サイト会員:既定の新規登録フォームとログインフォームのデザインを変更する
9分
この記事内
- タイトルのフォントを変更する
- 他のテキストパーツのフォントを変更する
- テキストの色を変更する
- ボタンとリンクの色を変更する
- 背景色を変更する
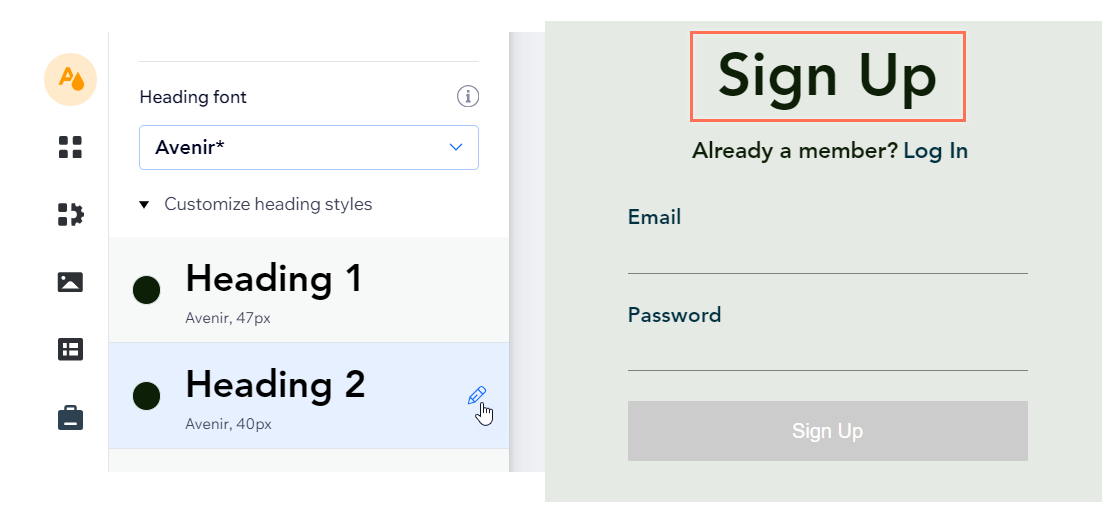
タイトルのフォントを変更する
タイトルテキストのフォントは、「見出し h2」のテキストテーマから取得されます。フォントを変更したい場合は、サイトのテキストテーマをカスタマイズする必要があります。
重要:
これにより、サイトの見出し h2 テーマを持つ他のテキストも変更されます。
見出し h2 のフォントを変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「テキストテーマ」をクリックします。
- 「見出しスタイルをカスタマイズ」をクリックします。
- 「見出し h2」にマウスオーバーし、「編集」アイコン
 をクリックします。
をクリックします。 - 新しいフォントを選択します。
- 「適用」をクリックして変更内容を保存します。

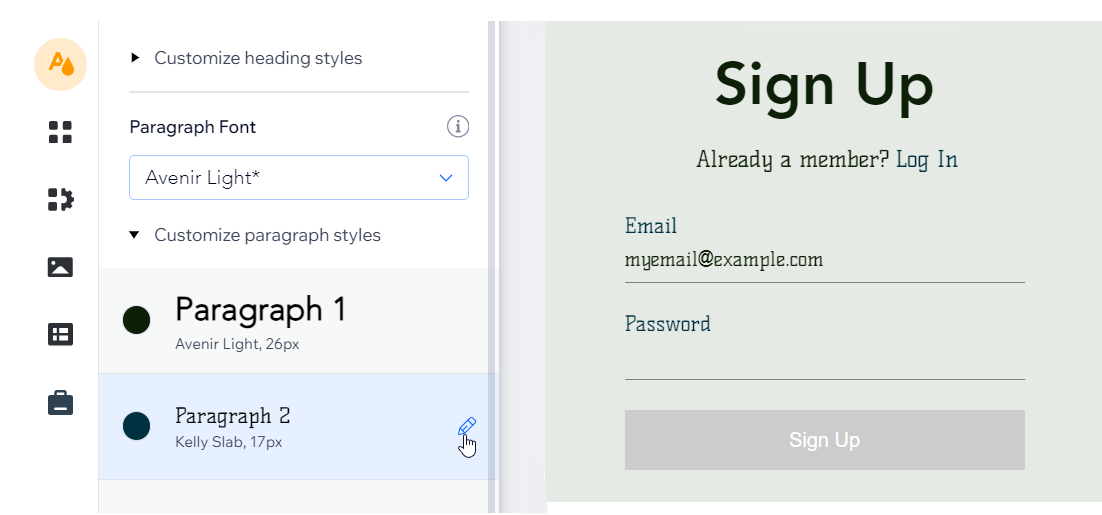
他のテキストパーツのフォントを変更する
フォントは、「段落 2」のテキストテーマから取得されます。フォントを変更したい場合は、サイトのテキストテーマをカスタマイズする必要があります。
重要:
これにより、サイトの段落 2 テーマを持つ他のテキストも変更されます。
段落 2 のフォントを変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「テキストテーマ」をクリックします。
- 「段落スタイルをカスタマイズ」をクリックします。
- 「段落 2」にマウスオーバーし、「編集」アイコン
 をクリックします。
をクリックします。 - 新しいフォントを選択します。
- 「適用」をクリックして変更内容を保存します。

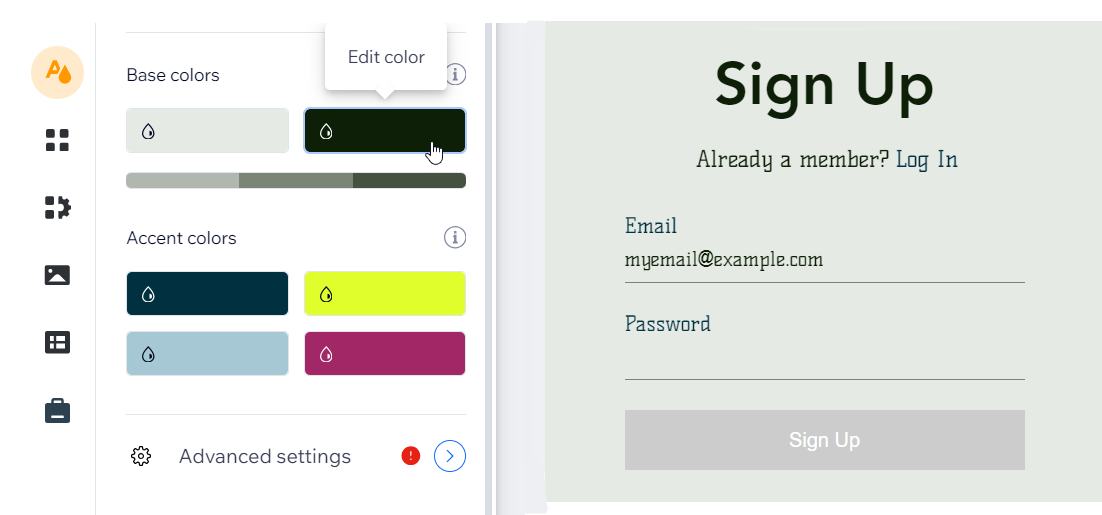
テキストの色を変更する
サイトのパレットで最も暗い色をカスタマイズして、テキストを別の色に変更します。
重要:
これにより、この色を使用するサイト上の他のパーツの色も変更されます。
ベースカラーを変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「カラーテーマ」をクリックします。
- 「ベースカラー」下で最も暗い色をクリックします。
- 「カスタムカラー」ボックスのカラーピッカーを使用して、色を変更します。
- (オプション)スライダーを使用して、「彩度」と「明るさ」を変更します。
- 「適用」をクリックします。

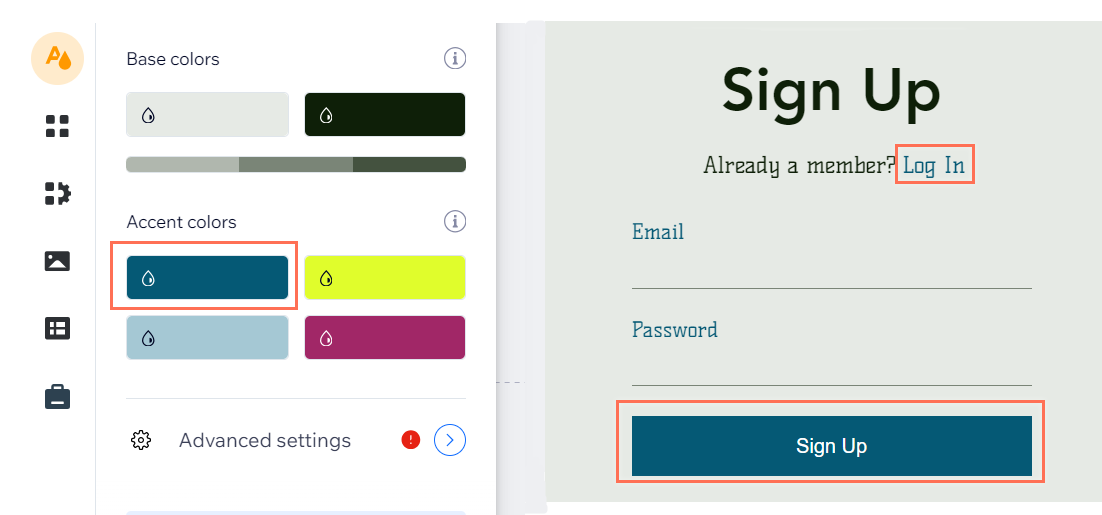
ボタンとリンクの色を変更する
サイトのカラーを特定の色合いにカスタマイズすると、リンクやボタンに異なる色を選択できるようになります。この色は、サイト全体のボタン、リンク、メニューアイテムなどの、多くの操作可能なパーツに使用されます。
重要:
これにより、この色を使用するサイト上の他のパーツの色も変更されます。
ボタンとリンクの色を変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「カラーテーマ」をクリックします。
- 「アクセントカラー」セクションで最初の色をクリックします。
- 「カスタムカラー」ボックスのカラーピッカーを使用して、アクセントカラーを変更します。
- (オプション)スライダーを使用して、「彩度」と「明るさ」を変更します。
- 「適用」をクリックします。

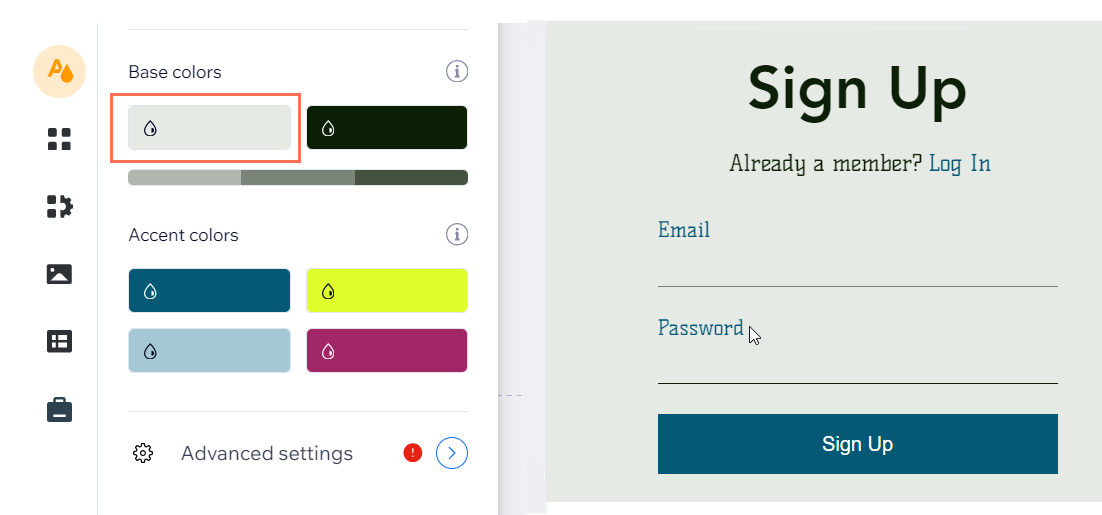
背景色を変更する
背景色を変更するには、サイトのカラーテーマで最も明るい色を調整します。この色は、サイト全体で主にページとパーツ背景に自動的に適用されます。
重要:
これにより、この色を使用するサイト上の他のパーツの色も変更されます。
背景色を変更する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「カラーテーマ」をクリックします。
- 「ベースカラー」下で最も明るい色をクリックします。
- 「カスタムカラー」ボックスのカラーピッカーを使用して、背景色を変更します。
- (オプション)スライダーを使用して、彩度と明るさの値を変更します。
- 「適用」をクリックします。

次のステップ:
「公開」をクリックして、ライブサイトで変更内容を確認します。

