サイト検索ボタンをカスタマイズする
8分
この記事内
- 検索ボタンの設定をカスタマイズする
- 検索ボタンのレイアウトを変更する
- 検索ボタンのデザインをカスタマイズする
Wix サイト検索を使用すると、訪問者がサイト上のあらゆるものを検索できるようになります。このアプリにはカスタマイズ可能な検索ボタンが付属していて、必要に応じてボタンの外観や機能を自由にカスタマイズできるようになっています。

ヒント:
検索結果が表示される検索結果ページをカスタマイズすることも可能です。
検索ボタンの設定をカスタマイズする
プレースホルダテキスト(サイト訪問者が入力を開始する前に表示されるテキスト)を編集し、訪問者が入力したときに検索結果が表示されるか、入力が完了した後にのみ検索結果が表示されるかを選択して、検索ボタンをカスタマイズします。
Wix エディタ
Wix Studio エディタ
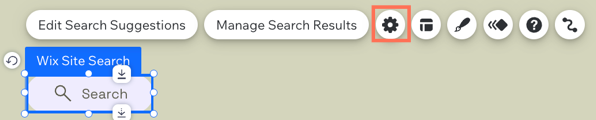
- エディタで検索ボタンをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。

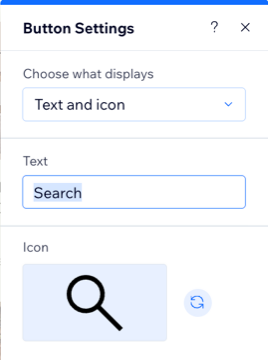
- 以下のオプションをカスタマイズします:
- 表示する内容を選択:ドロップダウンをクリックし、検索ボタンに表示する内容を選択します:
- テキストとアイコン:ボタンにテキストとアイコンの両方が表示されます。
- テキスト:ボタンに表示されるテキストを入力します。
- アイコン:表示するアイコンを選択またはアップロードします。
- アイコンのみ:ボタンにアイコンのみが表示されます。
- アイコン:表示するアイコンを選択またはアップロードします。
- アクセシブル名:スクリーンリーダーにボタンの機能を説明するテキストを入力します。
- テキストのみ:ボタンにテキストのみが表示されます。
- テキスト:ボタンに表示されるテキストを入力します。
- 何も表示しない:ボタンからテキストとアイコンの両方を非表示にします。
- アクセシブル名:スクリーンリーダーにボタンの機能を説明するテキストを入力します。
- テキストとアイコン:ボタンにテキストとアイコンの両方が表示されます。
- 表示する内容を選択:ドロップダウンをクリックし、検索ボタンに表示する内容を選択します:

検索ボタンのレイアウトを変更する
検索ボタンの配置や余白などのレイアウトを、サイトのデザインに合わせて調整します。
Wix エディタ
Wix Studio エディタ
- エディタで検索ボタンをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。

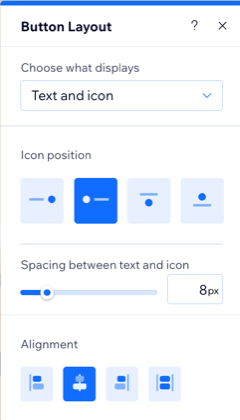
- 以下のオプションをカスタマイズします:
- 表示する内容を選択:ドロップダウンをクリックし、検索ボタンに表示する内容を選択します:
- テキストのみ:ボタンにテキストのみが表示されます。
- 配置:ボタン内のテキストの配置を、「左」、「中央」、「右」から選択します。
- テキストとアイコン:ボタンにテキストとアイコンの両方が表示されます。
- アイコンの位置:テキストに対するアイコンの位置を、「右」、「左」、「下」、「上」から選択します。
- テキストボックスとアイコンの間隔:スライダーを使用して、テキストとアイコン間の間隔を調整します。
- 配置:テキストとアイコンの配置を、「左」、「中央」、「右」、「均等割付」から選択します。
- アイコンのみ:ボタンにアイコンのみが表示されます。
- 配置:ボタン内のアイコンの配置を、「左」、「中央」、「右」から選択します。
- テキストのみ:ボタンにテキストのみが表示されます。
- 何も表示しない:ボタンからテキストとアイコンの両方を非表示にします。
- 表示する内容を選択:ドロップダウンをクリックし、検索ボタンに表示する内容を選択します:

検索ボタンのデザインをカスタマイズする
検索ボタンの通常時とホバー時の両方のデザインをカスタマイズすることができます。
Wix エディタ
Wix Studio エディタ
- エディタで検索ボタンをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。

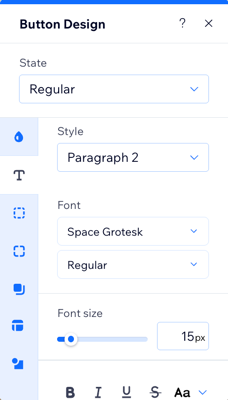
- 「ステート」ドロップダウンをクリックし、カスタマイズする状態を選択します:
- 通常時:ボタンのデフォルトの外観。
- ホバー時:訪問者がボタンにマウスオーバーした際の外観。
- パネル内で左側のタブをクリックし、ボタンのさまざまな部分をカスタマイズします:
背景の塗りつぶし
テキスト
枠線
角
影
の余白
アイコン