サイト会員:サイト会員バッジを作成・管理する
9分
この記事内
- サイト会員バッジを作成する
- 会員バッジを管理する
- ライブサイトからサイト会員バッジを管理する
サイト会員エリアのアクティビティに貢献したサイト会員にバッジを授与すると、会員のエンゲージメントを促進することができます。たとえば、情報を共有してくれた会員に「情報共有者」、グループを管理してくれた会員に「グループ管理者」などのバッジを作成・授与すると、それらの会員のモチベーションを高めることができます。また、特定のバッジを所有する会員のみが、限定ページにアクセスできるようにすることもできます。

始める前に:
- サイトに Wix 会員エリアを追加します。
- サイト会員の役割を作成します。
- サイト会員限定ページを作成するか、サイトで既存のページのアクセス権限を設定します。
サイト会員バッジを作成する
カスタムバッジでサイト会員を認識しましょう。たとえば、ブログの執筆者や他の会員を支援している人にバッジを付与することができます。バッジは、特定の会員に注目したり、サイトでの限定コンテンツへのアクセスを許可したりするのに役立ちます。貴重な貢献に対して特典を付与し、会員をランクづけするのに最適な方法です。
ダッシュボード
Wix アプリ
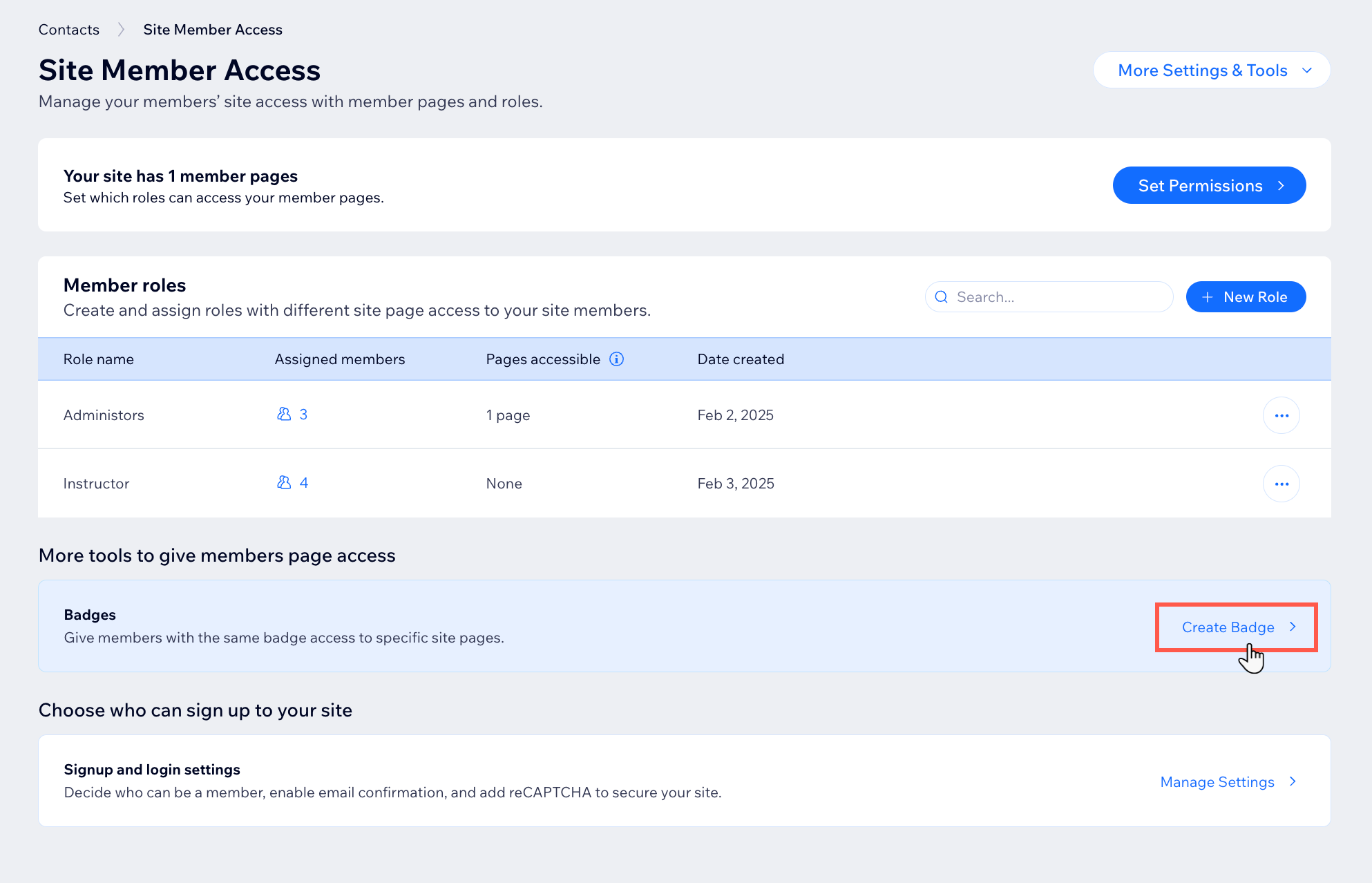
- サイトダッシュボードの「連絡先」にアクセスします。
- 「サイト会員のアクセスを管理する」をクリックします。
- 「バッジを作成する」をクリックします。

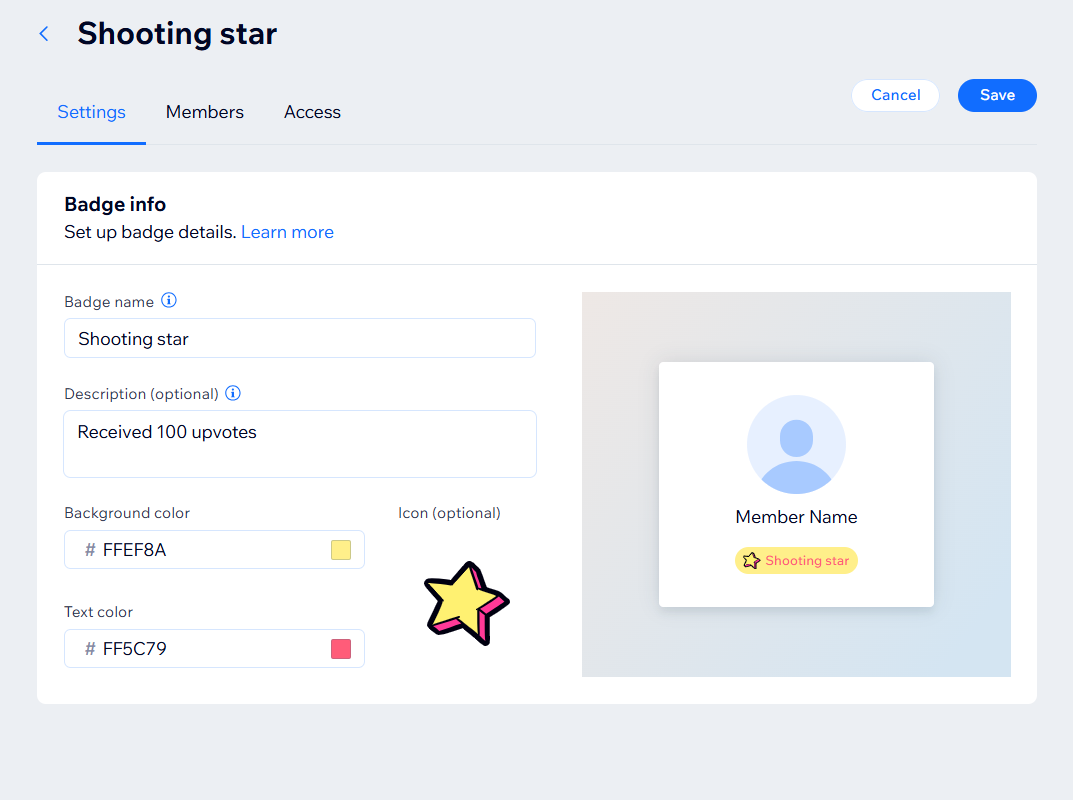
- バッジ情報を入力します:
- バッジ名と詳細:ユニークな名前と詳細を記入し、バッジの内容を知らせましょう。
- 背景色:カラーボックスをクリックしてバッジの背景色を選択します。
- 文字色:カラーボックスをクリックしてバッジの文字色を選択します。
- アイコン:「アイコン」下の「アイコンを追加」をクリックし、メディアマネージャーにある無料のベクターアートからバッジのアイコンを選択するか、独自の .svg ファイルをアップロードします。
注意:メンバーバッジには、最大 250KB の .svg ファイルをアップロードできます。12px のサイズで見栄えが良いように、最小限の詳細と色でシンプルなアイコンを使用することをおすすめします。
- (オプション)バッジをサイト会員に割り当てます:
- 「サイト会員」タブをクリックします。
- ポップアップで「保存」をクリックします。
- 「+バッジを授与」をクリックします。
- 該当するサイト会員を選択します。
- 「実行する」をクリックします。
- (オプション)バッジの権限を設定します:
- 「アクセス権」タブをクリックします。
- 「バッジによるアクセス権」トグルを有効にします。
- 「アクセスを管理」をクリックし、このバッジの所有者がアクセスできる限定ページを選択します。
- 該当するページとバッジ横のチェックボックスを選択します。
- 「保存」をクリックします。

ヒント:
Wix オートメーションを使用すると、サイト会員に自動でバッジを授与することができます。これにより、バッジを授与するプロセスを効率化し、ビジネスの管理に集中することができます。たとえば、オンラインプログラムを修了したメンバーに、自動で「期待の星」などのバッジを授与することができます。
会員バッジを管理する
会員バッジを更新およびカスタマイズします。既存のバッジを編集したり、デザインを変更したり、古いバッジを削除したりすることができます。さらに、これらのバッジが付与するサイト権限を調整し、新しいページへのアクセス権限を付与することもできます。
ダッシュボード
Wix アプリ
Wix エディタ
Wix Studio エディタ
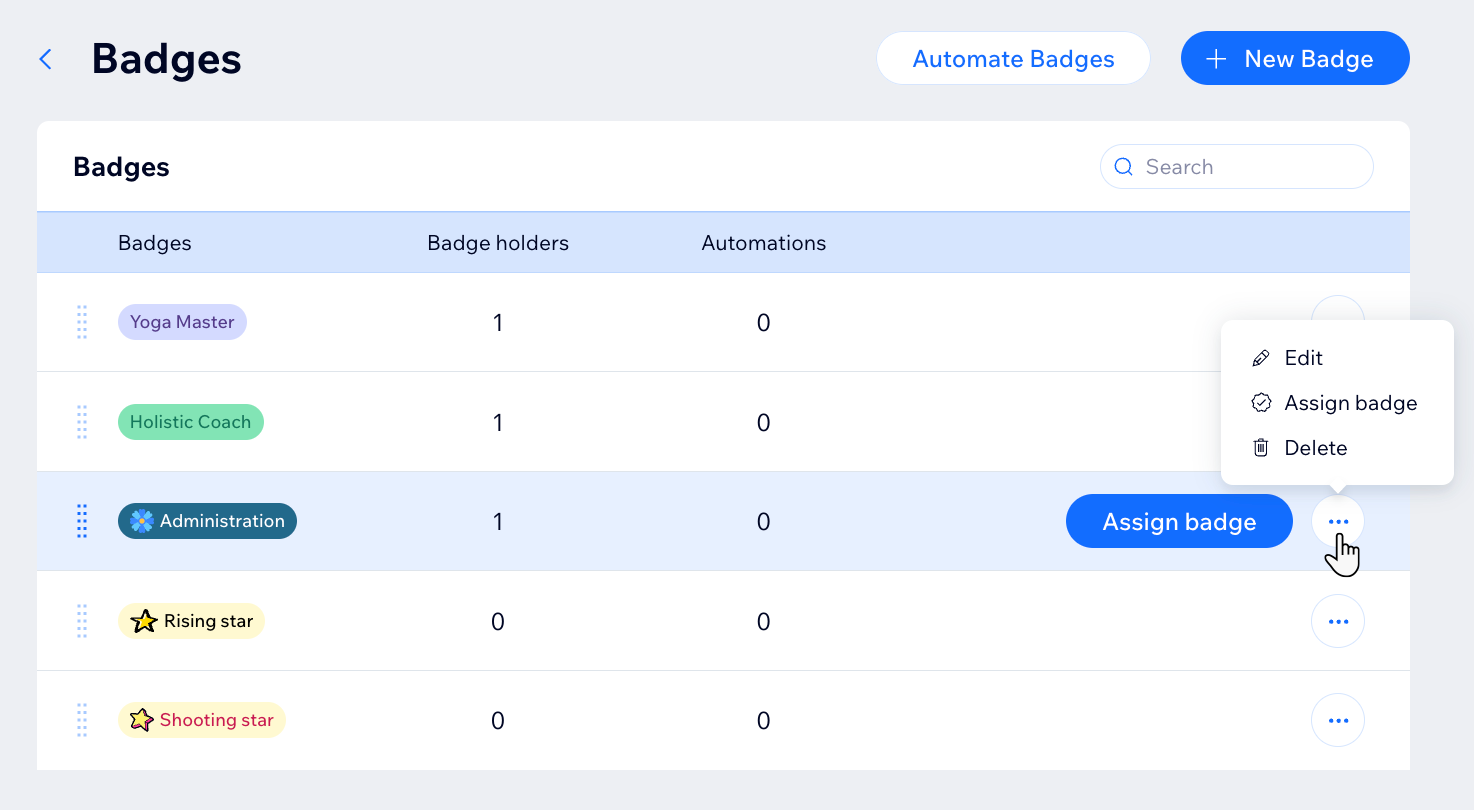
- サイトダッシュボードの「バッジ」ページにアクセスします。
- 該当するバッジの横にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 次に実行する内容を選択します:
編集
会員バッジを割り当てる
バッジを削除する

ライブサイトからサイト会員バッジを管理する
サイト会員に役割を割り当てて、サイト会員のバッジを管理できるようにします。役割を持つサイト会員は、ライブサイトから直接バッジを管理することができます。たとえば、信頼できるサイト会員を事務管理者に設定すると、バッジを他のサイト会員に授与することができるようになります。これにより、サイト会員にコミュニティでの役割を与えて、サイトを活性化させることができます。
始める前に:
- いずれかのサイトページにサイト会員リストパーツを追加し、リストを「公開」に設定して、サイトを公開してライブサイトを更新してください。
- バッジを管理できるよう、サイト会員に役割を割り当ててください。
ライブサイトから会員のバッジを管理する方法:
- ライブサイトにログインします。
- 「サイト会員」ページに移動します。
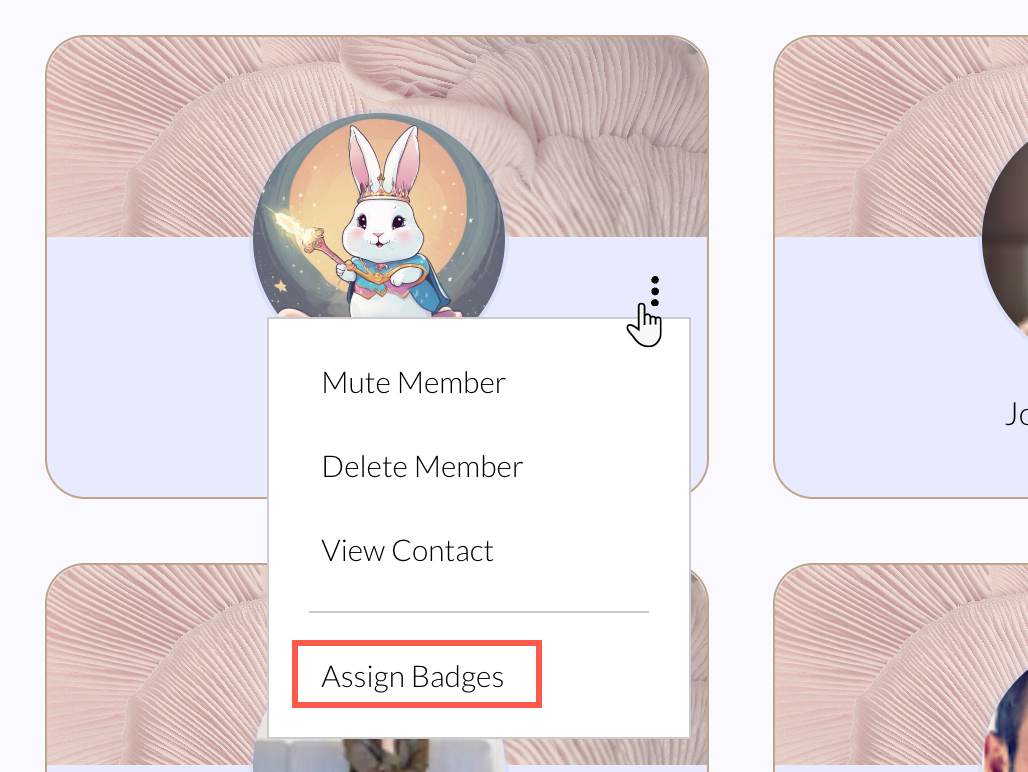
- 該当するメンバー横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「バッジを授与する」をクリックします。
- 会員に割り当てたいバッジ横のチェックボックスを選択します。
- 「保存」をクリックします。



 をクリックして、メディアマネージャーにある無料のベクターアートからバッジのアイコンを選択するか、独自の .svg ファイルをアップロードします。
をクリックして、メディアマネージャーにある無料のベクターアートからバッジのアイコンを選択するか、独自の .svg ファイルをアップロードします。