Wix Cookie バナーの代替として Usercentrics 社のバナーを表示する
7分
この記事内
- Cookie について
- ステップ 1 | Cookie バナーを追加する
- ステップ 2 | サイトをスキャンする
- ステップ 3 | バナーの表示とテキストをカスタマイズする
- ステップ 4 | バナーを有効にする
- よくある質問
Wix Cookie バナーは、新しいサイトではご利用いただけなくなりました。代替ツールとして、現在は Usercentrics 社の Cookie バナーをご利用いただくことができます。サイトで Wix Cookie バナーがすでに有効になっている場合は、引き続きバナーでユーザーの同意を収集し、バナーやプライバシーポリシーへのリンクをカスタマイズすることができます。
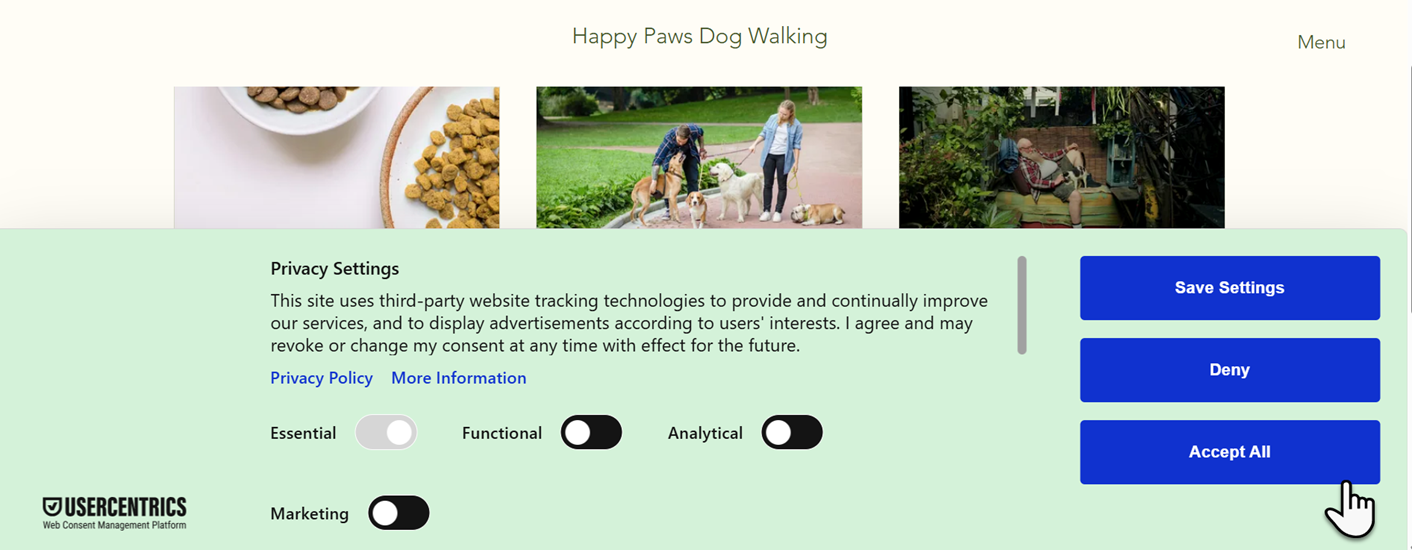
Cookie 同意バナーは、サイト上でクッキーがどのように使用されているかを訪問者に通知します。Wix は Usercentrics 社と提携し、毎月の自動サイトスキャンや 60の言語での翻訳、Google 同意モード v2 に対応した Cookie 同意バナーのソリューションを提供しています。

Cookie について
サイト訪問者が初めてサイトを訪れる際には、必要不可欠な Cookie とスクリプトのみが読み込まれます。他のタイプの Cookie とスクリプト(例:機能、広告、アクセス解析)を使用するには、訪問者から同意を得る必要があります。訪問者は、「同意する」をクリックするだけですべての Cookie タイプを承認するか、それらの種類の Cookie のトグルを無効にすることで、特定のタイプのみを許可することができます。
マーケティングとアクセス解析の統合に関する重要な情報
ステップ 1 | Cookie バナーを追加する
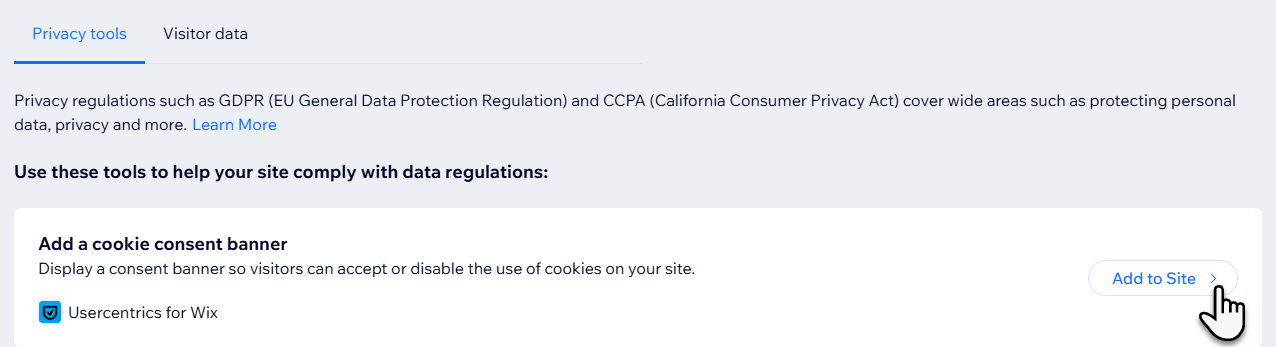
Usercentrics 社の Cookie バナーを Wix サイトに表示するには、Wix プライバシーセンターにアクセスし、サイトに同意のバナーを追加してください。Usercentrics 社の Cookie バナーの基本バージョンは無料で使用でき、GDPR に完全に準拠しています。
プライバシートリガーの表示、テキストのカスタマイズ、法的文書ファイルへのリンクなどのプレミアム機能にアクセスしたい場合は、月額または年額の Usercentrics プランに新規登録する必要があります。Usercentrics では、新規登録時に 14 日間のお試し期間が設けられています。
Cookie バナーを追加する方法:
- サイトダッシュボードの「プライバシー・Cookie」にアクセスします。
- 「Cookie 同意バナーを追加」横の「サイトに追加」をクリックします。

- Usercentrics の情報を確認し、「同意して追加」をクリックして続行します。
- (オプション)プレミアムバナーの機能にアクセスするには、「今すぐアップグレード」をクリックします。
- アプリの更新のためのお支払い情報を追加し、「購入する」をクリックします。
ステップ 2 | サイトをスキャンする
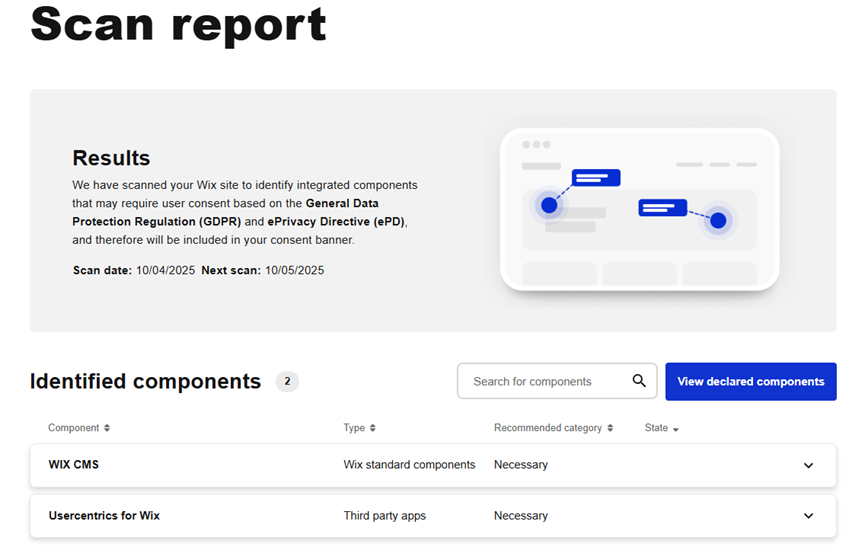
サイトをスキャンして、ユーザーの同意が必要なコンポーネントを特定します。スキャンには、Wix とサードパーティのコンポーネントの両方と、使用している Cookie の種類(例:機能、広告、アクセス解析)が表示されます。

スキャンの結果からアクションが必要であると判断された場合は、該当するコンポーネントと、スキャンレポートに表示される推奨されるアクションを確認することができます。自動スキャンは月に 1度スケジュールされますが、いつでもサイトを再スキャンすることを選択できます。
スキャンを実行する方法:
- サイトダッシュボードの「Cookie 同意バナー」にアクセスします。
- 「Website Scan(Web サイトのスキャン)」をクリックします。
- 以下のいずれかを選択します:
- 初めてユーザーが利用する場合は、「Scan(スキャン)」をクリックします。
- サイトを再スキャンするには、「Re-scan website now(今すぐサイトを再スキャン)」をクリックします。
- 「View scan results(スキャン結果を表示)」をクリックして、スキャンレポートを確認します。
ステップ 3 | バナーの表示とテキストをカスタマイズする
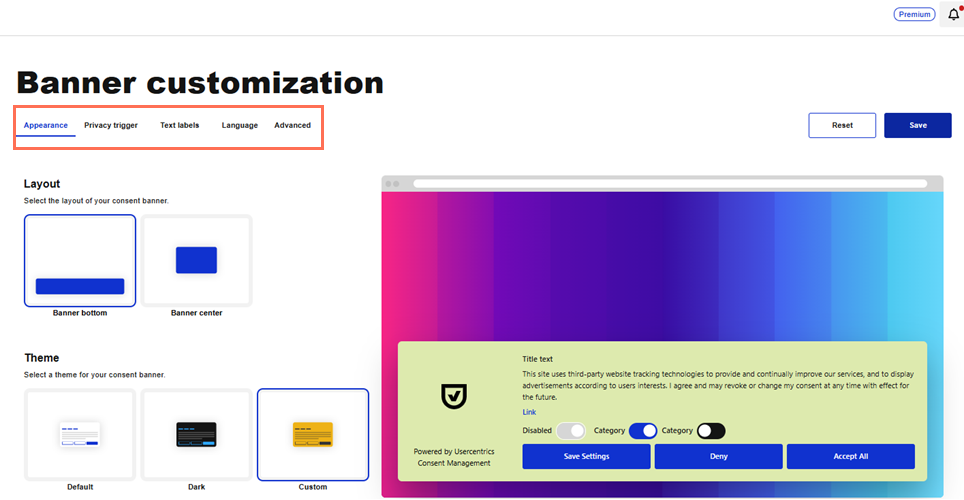
Cookie バナーを有効にしてから、デザインをカスタマイズして自分だけのバナーに仕上げましょう。プレミアムユーザーは、色、レイアウト、スタイルを編集し、テキストのトーンや声に合わせてテキストを調整することもできます。
また、すべてのユーザーは、このバナーをプライバシーポリシーにリンクさせることができます。これにより、訪問者はあなたのサイトでデータがどのように収集、使用、開示、管理されているかを知ることができます。

バナーをカスタマイズする方法:
無料バナー
プレミアムバナー
- サイトダッシュボードの「Cookie 同意バナー」にアクセスします。
- 以下のオプションを使用してバナーをカスタマイズします:
- Appearance(外観):
- Layout(レイアウト):スリムなバナーまたはフルサイズのバナーから選択できます。
- Theme(テーマ):ライトまたはダークテーマから選択できます。
- Text labels(テキストラベル):
- Main language(メイン言語):バナーのメイン言語を設定できます。
- Links(リンク):プライバシーポリシーなどの文書にリンクを追加します。
- Language(言語):
- Language(言語):Cookie バナーを表示するオプションの言語を選択します。無料バナー版で追加できる言語は 1つのみです。
- Advanced(詳細設定):
- Enable placeholders(プレースホルダを有効にする):トグルを有効にして、同意が得られるまで、Google マップや Facebook など、Wix が管理するサードパーティのコンポーネントが読み込まれないようにします。
- Redisplay your banner(バナーを再表示する):「Resurface(再表示)」をクリックして、同意バナーをすべてのユーザーに再表示させます。
- Appearance(外観):
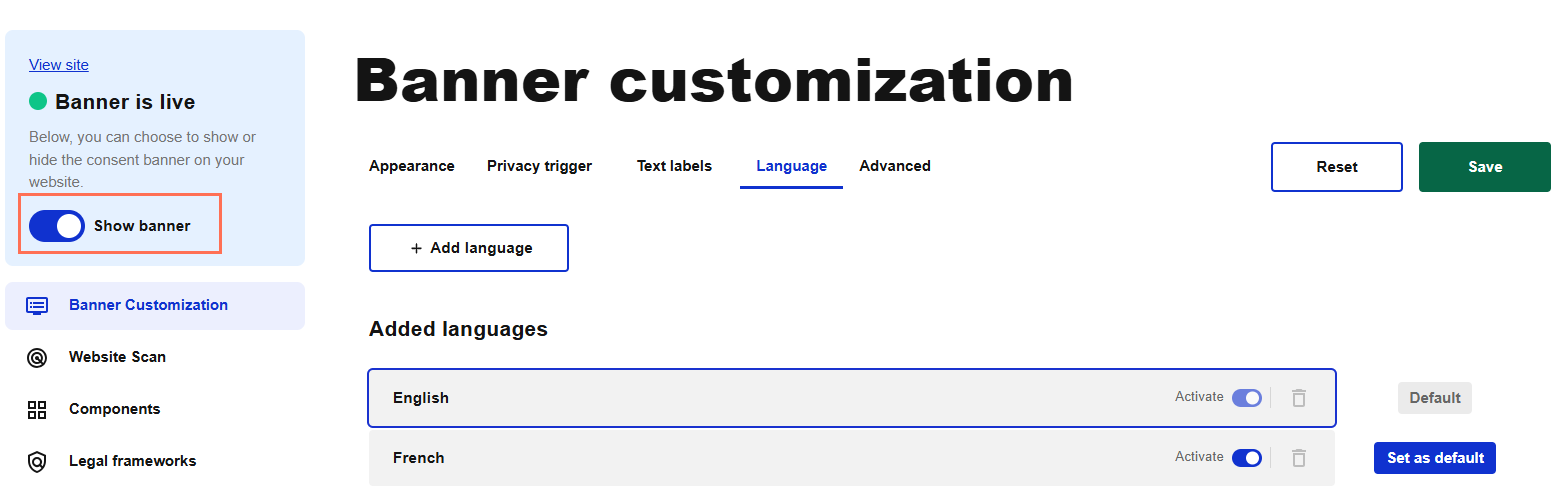
ステップ 4 | バナーを有効にする
バナーを確認したら、サイト訪問者に表示することができます。サイト上でバナーが有効になり、訪問者からの同意の収集が開始されます。
バナーを有効にする方法:
- サイトダッシュボードの「Cookie 同意バナー」にアクセスします。
- 「バナーを表示」トグルを有効にします。
注意:必要に応じて、トグルを使用してバナーを無効にすることができます。

ヒント:
同意ログにアクセスすると、Cookie バナーで収集した同意を確認・管理することができます。必要に応じて、ログをエクスポートして特定のサイト会員を検索することもできます。
よくある質問
Cookie と Wix サイトに関する詳細については、以下の質問をクリックしてください。
プライバシートリガーとは何ですか?
Cookie バナーが訪問者に表示されません。これはなぜですか?
サイトの編集中に Cookie バナーを表示することはできますか?
サイトのプライバシーポリシーを作成するにはどうすればよいですか?

