Wix 에디터: 모바일 사이트에 퀵액션바 추가 및 설정하기
2 분
페이지 메뉴
- 1 단계 | 퀵액션바 추가하기
- 2 단계 | 액션 추가하기
- 3 단계 | 액션 설정하기
모바일 사이트에 퀵액션바(QAB)를 추가하면 방문자가 휴대기기를 통해 즉시 연락할 수 있습니다. Facebook 및 이메일과 같은 액션을 추가하고 방문자가 필요한 정보에 즉시 액세스할 수 있도록 사용자 지정 링크를 만들 수도 있습니다.

1 단계 | 퀵액션바 추가하기
퀵액션바를 추가해 모바일 방문자를 위한 원활한 대화형 경험을 시작하세요.
다음을 참고하세요.
Wix Chat이 설치되어 있는 경우 퀵액션바가 모바일 사이트에 자동으로 추가됩니다. 이 경우 2단계로 바로 이동해 퀵액션바를 설정하세요.
퀵액션바를 추가하려면:
- 모바일 에디터에 액세스합니다.
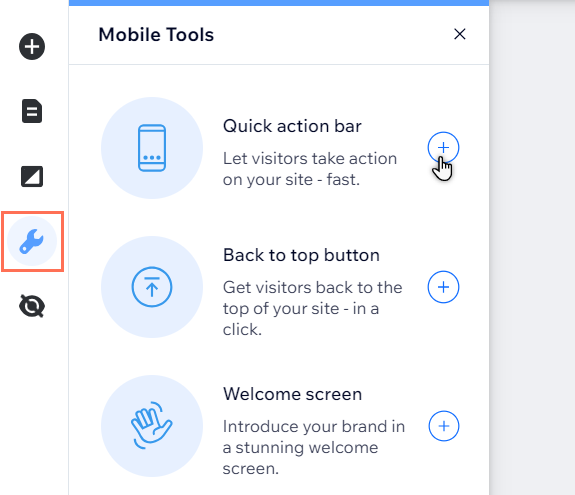
- 왼쪽 메뉴에서 모바일 도구
아이콘을 선택합니다.
- 퀵액션바 옆 사이트에 추가
아이콘을 클릭합니다.

도움말:
퀵액션바는 모바일 사이트 하단에 추가됩니다. 퀵액션바가 바닥글의 일부를 가리는 경우, 에디터 툴바를 사용해 바닥글 높이를 50 픽셀 더 길게 설정하세요.
2 단계 | 액션 추가하기
퀵액션바에 필요한 액션을 추가하세요. Facebook, LinkedIn, TikTok 등 몇 가지 사전 설정 액션을 사용할 수 있습니다.
퀵액션바에 액션을 추가하려면:
- 모바일 에디터에서 퀵액션바를 선택합니다.
- 퀵액션 설정을 클릭합니다.
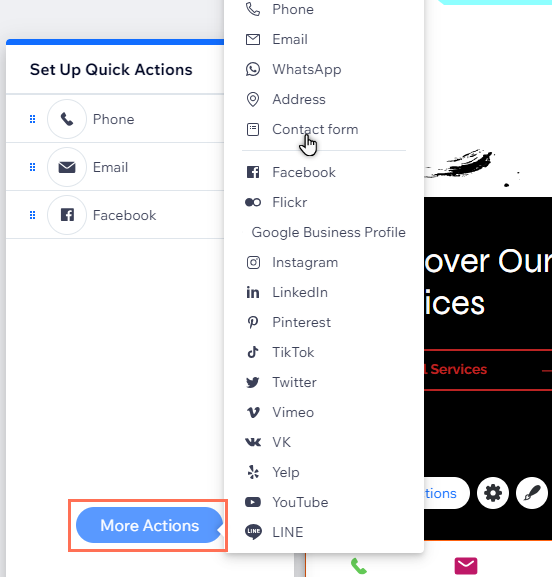
- 추가 작업을 클릭합니다.
- 목록에서 원하는 액션을 선택해 퀵액션바에 추가합니다.
알고 계셨나요?
직접 방문자를 외부 URL, 문서 등으로 유도하는 사용자 지정 액션을 추가 및 설정할 수 있습니다. 사용자 지정 액션 추가 및 설정 방법에 대한 자세한 도움말을 확인하세요.

3 단계 | 액션 설정하기
원하시는 채널을 선택했다면 방문자가 사이트에 더 쉽게 연락할 수 있도록 관련 정보를 추가하세요.
액션을 설정하려면:
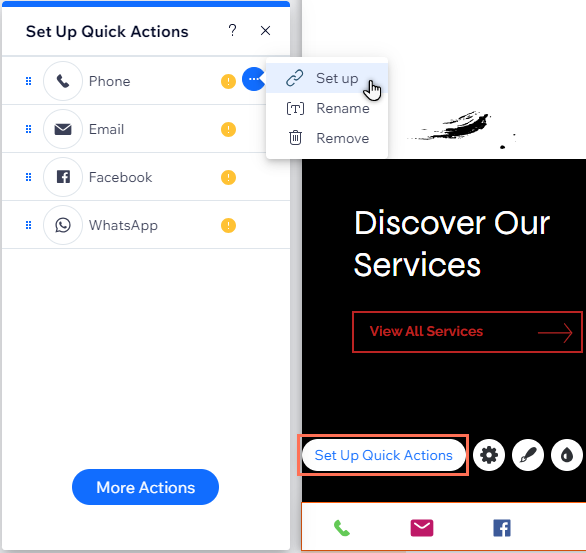
- 모바일 에디터에서 퀵액션바를 선택합니다.
- 퀵액션 설정을 클릭합니다.
- 패널의 액션 위로 마우스오버하고 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 설정을 클릭하고 액션에 대한 세부 정보를 입력합니다.

다음 단계:
액션을 관리해 표시 항목을 업데이트하고, 원하는 대로 바 디자인을 사용자 지정할 수 있습니다.

