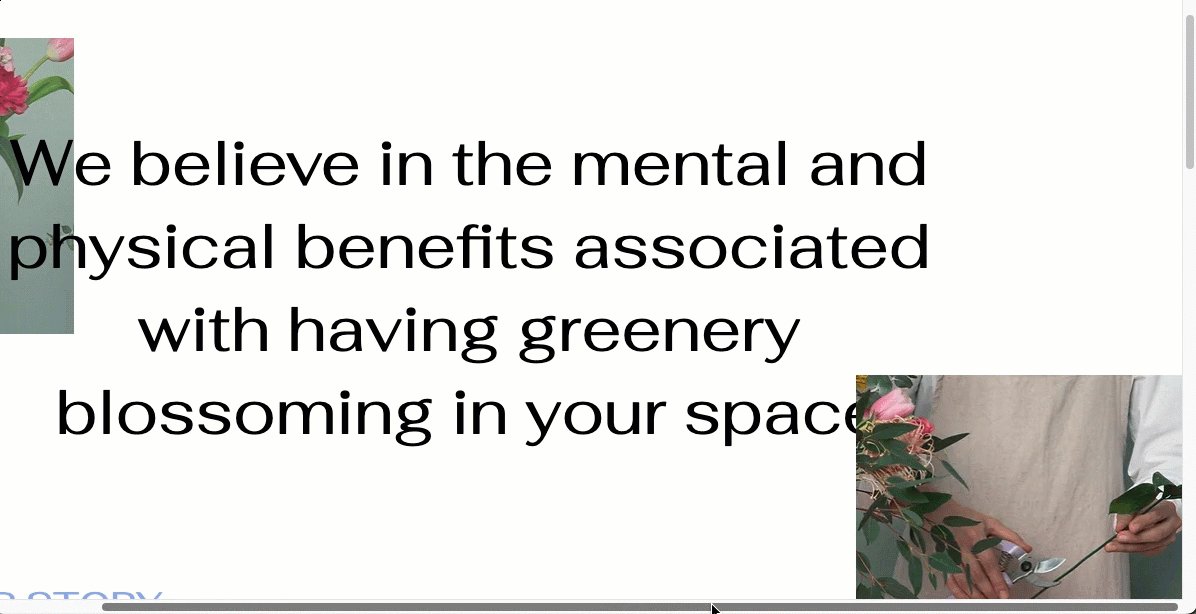
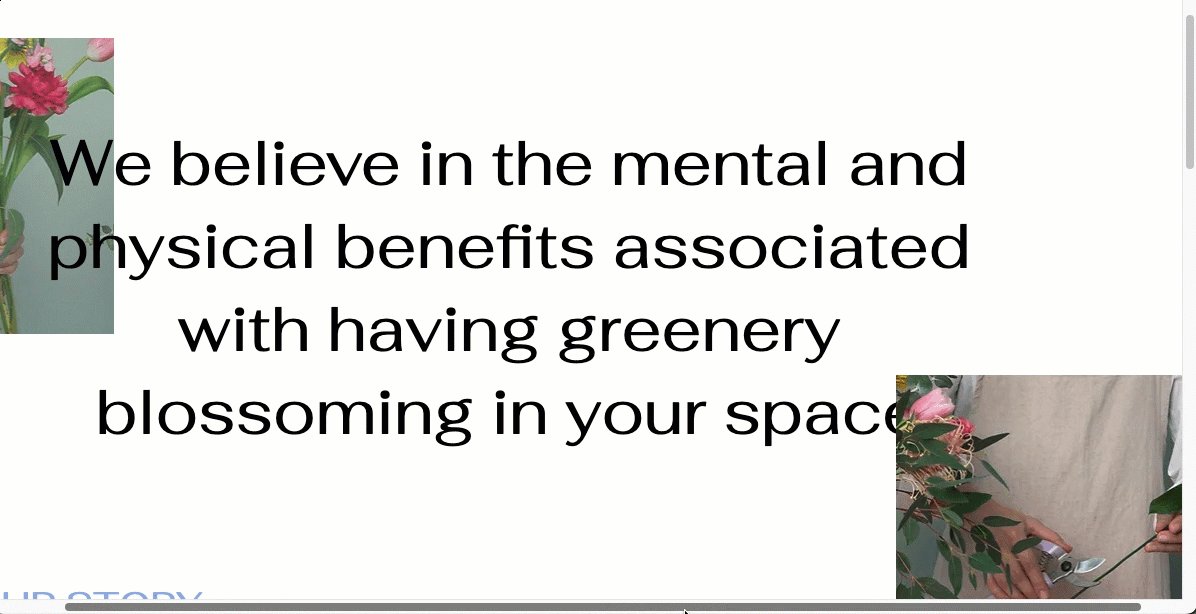
아래 예시에서는 페이지가 오버플로되지 않도록 이미지가 잘린 것을 확인할 수 있습니다.

도움이 되었나요?
|