販売プラン:タブを使用して異なるプランを表示する
4分
この記事内
- ステップ 1 | サイトにタブを追加する
- ステップ 2 | タブに名前を付ける
- ステップ 3 | タブに販売プランのパーツを追加する
- ステップ 4 | 各タブに表示するプランを選択する
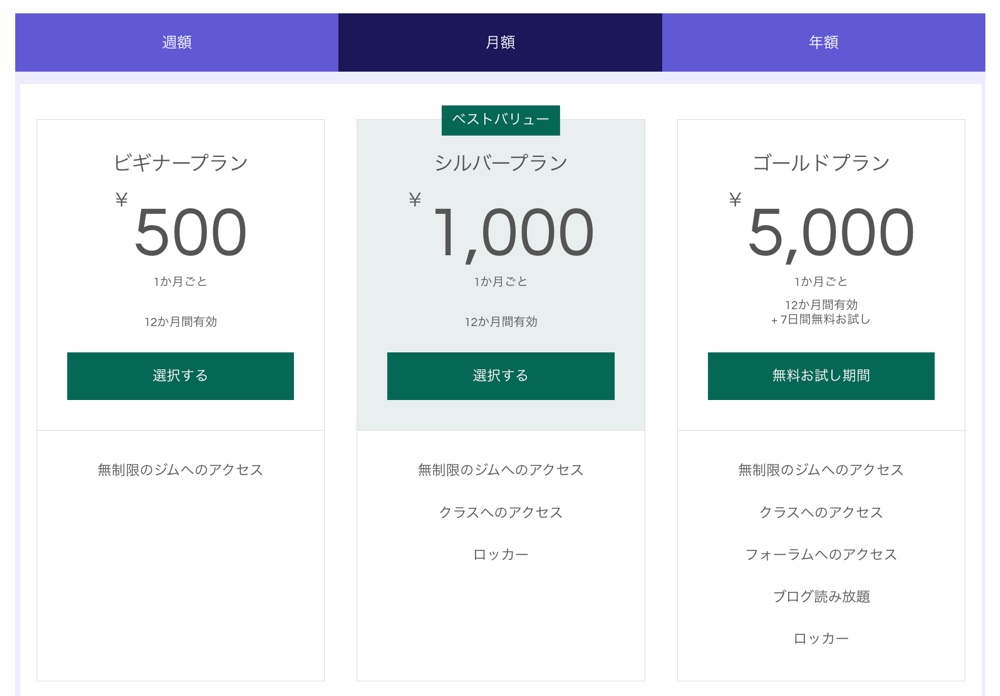
タブごとに異なる販売プランを表示すると、顧客の利便性を向上させることができます。たとえば、別々のタブを使用して、月額プランと年額プランを分けて表示することができます。これにより、顧客は自分に適したプランをより簡単に見つけることができるようになります。

ステップ 1 | サイトにタブを追加する
まず、サイトの関連するページにタブパーツを追加します。
タブを追加する方法:
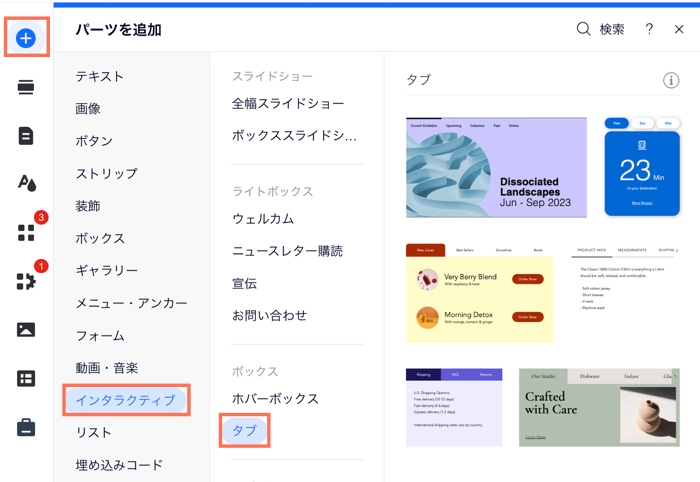
- エディタ左側で「パーツを追加」
をクリックします。
- 「インタラクティブ」をクリックします。
- 「ボックス」下の「タブ」をクリックします。
- タブのデザインをクリック&ドラッグして、ページに追加します。

ステップ 2 | タブに名前を付ける
サイトの関連するページにタブを追加したら、各タブに正しい名前を付けて、顧客が自分に合った販売プランの種類をすぐに見つけることができるようにしましょう。たとえば、支払いの頻度に応じてタブに名前を付けることができます(例:週額、月額、年額など)。
タブに名前を付ける方法:
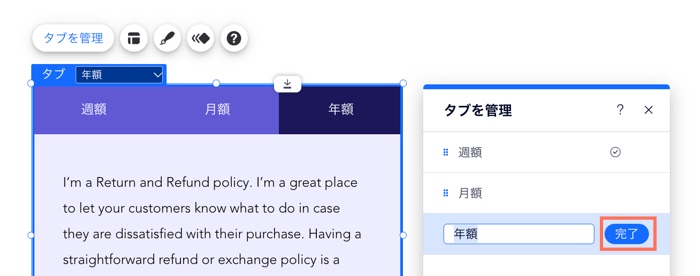
- エディタでタブをクリックします。
- 「タブを管理」をクリックします。
- パネル内の該当するアイテムにマウスオーバーします。
- 「その他のアクション」アイコン
をクリックします。
- 「名前を変更」をクリックします。
- 新しい名前を入力します。
- 「完了」をクリックします。
- 表示するタブごとに手順 3~7 を繰り返します。

ステップ 3 | タブに販売プランのパーツを追加する
タブに名前を付けたら、すべてのタブに販売プランのパーツを追加します。
タブに販売プランのパーツを追加する方法:
- エディタでタブをクリックします。
- 上部のドロップダウンから該当するタブを開きます。
- エディタ左側で「パーツを追加」をクリックします。
- 「支払い」をクリックします。
- 「販売プラン」下の「プラン一覧」または「単一プラン」をクリックします。
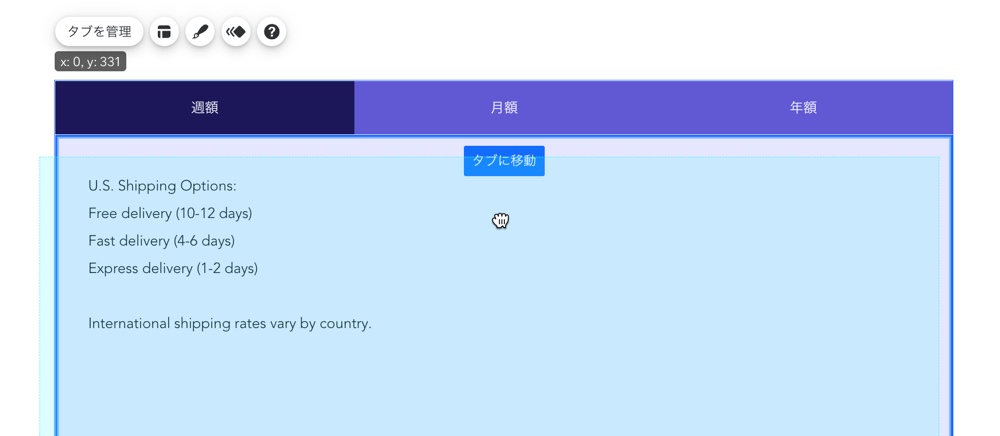
- 該当するパーツをタブにドラッグします。
- 「タブに移動」のメッセージが表示されたら、パーツをドロップします。

- タブごとに手順 2〜7 を繰り返します。
ステップ 4 | 各タブに表示するプランを選択する
すべてのタブに販売プランのウィジェットを追加したら、それぞれのウィジェットに表示するプランを選択します。
各タブに表示するプランを選択する方法:
- エディタでタブをクリックします。
- 上部のドロップダウンから最初のタブを選択します。
- 追加した販売プランのウィジェットをクリックして選択します。
- 選択した販売プランのウィジェットに応じて、表示するプランを選択します。
プラン一覧
単一プラン



 をクリックします。
をクリックします。