Wix サイトに「アンカー」を追加する
2分
重要:
下記の情報は旧 Wix エディタ用です。
新 Wix エディタに関する情報は
こちらをご確認ください。
Wixサイトで「アンカー」機能をご利用いただけるようになりました!「アンカー」とは、ページ上やページ間の移動位置を指定する「位置マーカー」を示します。こちらよりデモ版をご覧ください。
「アンカー」を追加する方法:
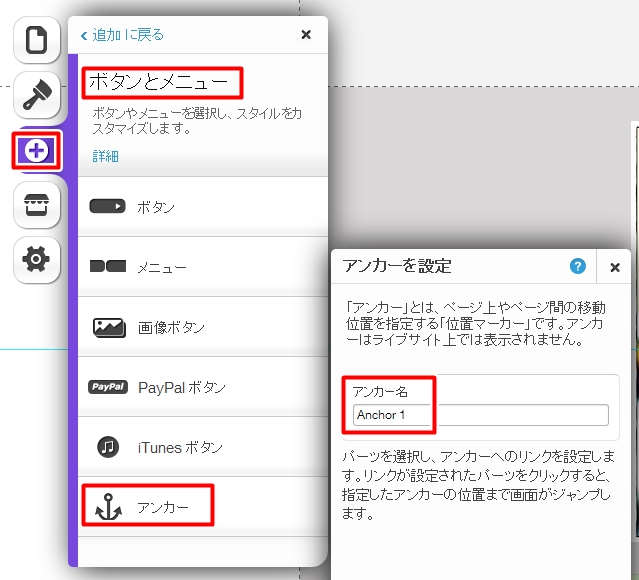
エディタ画面左より「
追加」をクリック>「ボタンとメニュー」をクリック>「アンカー」をクリックします。

追加した「アンカー」をクリック>ポップアップメニューより「設定」をクリック>「アンカー名」を入力>希望の位置(アンカーポイント)にアンカーをドラックします。

「画像」「ボタン」「テキスト」といったパーツに、追加したアンカーをリンク先として指定すると、そのパーツをクリックした際「アンカーポイント」にジャンプすることができます。
「アンカー」をリンク先として指定する方法:
パーツを選択し、ポップアップメニューより「リンク先」をクリック>「アンカー」をクリック>「アンカーを配置したページを選択」より該当するページを選択し>「リンクを設定するアンカーを選択」より該当するアンカーを選択>「OK」をクリックします。
注意:テキストにアンカーへのリンクを追加するには、該当するテキストをハイライトし、「リンク」アイコンをクリックし「アンカー」をクリックします。

「アンカー」はシングルページサイトを作成する際にも役立つツールです。
詳細は、下記動画ガイドをご覧ください。(英語のみ対応)

