サイト会員:ログインバーとメニューをカスタマイズ
3分
この記事内
- ログインバーとメニューの設定を変更する
- ログインバーとメニューをデザインする
- ログインバーとメニューのレイアウトを調整する
この記事では、会員エリアアプリの以前のバージョンについて説明します。新しいバージョンを使用している場合は、こちらをご覧ください。お使いのバージョンを確認する方法はこちら
サイト会員はログインバーを使用してサイトにログインします。ログインしたら、バーをクリックして、サイト会員用メニューにすばやくアクセスできます。これらのパーツの設定、デザイン、レイアウトをスタイルに合わせてカスタマイズすることができます。
ログインバーとメニューの設定を変更する
ログインバーに表示する情報を選択し、テキストをカスタマイズし、親しみやすい雰囲気のあいさつを追加します(例:「こんにちは、鈴木さん!」)。
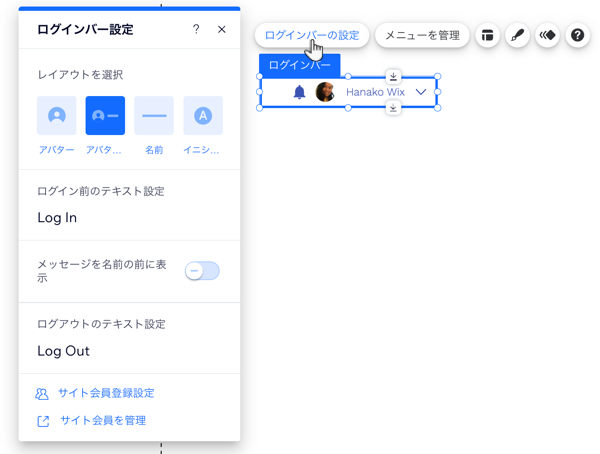
設定を変更する方法:
- エディタでログインバーをクリックします。
- 「ログインバーの設定」をクリックします。
- 「レイアウトを選択」下でログインバーに表示する内容を選択します:
- アバター:サイト会員のプロフィール写真のみが表示されます。
- 名前:サイト会員の名前のみが表示されます。
- イニシャル:サイト会員のイニシャルが姓・名に基づいて表示されます。
- アバターと名前:サイト会員のプロフィール写真と名前が表示されます。「メッセージを名前の前に表示」トグルを有効にしてサイト会員の名前の前にメッセージを追加します。メッセージを記入します。
- ログインバーのテキストを編集します:
- ログイン前のテキスト設定:サイト会員がログインする前に表示されるテキストを編集します。これにより、サイト訪問者に何をすべきか(例:新規登録、ログイン)を知らせることができます。
- ログアウトのテキスト設定:サイト会員がアカウントからログアウトする際にクリックするテキストを編集します。

ログインバーとメニューをデザインする
サイトのスタイルに合わせて、ログインバーとサイト会員用メニューのデザインをカスタマイズします。色やフォント、枠線などを変更できます。
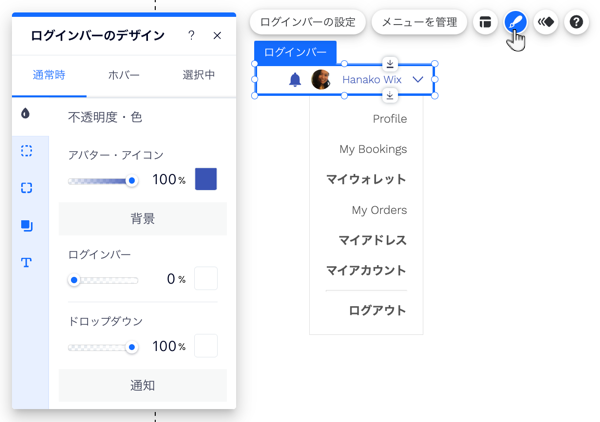
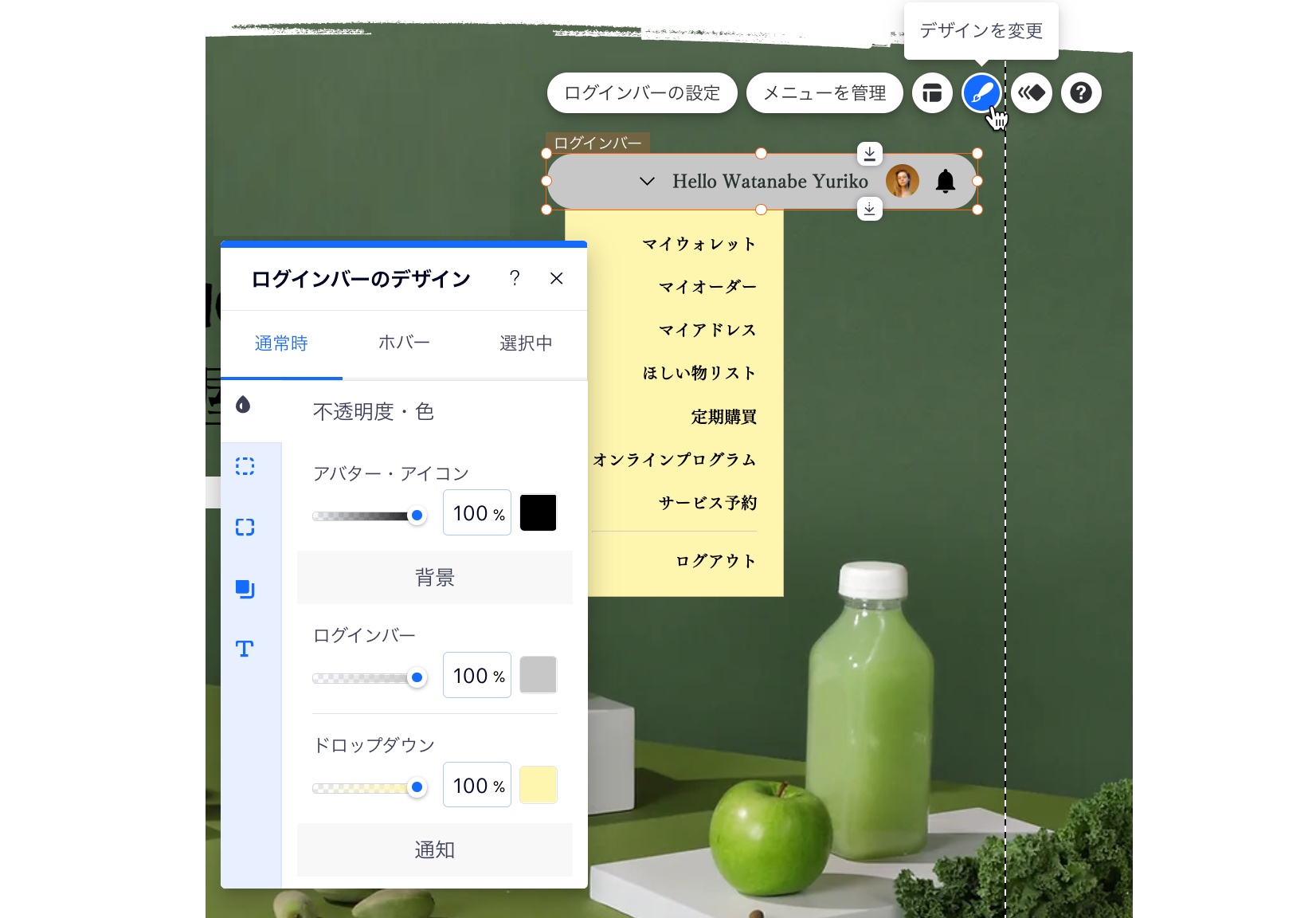
ログインバーとサイト会員用メニューをデザインする方法:
- エディタでログインバーをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「通常時」タブをクリックし、下記のオプションを使用してデザインをカスタマイズします:
- 不透明度・色:ログインバーのアイコン、背景、通知の色と不透明度を変更します。
- 枠線:ログインバーとメニューの枠線の色、不透明度、太さを変更します。
- 角:ログインバーとメニューの角の丸みを変更します。半径が大きいほど、角が丸くなります。
- 影:ログインバーとメニューに影を追加してデザインします。
- テキスト:ログインバーとメニューのテキストの色とフォントを変更します。
- 「ホバー」タブと「選択中」タブをクリックして、サイト会員がテキストにマウスオーバーまたは選択した際のテキストの色を選択します。

ログインバーとメニューのレイアウトを調整する
ログインバーのレイアウトと表示されるドロップダウンメニューを調整します。ログインバーに表示するアイコンの選択、サイズの変更、テキストの配置の設定などができます。
レイアウトを変更する方法:
- エディタでログインバーをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 次のオプションを使用してレイアウトを調整します:
- アバターサイズ:スライダーをドラッグして、ログインバーに表示されるサイト会員のプロフィール写真のサイズを変更します。
- 通知にベルのアイコンを表示:トグルをクリックして、新着通知があることを示すベルのアイコンの表示と非表示を切り替えます。
- 矢印の形:訪問者がクリックしてサイト会員メニューを開く矢印の形を選択します。「矢印のサイズ」スライダーで矢印のサイズを調整します。
- 配置:ログインバーとメニューのテキストの配置方法を左、中央、または右から選択します。
- ログインバーの配置:ログインバーのアイコンを左から右に配置するか、右から左に配置するかを選択します。