アニメーション効果の追加とカスタマイズ
2分
重要:
下記の情報は旧 Wix エディタ用です。
新 Wix エディタに関する情報はこちらをご確認ください。
アニメーション効果を活用して、ホームページを生き生きと演出しましょう。ページが読み込まれると、アニメーションが起動します。
(下記動画ガイドは英語のみ対応しています。)
1.パーツをクリックして、選択します。
2.ポップアップメニューで、「アニメーション効果を追加」をクリックします。

3.「アニメーションの設定」で、適用するアニメーションスタイルを選択します。

各スタイルにマウスオーバーすると、プレビューが表示されます。
4.「OK」をクリックします。
iPad やその他タブレット・スマートフォン等のモバイル機器では、アニメーションは起動しません。
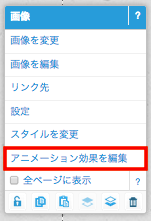
1.アニメーション効果を適用済みのパーツをクリックして、選択します。
2.ポップアップメニューで、「アニメーション効果を編集」をクリックします。
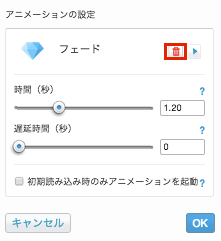
3.「アニメーションの設定」から、「時間(秒)」でアニメーションの再生時間を設定します。

4.「遅延時間(秒)」で、アニメーション起動開始前の遅延時間を設定します。
アニメーションを選択すると各アニメーションの設定画面が「アニメーションの設定」に表示されます。
1.アニメーション効果を適用済みのパーツをクリックして、選択します。
2.ポップアップメニューで、「アニメーション効果を編集」をクリックします。

3.「アニメーションの設定」で、ゴミ箱型アイコンをクリックします。

4.「OK」をクリックします。

