サイトに Odnoklassniki(OK)「いいね!」ボタンを埋め込む
3分
この記事内
- ステップ 1:Odnoklassniki からボタンコードを取得する
- ステップ 2 | サイトにコードを埋め込む
Odnoklassniki(OK)から Wix サイトに「いいね!」ボタンを埋め込むには、OK から埋め込みコードをコピーして、エディタに貼り付けます。

ステップ 1:Odnoklassniki からボタンコードを取得する
Odnoklassniki を使用すると、サイト上にさまざまなウィジェットを作成するためのコードを生成することができます。サイトに「いいね!」ボタンを追加するには、いいね! / シェアボタンのコードを生成してコピーします。
コードを生成する方法:
- Odnoklassniki にアクセスします。
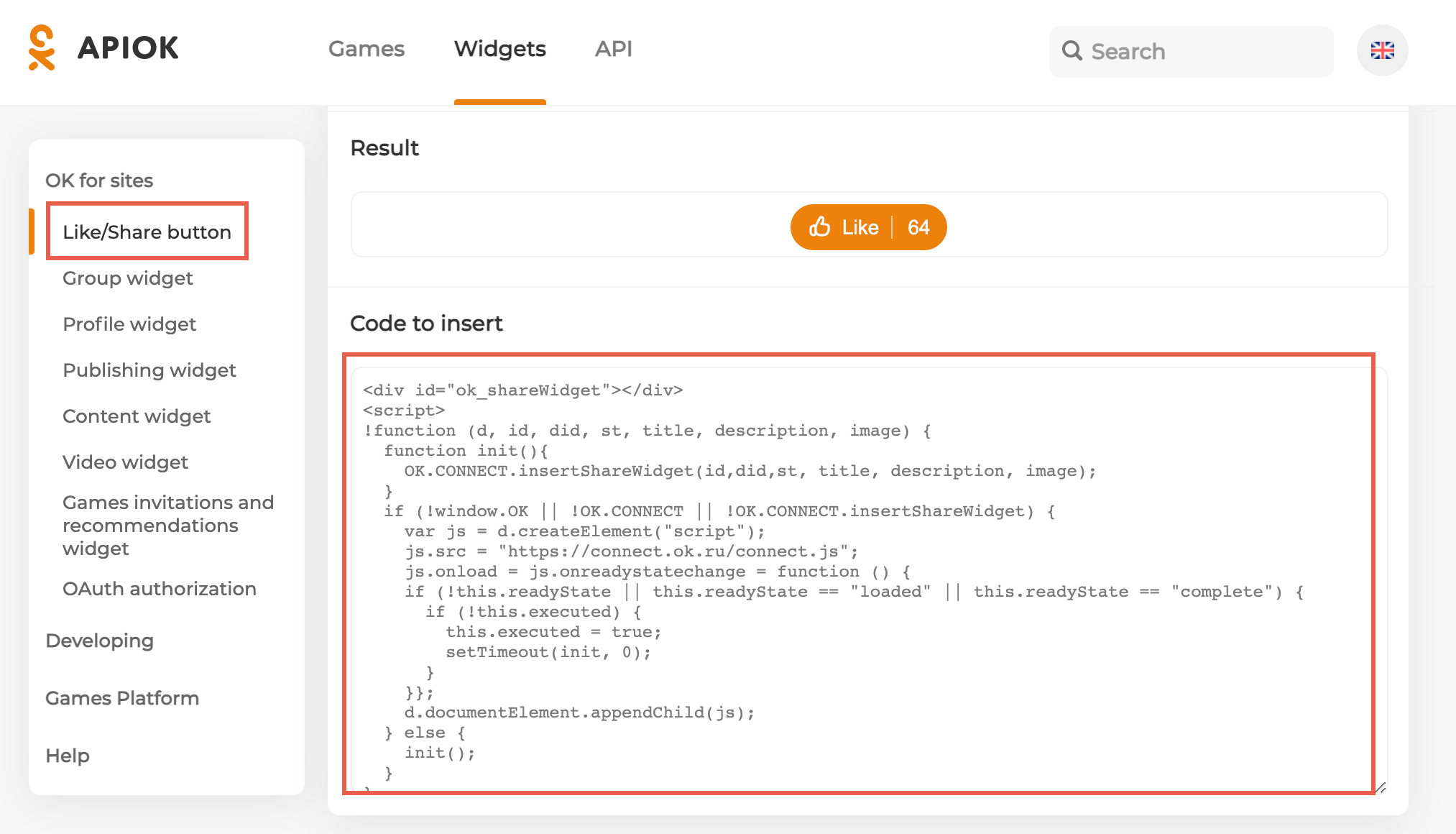
- ボタンビルダーでボタンをカスタマイズします。
- 「Code to inser(挿入するコード)」下に表示されたコードをコピーします。

ステップ 2 | サイトにコードを埋め込む
Wix または Wix Studio エディタに移動し、ステップ 1 で取得したコードを埋め込みます。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「埋め込みコード」をクリックします。
- 「HTML 埋め込み」をクリックします。

- 「コードを入力」をクリックします。
- 「入力形式を選択」下で「コード」が選択されていることを確認します。
- Step 1 でコピーしたコードを「コードを入力(HTTPS のみ)」欄に貼り付けます。
- 「適用」をクリックします。
- (オプション)「埋め込みの内容を Google が認識できるよう、代替テキストを入力しましょう」下に埋め込みの代替テキストを入力します。
- 準備が整ったら、サイトを公開します。

