ページのソースコード内のトラッキングコードを表示する
3分
この記事内
- Google Chrome でページのトラッキングコードを表示する
- Safari でページのトラッキングコードを表示する
トラッキングコードは、サイトのページのソースコードに含まれる JavaScript コードです。多くのツールでは、これらのトラッキングコードを使用して、サイト訪問者がページをどのように操作しているかを把握することができます。
たとえば、Google アナリティクスでは、サイトコードの最初のセクション(ヘッダーと呼ばれています)にあるトラッキングコードを使用して、ページにアクセスした人の数、アクセス元、使用しているデバイスなどの情報を追跡します。
サイトでアクティブなトラッキングコードを確認するには、ページのソースコードを表示し、ブラウザの設定でユーザーエージェントを変更し、結果をフィルタリングします。ユーザーエージェントは、使用しているブラウザを特定するのに役立ちます。Googlebot などのウェブクローラーボットをユーザーエージェントとして選択した場合、ボットがクロールした正確なコンテンツと、存在するトラッキングコードを確認できます。
Google Chrome でページのトラッキングコードを表示する
Google Chrome のデベロッパーツールを使用して、ページのソースコードに含まれるトラッキングコードを表示することができます。
Google Chrome で表示する方法:
- Google Chrome でサイトの該当するページを開きます。
- デベロッパーツールを開きます:
- Windows:キーボードの「F12」キーを押します。
- Mac:キーボードの「Cmd + Option + I」キーを押します。
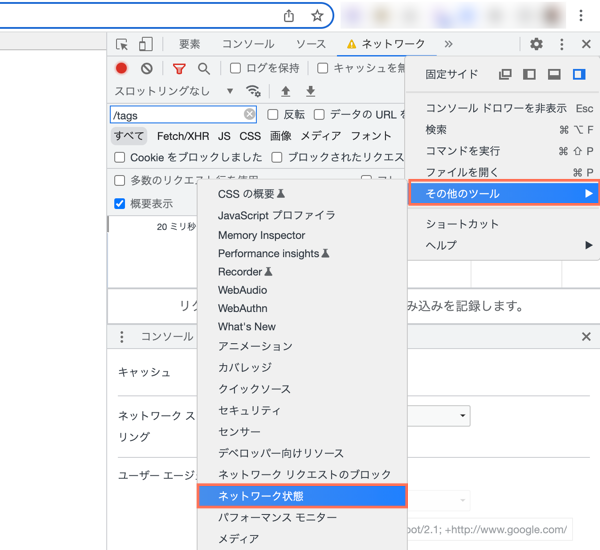
- 右上の「Dev Tools のカスタマイズと管理」
 メニューをクリックします。
メニューをクリックします。 - 「その他のツール」を選択します。

- 「ネットワーク状態」を選択します。
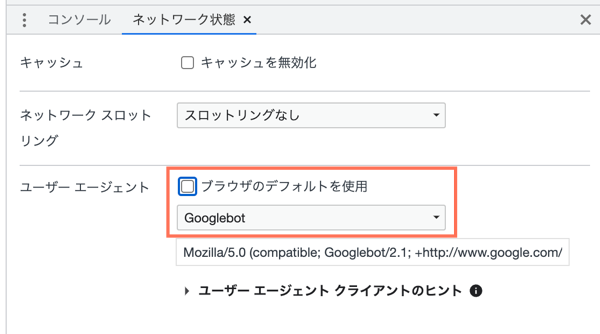
- 「ユーザーエージェント」下の「ブラウザのデフォルトを使用」の選択を解除します。
- ドロップダウンメニューから「Googlebot」を選択します。

- 「ネットワーク状態」タブを閉じます。
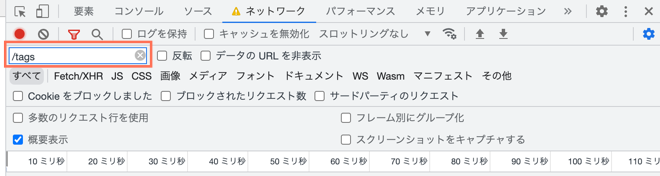
- 上部のタブで「ネットワーク」を選択します。
- フィルター欄に「/tags」と入力します。

- ページを更新して、アクティブなトラッキングコードを確認します。
Safari でページのトラッキングコードを表示する
Safari の「開発」タブを使用して、ページでアクティブなトラッキングコードを表示することができます。
Safari で表示する方法:
- Safari でサイトの該当ページを開きます。
- トップメニューの「Safari」をクリックします。
- 「環境設定」を選択します。
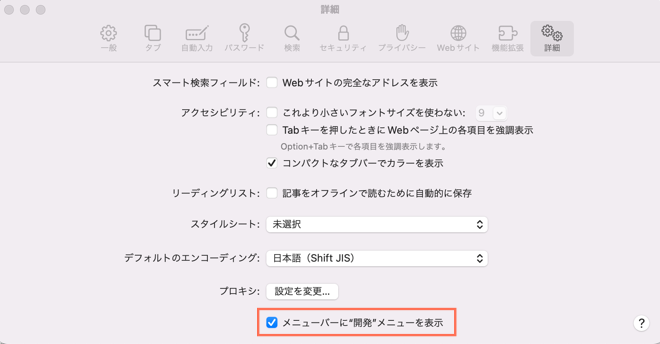
- 「詳細」を選択します。
- 「メニューバーに“開発”メニューを表示」チェックボックスを選択します。

- 「環境設定」ポップアップを閉じます。
- トップメニューの「開発」をクリックします。
- 「ユーザーエージェント」にマウスオーバーします。
- 「その他」を選択します。
- テキストボックスに次の文字列を貼り付けます:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- 「OK」をクリックして確定します。
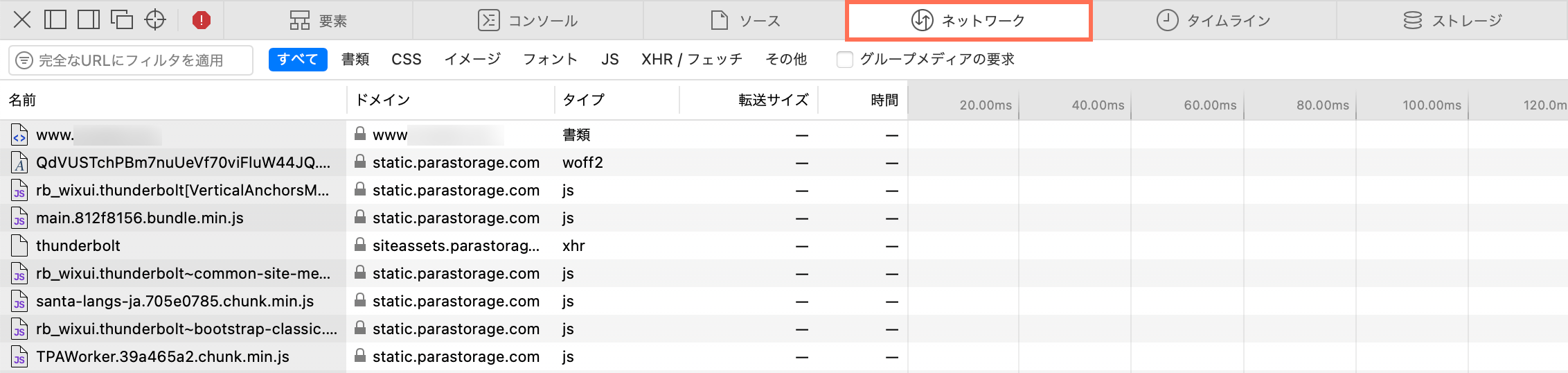
- 「ネットワーク」を選択します。

- フィルター欄に「/tags」と入力します。
- ページを更新して、アクティブなトラッキングコードを確認します。
SEO 専門家に依頼する
プロに依頼する

