Wix 에디터: 퀵액션바 사용자 지정하기
3 분
페이지 메뉴
- 퀵액션바 설정 변경하기
- 새로운 퀵액션바 디자인 선택하기
- 퀵액션바 디자인 사용자 지정하기
퀵액션바의 디자인을 변경해 모바일 사이트를 보완하세요. 텍스트 표시 여부를 선택하고, 레이아웃을 선택하고, 디자인을 변경해 방문자에게 세련되고 인터랙티브한 경험을 추가할 수 있습니다.

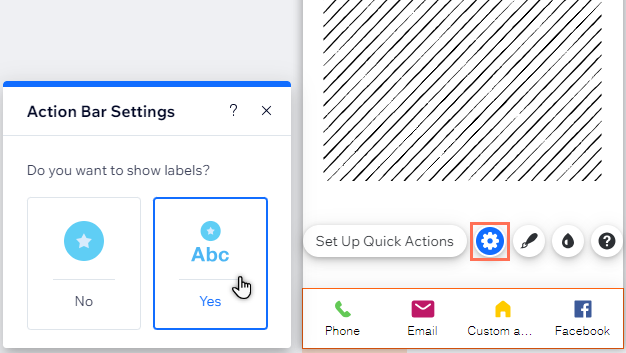
퀵액션바 설정 변경하기
퀵액션바의 액션('이메일', 'Facebook' 등)에 텍스트를 표시할지 여부를 선택합니다. 텍스트를 활성화하면 사용자가 각 액션을 명확하게 이해할 수 있으며 모바일 사이트의 접근성을 개선할 수 있습니다.
설정을 변경하려면:
- 모바일 에디터에서 퀵액션바를 선택합니다.
- 설정
아이콘을 클릭합니다.
- 표시 옵션을 선택합니다.
- 아니요: 액션에 아이콘만 표시됩니다.
- 예: 액션에 아이콘과 텍스트 라벨이 함께 표시됩니다.

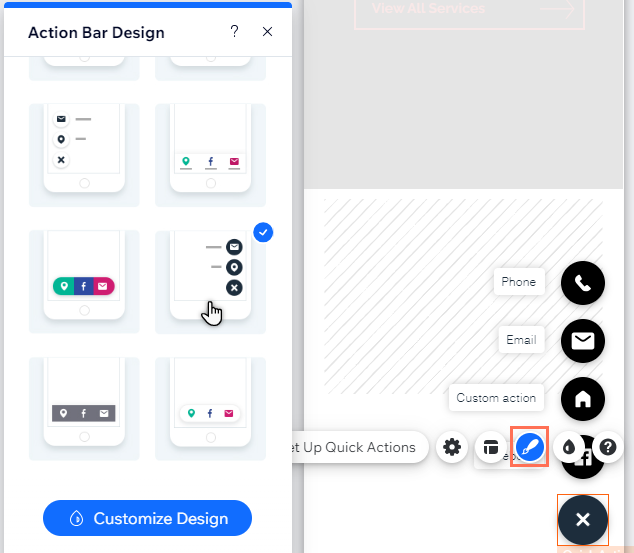
새로운 퀵액션바 디자인 선택하기
사이트의 레이아웃과 구조에 맞게 가로 또는 세로 바 디자인을 선택하세요. 세로 디자인을 선택한 경우 페이지에서의 정렬을 설정할 수도 있습니다.
바 디자인을 선택하려면:
- 모바일 에디터에서 퀵액션바를 선택합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 패널에서 가로 또는 세로 디자인을 선택합니다.
- (세로 디자인만 해당) 패널을 종료합니다.
- 레이아웃
아이콘을 선택합니다.
- 바를 화면 왼쪽에 표시할지 오른쪽에 표시할지 여부를 선택합니다.

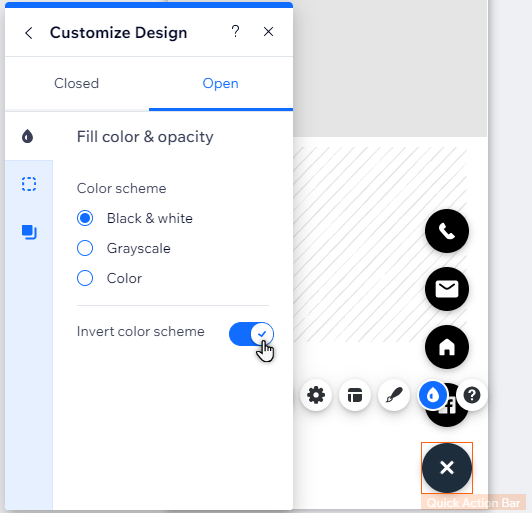
퀵액션바 디자인 사용자 지정하기
퀵액션바를 사용자 지정해 원하는 대로 개인화할 수 있습니다. 색상 구성을 설정하고, 테두리를 사용자 지정하고, 음영을 추가해 바를 원하는 대로 디자인할 수 있습니다.
참고:
세로 디자인을 선택한 경우, 바의 축소 및 확장 뷰를 모두 사용자 지정할 수 있습니다.
퀵액션바를 디자인하려면:
- 모바일 에디터에서 퀵액션바를 선택합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 사용자 지정을 클릭합니다.
- 바 레이아웃(가로 또는 세로)에 따라 원하는 작업을 선택합니다.
가로 디자인 옵션
세로 디자인 옵션