Wix モバイルアプリ:独自のモバイルアプリに WebView を追加する
5分
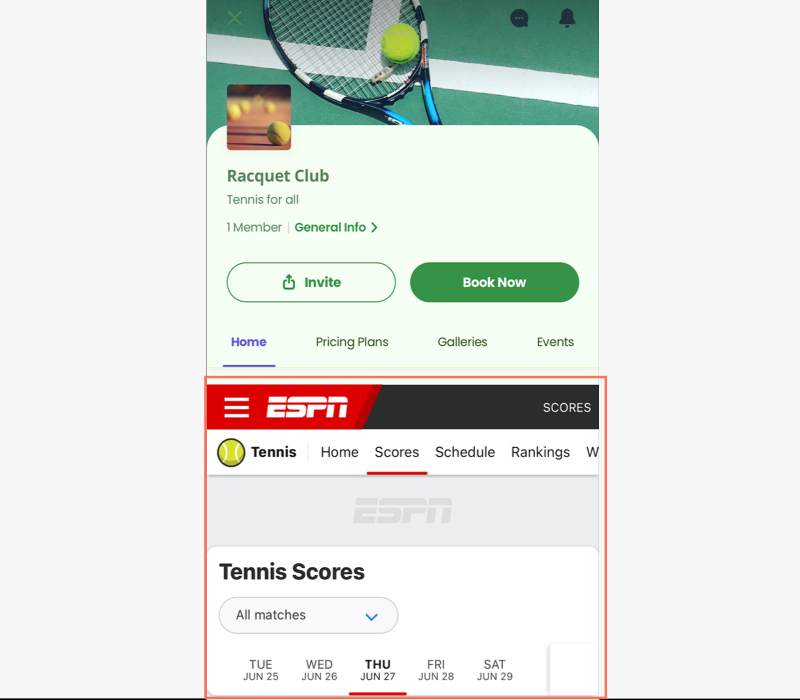
WebView パーツを使用して、独自のモバイルアプリにウェブコンテンツを埋め込むと、ユーザーが外部ブラウザを開くことなく、シームレスにそのコンテンツを閲覧できるようになります。自身のサイトや外部のコンテンツを追加すると、そのコンテンツがアプリの一部であるかのように表示されます。
埋め込みコンテンツのサイズをカスタマイズしたり、WebView パーツ内の埋め込みウェブサイトのヘッダーとフッターの表示を制御したりできます。
注意:
このパーツは独自のモバイルアプリでのみ利用でき、モバイルアプリプレミアムプランを購入する必要があります。

独自のモバイルアプリに WebView パーツを追加する方法:
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 独自のモバイルアプリ名のタブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- 上部の「画面」ドロップダウンをクリックし、編集する画面を選択します。
- 左側の「パーツ」をクリックします。
- 「埋め込み」をクリックし、「WebView」を選択します。
- 右側のパネルで、以下をカスタマイズします:
- コンテンツ:埋め込みたいサイトのページ URL を入力します。
- レイアウト:WebView の高さを選択します:
- 動的:WebView の高さが画面に合わせて自動調整されます。
- 固定:WebView の高さをピクセル単位で設定します。
- 表示設定:トグルを有効にして、ウェブサイトのヘッダーとフッターを表示します。

- 余白:「余白」スライダーをドラッグして、Webview の周囲の余白を調整します。
注意:「個別に編集」アイコン をクリックして、余白を個別に調整します。
をクリックして、余白を個別に調整します。 - 基本設定:「基本設定」をクリックし、このパーツを表示するデバイスを「すべて」、「Android」、「iOS」から選択します。
注意:メンバーがモバイル端末で使用しているオペレーティングシステムによって、サイトのパーツを表示または非表示にすることができます。パーツはデフォルトですべてのオペレーティングシステムで表示されますが、iOS、Android、またはその両方で表示する内容は決めることができます。
- 「保存する」をクリックします。

