CMS:入力用評価要素を追加・設定する
8分
この記事内
- ステップ 1 | 入力用評価要素を追加・設定する
- ステップ 2 | 入力用評価を CMS に接続する
- よくある質問
ページに入力用評価要素を追加すると、顧客があなたの商品やサービスなどを評価し、その内容を CMS(コンテンツ管理システム)コレクションに直接送信することができるようになります。これにより、訪問者から得られたフィードバックを、今後のビジネスに活かすことができます。

始める前に:
- サイトに CMS を追加していることを確認してください。
- 入力用評価要素からの回答を保存するのに適切な権限を持つコレクションがあることを確認してください。
ステップ 1 | 入力用評価要素を追加・設定する
ページに入力用評価要素を追加し、設定、レイアウト、デザインをカスタマイズします。
Wix エディタ
Wix Studio エディタ
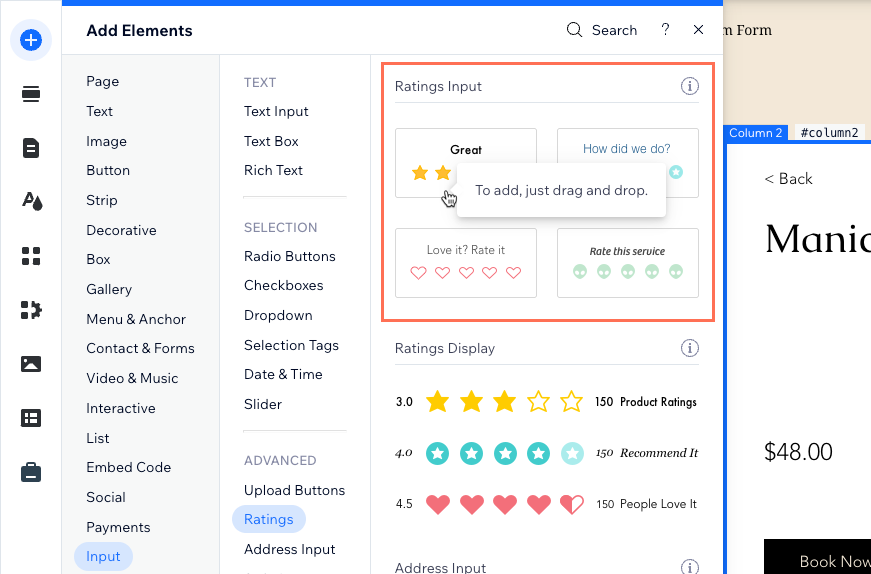
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「評価」をクリックします。
- 選択した「表示用評価」要素をページにドラッグします。

- 評価を設定します:
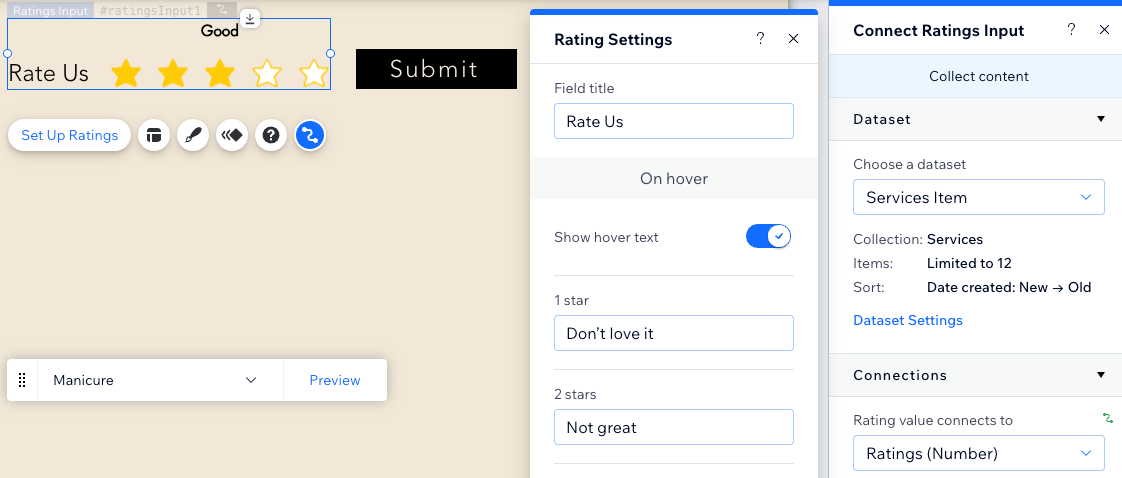
- 入力用評価要素で「評価を設定」をクリックします。
- 要素に表示する「項目名」を入力します。
- 「ホバーテキストを表示」トグルをクリックし、ホバーテキストを表示するかどうかを選択します:
- 有効:訪問者が評価星にマウスオーバーした際、その星の名前(例:「非常に良い」など)が表示されます。各評価のラベルにテキストを入力します。
- 無効:訪問者が評価星にマウスオーバーしても、その星の名前は表示されません。「アクセシブル名」をクリックすると、スクリーンリーダーなどの支援技術を使用する訪問者が分かるよう、各評価星の名前を入力することができます。
- 訪問者がカスタムフォームを送信する前に、評価の選択を必須にしたい場合は、「必須項目」チェックボックスを選択します。
- 「レイアウト」アイコン
 をクリックし、項目名と評価値の表示位置をカスタマイズします。タイトルの配置や余白、アイコンサイズ、およびタイトルと評価星の方向などを変更することもできます。
をクリックし、項目名と評価値の表示位置をカスタマイズします。タイトルの配置や余白、アイコンサイズ、およびタイトルと評価星の方向などを変更することもできます。 - 「デザイン」アイコン
 をクリックし、別のプリセットデザインを選択します。「デザインをカスタマイズ」をクリックすると、デザインをさらに細かくカスタマイズすることができます。
をクリックし、別のプリセットデザインを選択します。「デザインをカスタマイズ」をクリックすると、デザインをさらに細かくカスタマイズすることができます。
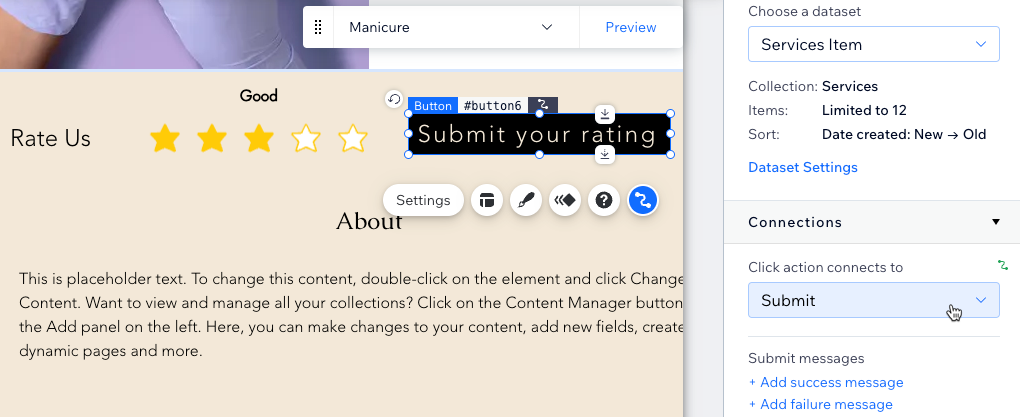
ステップ 2 | 入力用評価を CMS に接続する
入力用評価要素を CMS コレクションにバインドするデータセットに接続し、訪問者が送信する評価を保存・管理できるようにします。
Wix エディタ
Wix Studio エディタ
- エディタで入力用評価要素をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
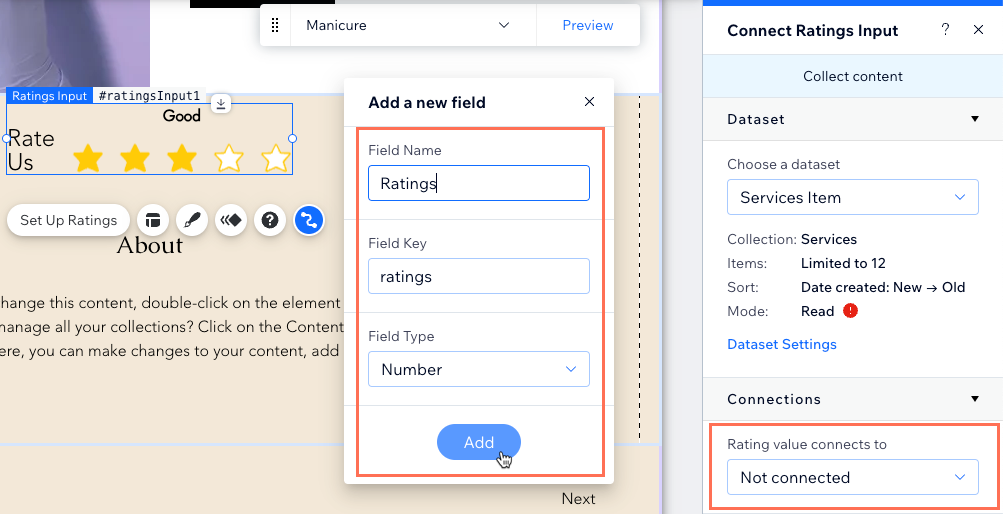
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、評価を保存するコレクションに接続されているデータセットを選択します。または、「データセットを追加」をクリックし、接続するコレクションを選択し、データセット名を入力して「作成」をクリックします。
- 「評価値の接続先」ドロップダウンをクリックし、入力用評価を送信する数値フィールドを選択します。
ヒント:「+追加する」を選択して、回答を保存する新しいコレクションフィールドを追加します。次に、フィールド名とフィールドキー(Velo のみ)を入力し、「追加」をクリックします。


よくある質問
入力用評価要素に関する詳細については、以下の質問をクリックしてください。
Velo を使用して評価を収集または表示することはできますか?
入力用評価要素には、どのフィールドタイプを接続することができますか?
訪問者が送信した評価をページに表示したい場合はどうすればよいですか?
入力用評価要素で使用できるデータセットモードを教えてください。
訪問者が Wix ストアの商品を評価・レビューできるようにすることはできますか?
評価やレビューを収集・表示できるサードパーティ製アプリはありますか?

