Wix 에디터: 스트립 추가 및 설정하기
4 분
페이지 메뉴
- 스트립 추가하기
- 스트립에 요소 추가하기
- 스트립 정렬 조정하기
- 스트립 배경 변경하기
- 스트립 사용자 지정하기
전체 너비 스트립을 사용해 콘텐츠를 구조화하고 가로 섹션으로 나누어 전문적인 느낌을 완성하세요. 다양한 요소 중 선택해 스트립에 추가한 후, 색상, 이미지 또는 동영상을 사용해 스트립 배경을 사용자 지정할 수 있습니다.
스트립 추가하기
스트립을 추가해 페이지 구성을 시작하세요.스트립을 사용해 페이지의 콘텐츠와 정보를 나눌 수 있습니다. 스트립에 대한 인기 있는 아이디어에는 연락처 정보 및 가격 목록 등이 포함됩니다.
도움말:
스트립은 단일 페이지 사이트에서 특히 유용하게 사용될 수 있습니다.
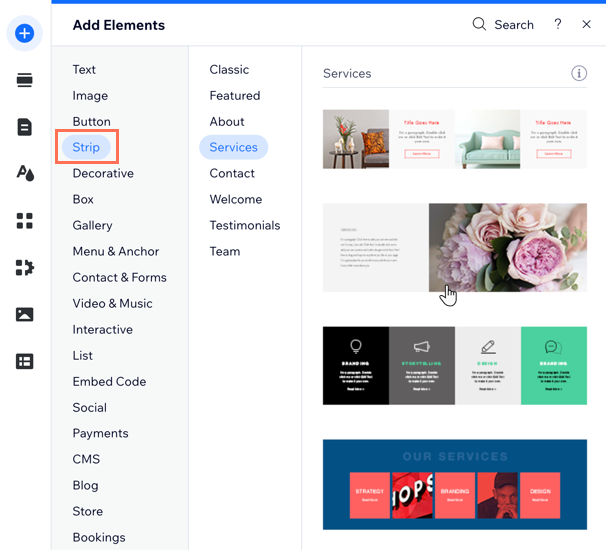
스트립을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 스트립을 클릭합니다.
- 추가하고자 하는 스트립 유형을 선택합니다.
- 스트립 요소를 페이지로 끌어다 놓습니다.

스트립에 요소 추가하기
관련 콘텐츠를 추가해 스트립을 구성하세요.요소가 스트립에 추가된 후에는 사이트 페이지에서 스트립 및 요소를 쉽게 이동할 수 있습니다.
시작하기 전:
요소를 추가하기 전 요소가 스트립에 맞도록 스트립 또는 요소의 크기를 조정하세요.
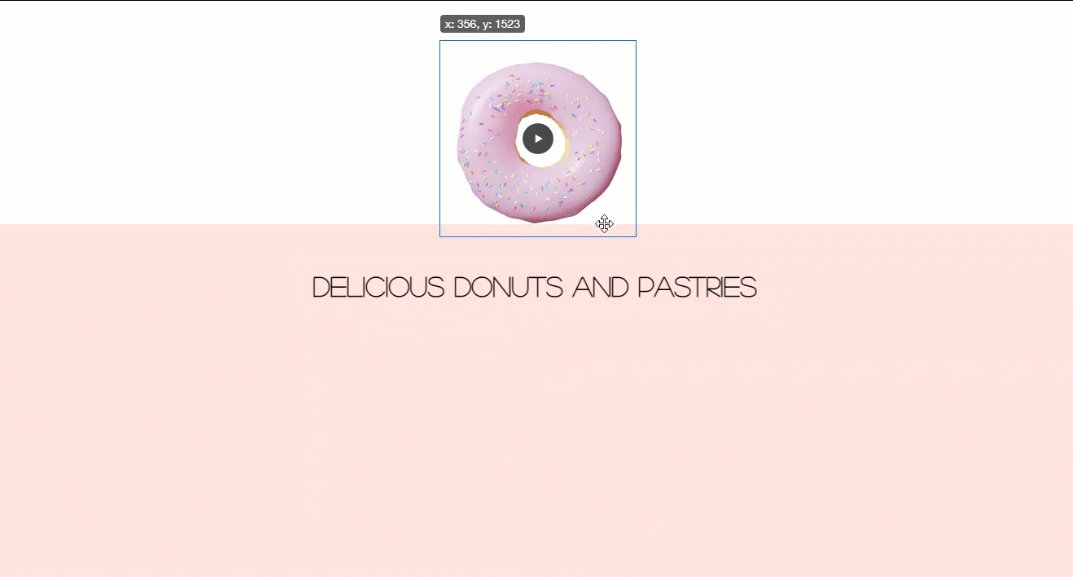
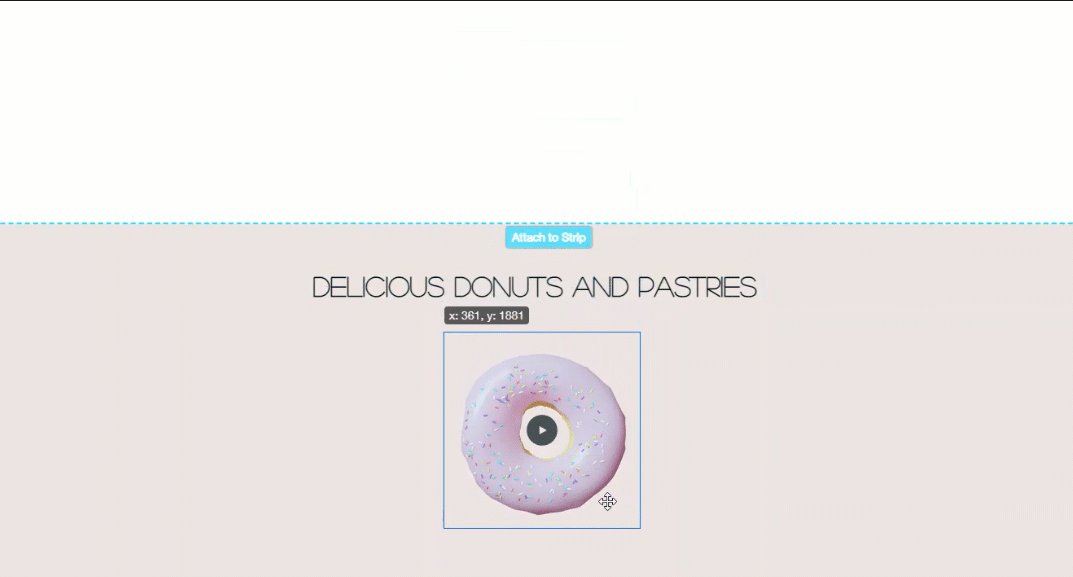
스트립에 요소를 추가하려면:
- 에디터로 이동합니다.
- 스트립에 요소를 끌어다 놓습니다.
- 스트립에 추가 메시지가 표시되면 요소를 놓습니다.

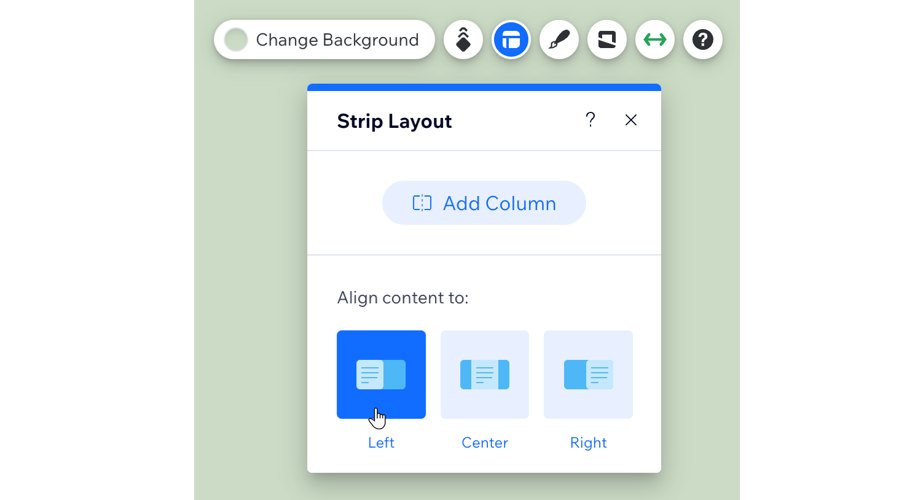
스트립 정렬 조정하기
방문자가 언제나 중요 정보 및 관련 정보를 확인할 수 있도록 사이트에서 스트립의 콘텐츠 정렬 방식을 선택하세요. 정렬을 변경해 콘텐츠를 다른 레이아웃으로 구성할 수 있습니다.
중요!
스트립에 칼럼이 없는 경우 스트립 콘텐츠의 정렬만 변경할 수 있습니다.
스트립 정렬을 조정하려면:
- 에디터로 이동합니다.
- 페이지에서 스트립을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃을 선택합니다.
- 중앙: 콘텐츠가 스트립의 중앙으로 정렬됩니다.
- 왼쪽: 콘텐츠가 스트립의 왼쪽으로 정렬됩니다.
- 오른쪽: 콘텐츠가 스트립의 오른쪽으로 정렬됩니다.

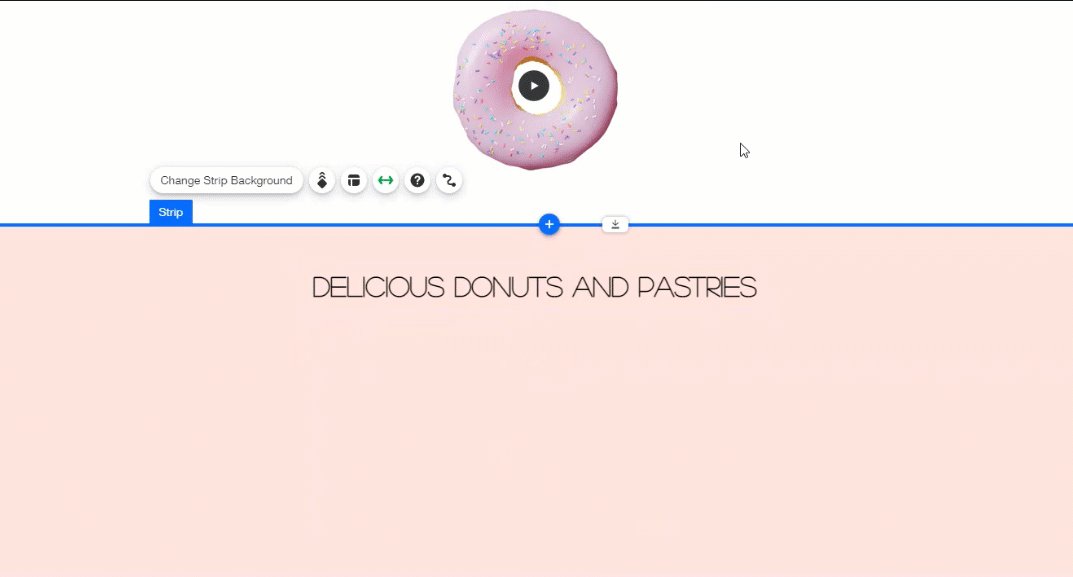
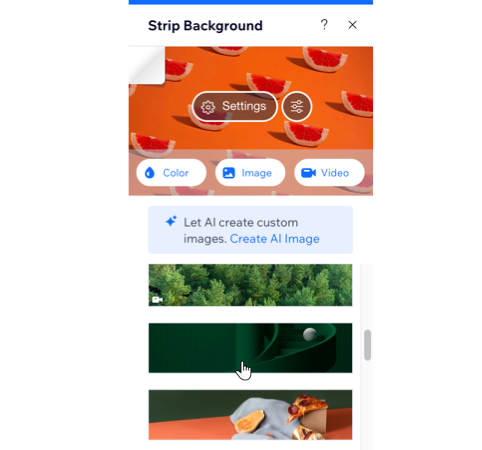
스트립 배경 변경하기
사이트 모양 및 느낌에 맞는 스트립 배경을 선택하세요. 다양한 옵션을 사용할 수 있습니다. 다양한 색상, 이미지 또는 동영상 중에서 선택하세요.
스트립 배경을 변경하려면:
- 에디터로 이동합니다.
- 페이지에서 스트립을 클릭합니다.
- 배경 변경을 클릭하고 다음 옵션 중 하나를 선택합니다.
- 색상: 사이트의 팔레트와 어울리도록 다양한 색상 중에서 선택하거나 눈에 띄는 색상을 선택합니다.
- 이미지: 다양한 무료 이미지 중에서 선택하거나 직접 업로드합니다.
- 동영상: Wix에서 제공하는 무료 동영상을 선택하거나 미디어 관리자를 통해 직접 업로드합니다.
- AI 이미지 생성: AI 이미지 생성기를 사용해 사용자 지정 이미지를 생성합니다.

중요!
스트립은 자동으로 사이트 너비에 걸쳐있으나, 늘이기 아이콘을 클릭해 너비를 변경할 수 있습니다. 스트립의 최대 높이는 15,000픽셀입니다.
아이콘을 클릭해 너비를 변경할 수 있습니다. 스트립의 최대 높이는 15,000픽셀입니다.
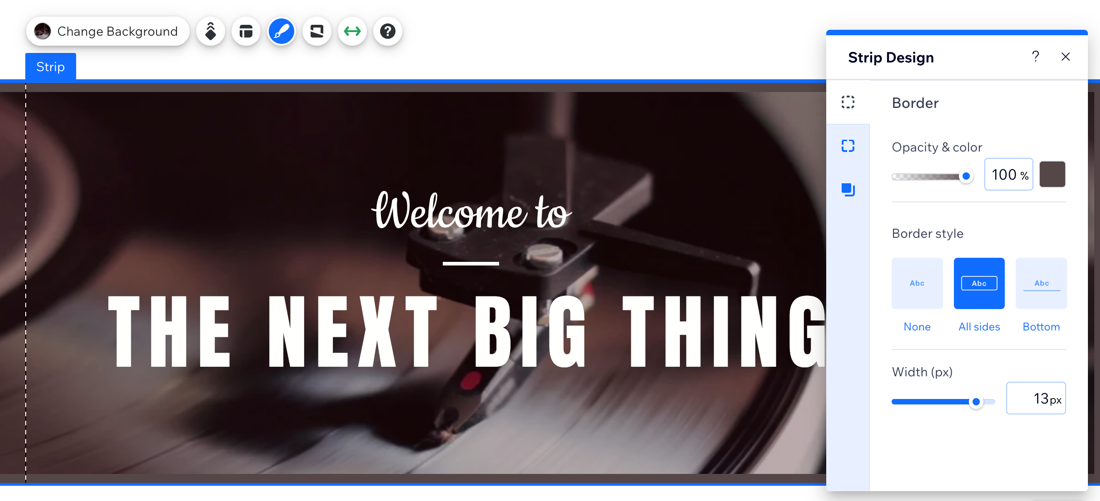
스트립 사용자 지정하기
원하는 대로 정확하게 표시되도록 스트립 요소를 사용자 지정할 수 있습니다. 사이트와 잘 어울리도록 테두리, 모서리, 음영 등의 설정을 조정하세요.
스트립을 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 스트립을 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용자 지정하고자 하는 요소를 선택합니다.
테두리
모서리
음영



 아이콘을 클릭해 모든 모서리와 비율을 동일하게 유지할 수 있습니다.
아이콘을 클릭해 모든 모서리와 비율을 동일하게 유지할 수 있습니다.