Wix 에디터: 모바일 슬라이드쇼
3 분
페이지 메뉴
- 슬라이드쇼 크기 변경하기
- 슬라이드쇼 설정 조정하기
- 슬라이드쇼 레이아웃 변경하기
슬라이드쇼는 사이트에 이미지와 콘텐츠를 표시하는 세련되고 독특한 방법입니다. 프리젠테이션, 제품, 또는 할인 혜택을 표시하는 데 사용하세요.
화면 크기에 맞게 모바일 사이트의 슬라이드쇼를 조정하고 방문자가 기기에서 상호 작용하고 탐색할 수 있도록 할 수 있습니다.
중요!
데스크톱 에디터에서 슬라이드 순서를 업데이트해도 모바일 사이트에는 자동으로 업데이트되지 않습니다. 슬라이드쇼를 비공개한 후 다시 공개해 모바일 사이트에서 슬라이드 순서를 업데이트할 수 있습니다. 이렇게 하면 슬라이드쇼 디자인이 재설정되므로 디자인을 조정하기 전에 슬라이드를 순서대로 가져오는 것이 좋습니다.
슬라이드쇼 크기 변경하기
다른 요소와 마찬가지로 슬라이드쇼는 모바일 사이트에 맞게 최적화됩니다. 하지만, 방문자에게 관련성 있고 흥미로운 콘텐츠를 표시하도록 사이트의 레이아웃 및 정렬에 맞게 크기를 조정할 수 있습니다.
다음을 참고하세요.
이 옵션은 상자 슬라이드쇼에만 사용할 수 있습니다. 하지만, 늘리기 핸들 아이콘을 클릭하고 끌어 와이드 슬라이드쇼의 높이를 조정할 수 있습니다.
아이콘을 클릭하고 끌어 와이드 슬라이드쇼의 높이를 조정할 수 있습니다.
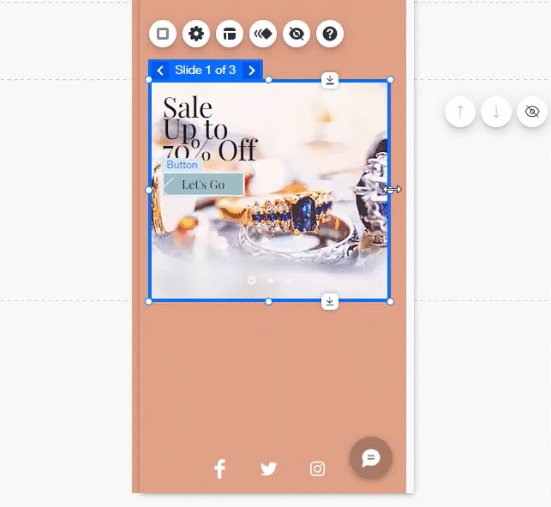
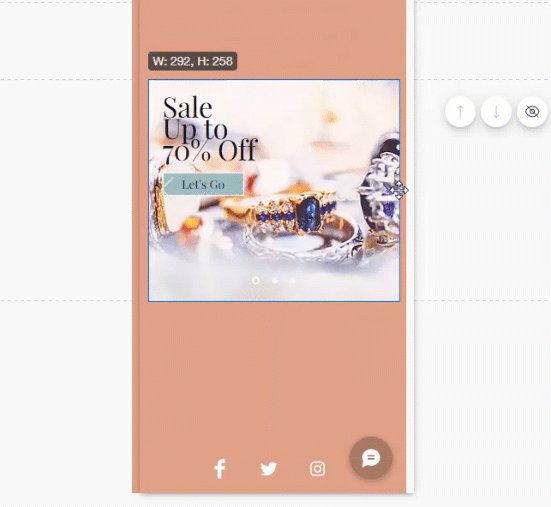
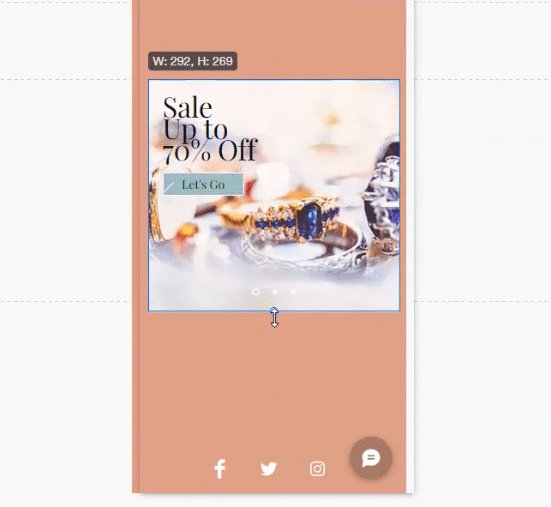
슬라이드쇼 크기를 변경하려면:
- 모바일 에디터에서 슬라이드쇼를 클릭합니다.
- 슬라이드쇼의 측면을 클릭하고 끌어 높이와 너비를 조정합니다.

슬라이드쇼 설정 조정하기
설정을 사용해 슬라이드쇼가 모바일 사이트에서 원하는 대로 작동하도록 설정하세요. 자동 재생 및 표시되는 콘텐츠와 같은 설정을 조정할 수 있습니다.
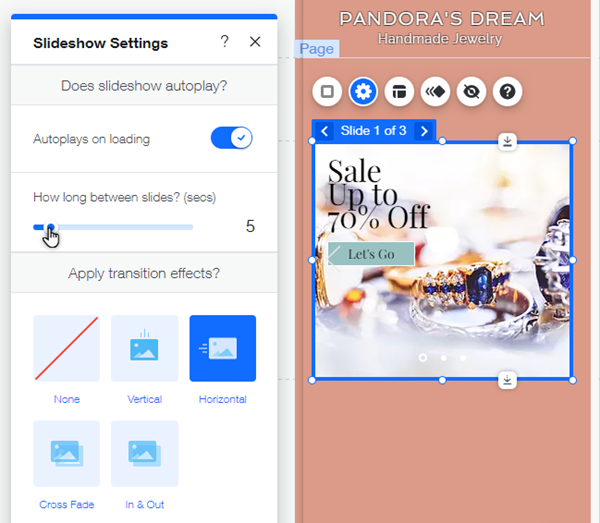
슬라이드쇼 설정을 편집하려면:
- 모바일 에디터에서 슬라이드쇼를 클릭합니다.
- 설정
아이콘을 클릭해 다음 옵션을 조정합니다.
- 자동재생 설정: 로딩 시 자동재생 버튼을 활성화하면 페이지가 로딩되는 즉시 슬라이드가 재생됩니다. 슬라이드 이동속도 슬라이더를 끌어 슬라이드 전환 효과 간의 총 시간(초)를 조정합니다.
- 전환 효과 적용: 슬라이드에 사용할 전환 유형을 선택한 후 설정을 조정합니다.
참고: 없음을 선택한 경우에는 다음 옵션을 사용할 수 없습니다.- 이동효과 지속시간: 슬라이더를 끌어 이동효과의 지속시간을 조정합니다.
- 시작 방향: 이동효과가 시작되는 방향을 선택합니다.
참고: 이 옵션은 위로 및 옆으로 이동 시에만 사용할 수 있습니다.
- 프레임 밖 콘텐츠 숨기기: 버튼을 클릭해 슬라이드의 가장자리와 겹치는 콘텐츠를 표시하는 방법을 설정합니다.
- 활성: 슬라이드 가장자리와 겹치는 요소가 슬라이드 외부에서 잘립니다.
- 비활성: 슬라이드의 가장자리와 겹치는 요소가 잘리지 않고 전체 요소를 표시합니다.

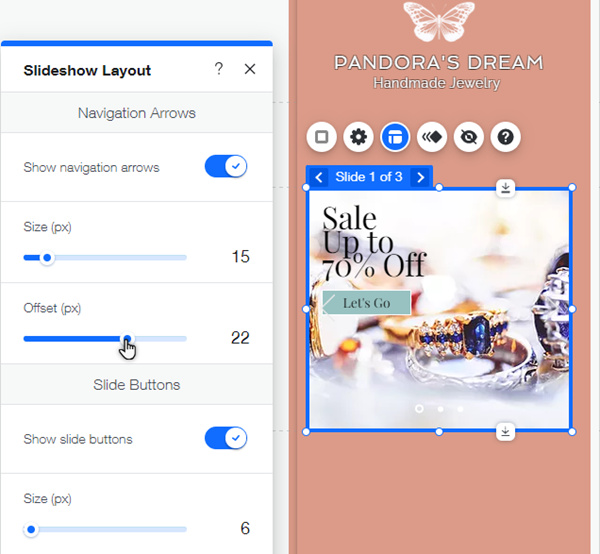
슬라이드쇼 레이아웃 변경하기
슬라이드쇼 레이아웃을 선택해 탐색 화살표와 버튼을 조정할 수 있습니다.
슬라이드쇼 레이아웃을 조정하려면:
- 모바일 에디터에서 슬라이드쇼를 클릭합니다.
- 레이아웃
아이콘을 클릭해 옵션을 편집합니다.
- 탐색 화살표: 탐색 화살표 표시 버튼을 활성화해 방문자가 슬라이드를 변경하는 데 사용할 수 있는 화살표를 표시합니다. 표시 후에는 다음 슬라이더를 끌어 크기 및 간격을 편집합니다.
- 크기: 화살표 크기를 편집합니다.
- 간격: 화살표와 슬라이드쇼 가장자리 사이의 거리를 편집합니다.
- 슬라이드 버튼: 슬라이드 버튼 표시 버튼을 활성화해 슬라이드쇼 하단에 원형 탐색 버튼을 표시합니다. 표시 후에는 다음 슬라이더를 끌어 버튼을 편집합니다.
- 크기: 버튼의 크기를 늘리거나 줄입니다.
- 간격: 버튼과 슬라이드쇼 하단 사이의 거리를 편집합니다.
- 버튼 간격: 버튼 사이의 거리를 편집합니다.
- 서식: 사이트 언어와 읽기 방향이 일치되도록 왼쪽으로 또는 오른쪽으로를 선택합니다.
- 탐색 화살표: 탐색 화살표 표시 버튼을 활성화해 방문자가 슬라이드를 변경하는 데 사용할 수 있는 화살표를 표시합니다. 표시 후에는 다음 슬라이더를 끌어 크기 및 간격을 편집합니다.