Wix 블로그: 블로그 모바일 뷰 사용자 지정하기
3 분
페이지 메뉴
- 블로그 피드의 모바일 뷰 사용자 지정하기
- 게시물 페이지의 모바일 뷰 사용자 지정하기
블로그의 모바일 뷰를 사용자 지정하면 모바일 기기를 사용하는 방문자에게 원활하고 매력적인 경험을 제공할 수 있습니다. 예를 들어, 여행 블로그를 운영하는 경우 블로그의 모바일 뷰를 최적화하면 멋진 여행 사진과 자세한 여정이 스마트폰에서 멋지게 보일 수 있어 독자가 자신의 여정을 더 쉽게 따라갈 수 있습니다.
참고:
이 도움말은 Wix 모바일 에디터의 단계만을 다룹니다. Studio 에디터를 사용해 사이트의 모바일 뷰를 사용자 지정하는 방법을 확인하세요.

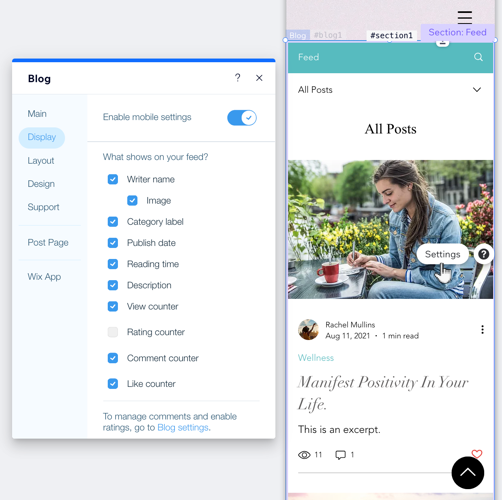
블로그 피드의 모바일 뷰 사용자 지정하기
설정을 변경해 모바일 화면에 맞게 블로그 피드를 최적화하세요. 화면에 표시할 내용을 선택하고, 레이아웃을 변경하고, 글꼴 크기를 조정할 수 있습니다.
블로그 피드의 모바일 뷰를 사용자 지정하려면:
- 모바일 에디터로 이동합니다.
- 블로그 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 블로그 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 블로그 피드 요소를 클릭합니다.
- 설정을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
표시옵션
레이아웃
디자인

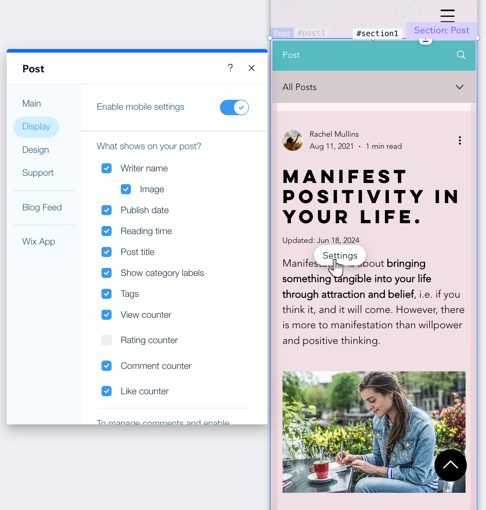
게시물 페이지의 모바일 뷰 사용자 지정하기
설정을 변경해 모바일 화면에 맞게 게시물 페이지를 최적화하세요. 특정 요소 표시 여부를 설정하고, 레이아웃을 변경하거나 글꼴 크기를 사용자 지정할 수 있습니다.
게시물 페이지의 모바일 뷰를 사용자 지정하려면:
- 모바일 에디터로 이동합니다.
- 게시물 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 게시물을 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 게시물 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
표시옵션
디자인