CMS:ラジオボタン入力要素を設定する
19分
この記事内
- ラジオボタンを使用してライブサイトのコンテンツをフィルターする
- ラジオボタン入力要素を使用してサイト訪問者から回答を収集する
- よくある質問
ラジオボタン入力要素を使用すると、サイトにフィルターやフォームを作成して、訪問者がリピーター、ギャラリー、またはテーブルに表示されている CMS のコンテンツをフィルターできるようにしたり、訪問者から特定の質問に対する回答を収集することができるようになります。
注意:ラジオボタンを追加するには、サイトに CMS(コンテンツ管理システム)を追加する必要があります。
注意:ラジオボタンを追加するには、サイトに CMS(コンテンツ管理システム)を追加する必要があります。
ラジオボタンを使用してライブサイトのコンテンツをフィルターする
ラジオボタン入力要素をリピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットに接続し、コンテンツをフィルターできるように設定します。次に、フィルターに使用するコレクションのフィールドと、フィルターを適用する条件を選択します。フィールドの値はラジオボタンの選択肢として表示され、訪問者はこれらをクリックすることで、リピーター、ギャラリー、またはテーブルに表示されているアイテムをフィルターできるようになります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
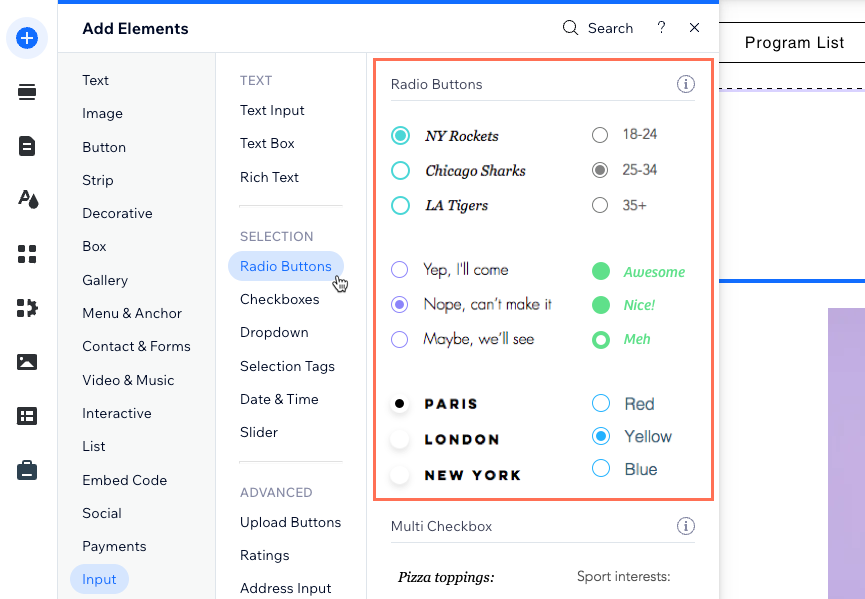
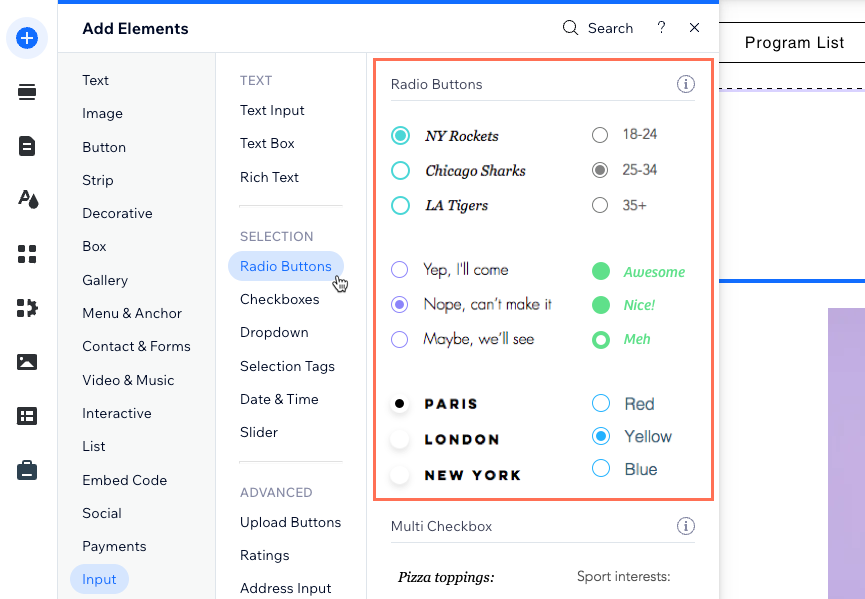
- ラジオボタン入力要素を追加します:
- 訪問者がラジオボタンをクリックして、ライブサイトのコンテンツをフィルターできるようにしたいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「ラジオボタン」をクリックします。
- 該当するラジオボタン入力要素をクリックし、ページにドラッグします。

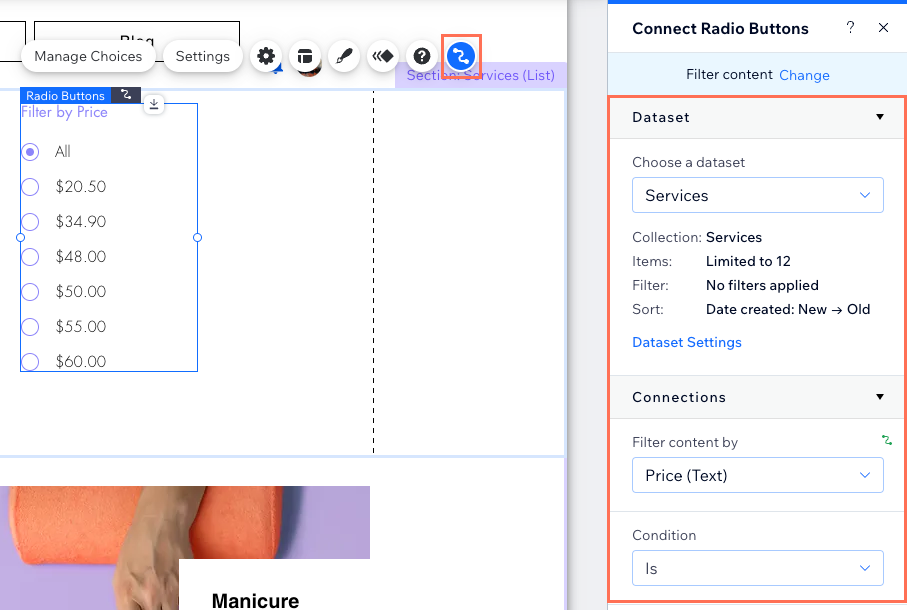
- ラジオボタン要素を CMS に接続します:
- ラジオボタンの「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側のパネルで「コンテンツをフィルター」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツをフィルター」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、訪問者がフィルターできるようにしたいリピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。ページにまだデータセットを追加していない場合は、ドロップダウン下部で「データセットを追加」をクリックして新しいデータセットを作成します。
- 「コンテンツのフィルター」ドロップダウンをクリックし、訪問者がコンテンツをフィルターするために使用するコレクションのフィールドを、「テキスト」、「数値」、「タグ」、「参照」フィールドから選択します。
ヒント:コレクションに新しいフィールドを追加してコンテンツのフィルターに使用するには、ドロップダウンの「+追加する」をクリックし、フィールド名を入力して「追加」をクリックします。なお、CMS コレクションのフィールドには、後で値を追加することができます。 - 「条件」ドロップダウンをクリックし、フィルターの適用方法を制御する演算子(例:「以下に一致する」、「以下に等しい」、「いずれかを含む」など)を選択します。
注意:表示される演算子は、接続するフィールドによって異なります。
- ラジオボタンの「CMS に接続」アイコン

- ラジオボタン入力要素をカスタマイズします:
- 「設定」アイコン
 をクリックし、このラジオボタン入力要素のタイトルを編集します。
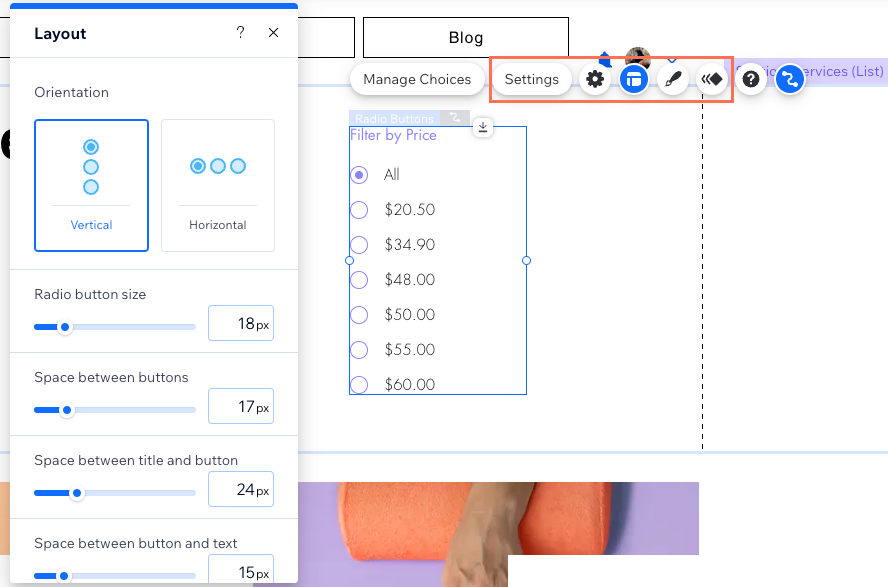
をクリックし、このラジオボタン入力要素のタイトルを編集します。 - 「レイアウト」アイコン
 をクリックし、ラジオボタンの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。
をクリックし、ラジオボタンの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン

- 「プレビュー」をクリックし、ラジオボタンの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ラジオボタン入力要素を使用してサイト訪問者から回答を収集する
ラジオボタン入力要素を、回答を保存するコレクションにバインドするデータセットに接続し、訪問者からの回答を収集できるように設定します。次に、訪問者がラジオボタンで選択できる選択肢と、回答を送信するために使用するボタンを設定します。訪問者が送信ボタンをクリックすると、その回答が接続されたコレクションのフィールドに保存されるようになります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- ラジオボタン入力要素を追加します:
- 訪問者がラジオボタンをクリックして、回答を送信できるようにしたいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「ラジオボタン」をクリックします。
- 該当するラジオボタン入力要素をクリックし、ページにドラッグします。

- ラジオボタン入力要素を、訪問者からの回答を保存する CMS コレクションに接続します:
- ラジオボタンの「CMS に接続」アイコン
 をクリックします。
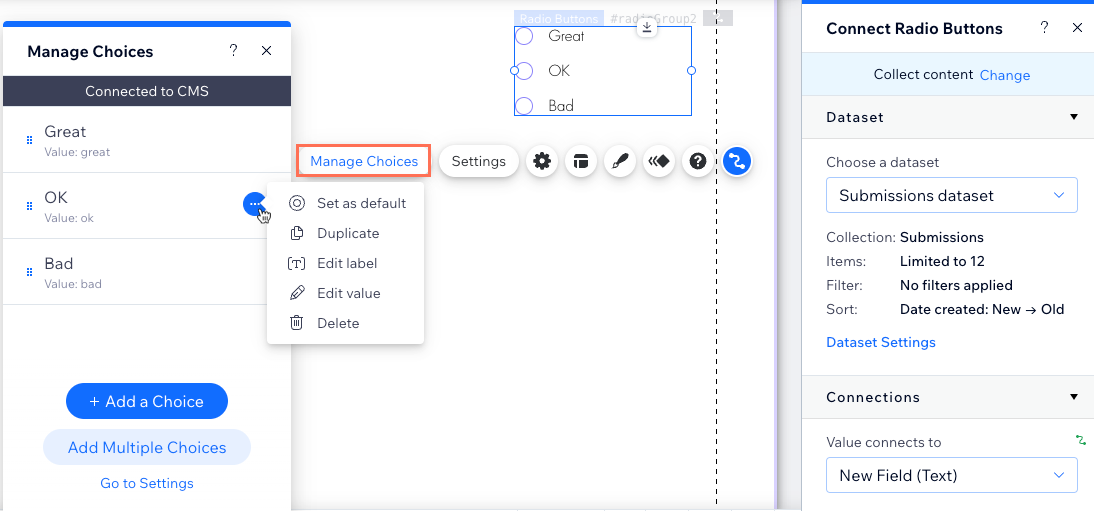
をクリックします。 - 右側のパネルで「コンテンツを収集」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツを収集」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、回答を保存するコレクションに接続されているデータセットを選択します。
- 「Value を接続」ドロップダウンをクリックし、回答内容を保存するフィールドを、「テキスト」、「数値」、「URL」、「日付」、「日時」フィールドから選択します。
ヒント:回答を保存する新しいフィールドを追加するには、「新しいフィールドを追加」を選択し、フィールド名を入力して「追加」をクリックします。 - データセットモードとコレクションの権限を設定します:
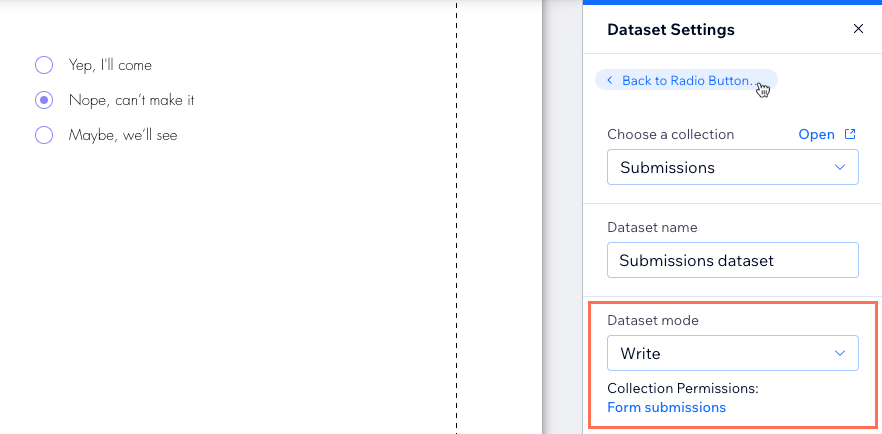
- 右側のパネルで「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 「データセット設定」パネル上部にある「ラジオボタン要素に戻る」をクリックします。
- ラジオボタンの「CMS に接続」アイコン

- 「選択肢を管理」をクリックし、ラジオボタンに表示する選択肢を管理します:
- 選択肢をまとめて追加または削除する:「多肢選択を追加」をクリックし、選択肢を Enter キーで改行しながら入力します。削除する場合は、不要な選択肢をマウスで範囲指定し、 Delete キーを押して削除します。選択肢を追加または削除したら、パネル上部の「戻る」
 アイコンをクリックします。
アイコンをクリックします。 - 選択肢を追加する:「+選択肢を追加」をクリックし、追加された選択肢をオプションを使用してカスタマイズします。
- 選択肢のラベルを編集する:ラベルとは、ラジオボタン横に表示される選択肢のテキストのことを指します。該当する選択肢をダブルクリックすると、ラベルを編集することができます。
- 選択肢の値を編集する:(開発モードを有効にしている場合のみ)値とは、訪問者が回答を送信した際に、コレクションのフィールドに保存されるテキストのことを指します。該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「値を編集」を選択するとこれを編集することができます。
をクリックして、「値を編集」を選択するとこれを編集することができます。 - 選択肢を削除する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして「削除」を選択します。
をクリックして「削除」を選択します。 - 選択肢を並べ替える:該当する選択肢横の「並び替え」アイコン
 をクリックし、パネル内で目的の位置にドラッグします。
をクリックし、パネル内で目的の位置にドラッグします。 - 選択肢をデフォルトで選択する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「初期設定にする」を選択します。
をクリックして、「初期設定にする」を選択します。 - 選択肢を複製する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして「複製」を選択します。
をクリックして「複製」を選択します。
- 選択肢をまとめて追加または削除する:「多肢選択を追加」をクリックし、選択肢を Enter キーで改行しながら入力します。削除する場合は、不要な選択肢をマウスで範囲指定し、 Delete キーを押して削除します。選択肢を追加または削除したら、パネル上部の「戻る」

- ラジオボタン要素の設定レイアウトとデザインをカスタマイズします:
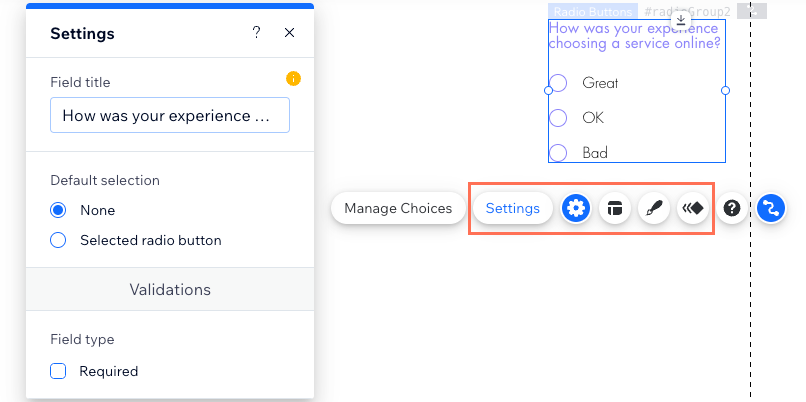
- 「設定」アイコン
 をクリックし、以下を編集します:
をクリックし、以下を編集します:
- 項目タイトル:ラジオボタン入力要素のタイトルを編集します。
- デフォルト設定:ラジオボタンのデフォルトの状態を設定します:
- なし:どのラジオボタンもデフォルトでは選択されません。
- 指定したオプション:下の「リストから表示するアイテムを選択」ドロップダウンで選択したラジオボタンが、デフォルトで選択されます。
- 項目タイプ:「必須項目」横のチェックボックスを選択し、訪問者が回答を送信するには、いずれかのラジオボタンを選択する必要があるようにします。
- 「レイアウト」アイコン
 をクリックし、ラジオボタンの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。
をクリックし、ラジオボタンの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン

- 訪問者がクリックして回答を送信できるよう、「送信」ボタンを追加します。
- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
ラジオボタンに関するよくある質問と回答については、以下をクリックしてください。
訪問者用のラジオボタンを事前に選択することは可能ですか?
1つのフォームで複数のラジオボタンの回答を収集することはできますか?
ラジオボタン要素は、どのコレクションフィールドに接続することができますか?
ラジオボタンをコレクションのフィールドに接続できないのはなぜですか?

