サイトに VKontakte コミュニティウィジェットを埋め込む
2分
VKontakte コミュニティウィジェットをサイトに追加して、VKontakte コミュニティでのエンゲージメントを高め、コミュニティの成長を促進しましょう。
ステップ 1 | VKontakte コミュニティウィジェットを作成する
Wix には VKontakte Community アプリはありませんが、VK アカウントからウィジェットをカスタマイズ・デザインし、コードをコピーしてサイトに埋め込むことができます。
VKontakte コミュニティウィジェットを作成する方法:
- VK アカウントにログインします。
注意:アカウントをまだお持ちでない場合は、VKontakte にアクセスして新規登録してください。 - 開発者ポータルのコミュニティウィジェットにアクセスします。
- レイアウトとデザインをカスタマイズします。
注意:ページ下部にウィジェットのプレビューが表示されます。

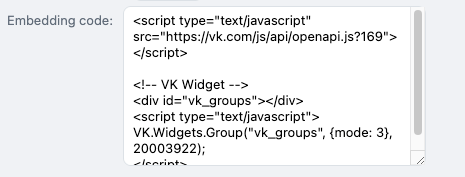
- コードをコピーします。

ステップ 2 | サイトにコードを埋め込む
VK アカウントからコードをコピーしたら、サイトのエディタに戻って埋め込みます。
サイトにコードを埋め込む方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「埋め込みコード」をクリックします。
- 「HTML 埋め込み」をクリックします。
- VKontakte からコピーしたコードを「コードを入力(HTTPS のみ)」欄に貼り付けます。
- 「更新」をクリックします。
- (オプション)「埋め込みの内容を Google が認識できるよう、代替テキストを入力しましょう」下に埋め込みの代替テキストを入力します。
- 準備が整ったら、サイトを公開します。
注意:
Wix で作成またはテストされていない外部コードに関するサポートは提供しておりません。コードスニペットに問題が発生している場合は、プロバイダに直接お問い合わせください。

