アクセシビリティ:アクセスしやすい Wix フォームを作成する
4分
この記事内
- ステップ 1 | 項目のタイトルを表示する
- ステップ 2 | 項目のタイトルを定義する
- ステップ 3 | フォームのデザインをカスタマイズする
- ステップ 4 | サイトで視覚インジケーターを有効にする
フォームを使うと、サイト訪問者は情報を送信したり、メーリングリストに参加したりすることができます。フォームを作成する際、すべての人が閲覧して使用できるよう、アクセシビリティに配慮することが重要です。
この記事の手順に従って、訪問者がサイト内を移動・操作できるフォームを作成し、サイトを最大限に活用しましょう。
重要:
旧 Wix フォームはアクセシビリティには対応していません。アクセシビリティの規制に準拠する必要がある場合は、新 Wix フォームに切り替えてください。
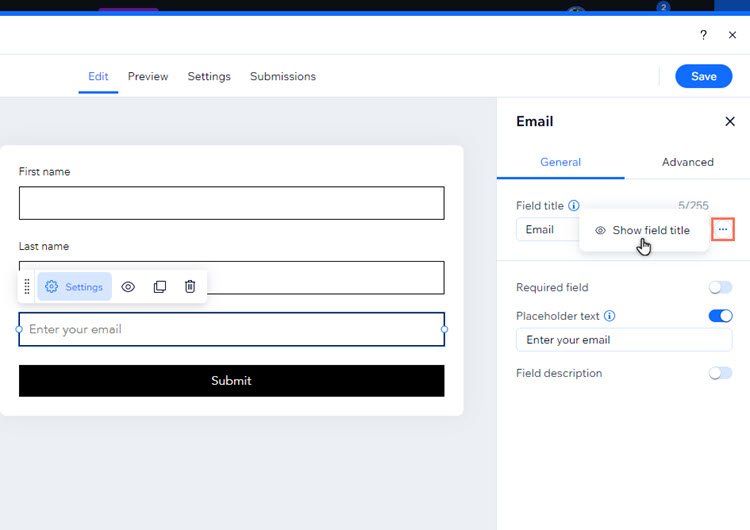
ステップ 1 | 項目のタイトルを表示する
訪問者が各フォームの項目を識別できるように、項目のタイトルを表示します。タイトルを表示すると、サイト訪問者にとって分かりやすくなり、現在表示しているフィールドを示すことができます。
項目名を表示する方法:
- エディタ内でフォームを選択します。
- 「フォームを編集」をクリックします。
- フォーム項目を選択します。
- 「設定」をクリックします。
- 項目のタイトルにマウスオーバーし、「その他のアクション」アイコン
をクリックします。
- 「項目名を表示」をクリックします。

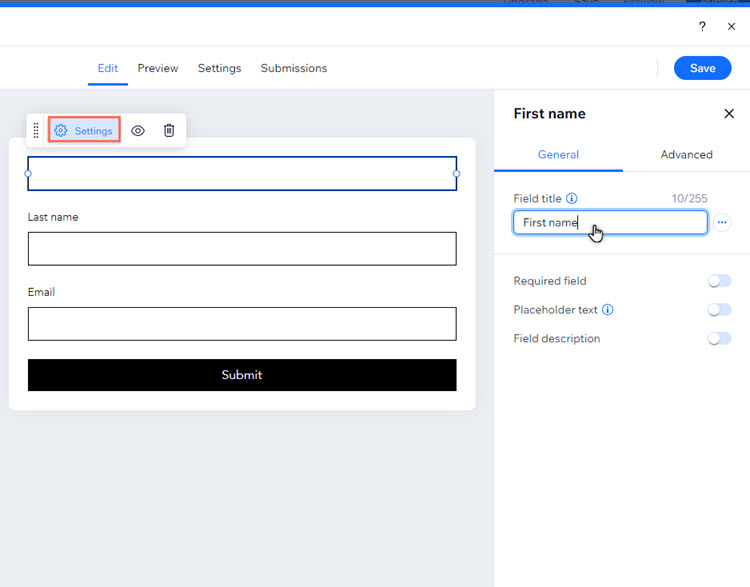
ステップ 2 | 項目のタイトルを定義する
項目のタイトル表示を有効にしたら、明確に定義します。タイトルは、訪問者が何を入力すべきかが分かる具体的なもの(姓、電話番号など)にしましょう。
項目のタイトルを定義する方法:
- エディタ内でフォームを選択します。
- 「フォームを編集」をクリックします。
- フォーム項目を選択します。
- 「設定」をクリックします。
- 「項目のタイトル」下にテキストを入力します。
- 「保存する」をクリックします。

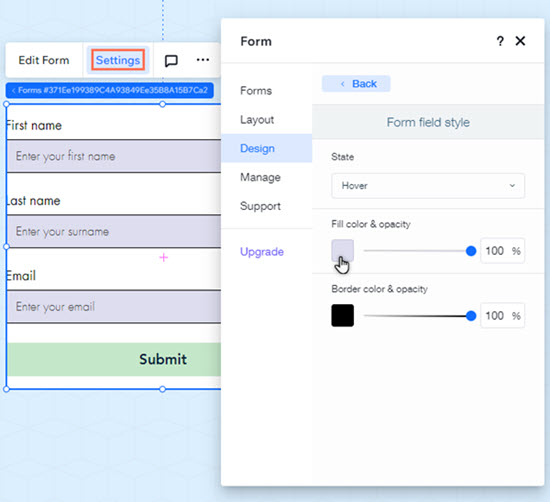
ステップ 3 | フォームのデザインをカスタマイズする
フォームの項目とボタンを状態(通常時、ホバー時、エラー)ごとに調整すると、フォームのアクセシビリティを向上させることができます。たとえば、マウスオーバー時のデザインをカスタマイズしておくと、訪問者がフォームのどの部分を操作しているかが分かりやすくなります。
参考:
ホバー時の状態とは、訪問者がマウスオーバーした際のフォーム項目 / ボタンの表示方法のことです。通常時の状態は、訪問者が操作する前の状態です。
フォームのデザインをカスタマイズする方法:
- エディタ内でフォームを選択します。
- 「設定」をクリックします。
- 「デザイン」を選択します。
- フォームのどの部分をカスタマイズするかを選択します:
- 項目:
- 「フォームの項目」を選択します。
- ドロップダウンメニューで「ホバー時」を選択します。
- 項目のデザインを変更します:
- 色・不透明度:項目の背景色を設定し、スライダーをドラッグして不透明度を変更します。
- 枠線の色・不透明度:項目の枠線の色と不透明度を設定します。
- ボタン:
- 「ボタン」を選択します。
- カスタマイズするボタン(送信、戻る、アップロードなど)を選択します。
- 「ホバー時」タブをクリックします。
- ボタンのデザインを変更します:
- テキストの色:ホバー状態でのボタンテキストの色を設定します。
- 色・不透明度:ボタンの背景色を設定し、スライダーをドラッグして不透明度を変更します。
- 枠線の色・不透明度:ボタンの枠線の色と不透明度を設定します。
- 項目:

ヒント:
- アクセシビリティを向上させるために、エラー状態のフォーム項目もカスタマイズする必要があります。
- サイトアクセシビリティにおける色とコントラストに関する詳細はこちら
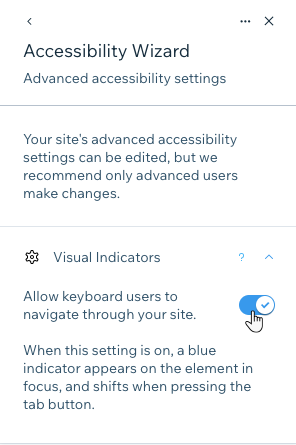
ステップ 4 | サイトで視覚インジケーターを有効にする
視覚インジケーター(フォーカスインジケーター)は、視力や運動機能に障がいのある方がサイト内を移動する際に役立ちます。視覚インジケーターを有効にすると、Tab キーを使用している訪問者に、現在表示しているセクションやパーツの周りに青いボックスが表示されます。視覚インジケーターに関する詳細はこちら
Wix Studio エディタで作成されたサイトでは、視覚インジケーターが自動的に有効になります。
視覚インジケーターを有効にする方法:
- Wix エディタトップバーにある「設定」を選択します。
- 「アクセシビリティ設定」を選択します。
- ウィザード右上の「その他のアクション」アイコン
を選択します。
- 「高度なアクセシビリティ設定」をクリックします。
- 「視覚インジケーター」を選択します。
- 「キーボードユーザーがサイト内を移動できるようにします」横のトグルを有効にします。

次のステップ:
アクセシビリティチェックリストに戻り、サイトのアクセシビリティを向上させましょう。

