「Product Stickers」アプリを追加・設定する
2分
この記事内
- サイトに「Product Stickers(開発元:PoCo)」アプリを追加する
- スタンプを作成する
重要:
6月13日をもって、サイトバッジアプリのサポートは終了します。中断されることなくサイトを運営するためには、Product Stickers アプリに切り替えることをおすすめします。
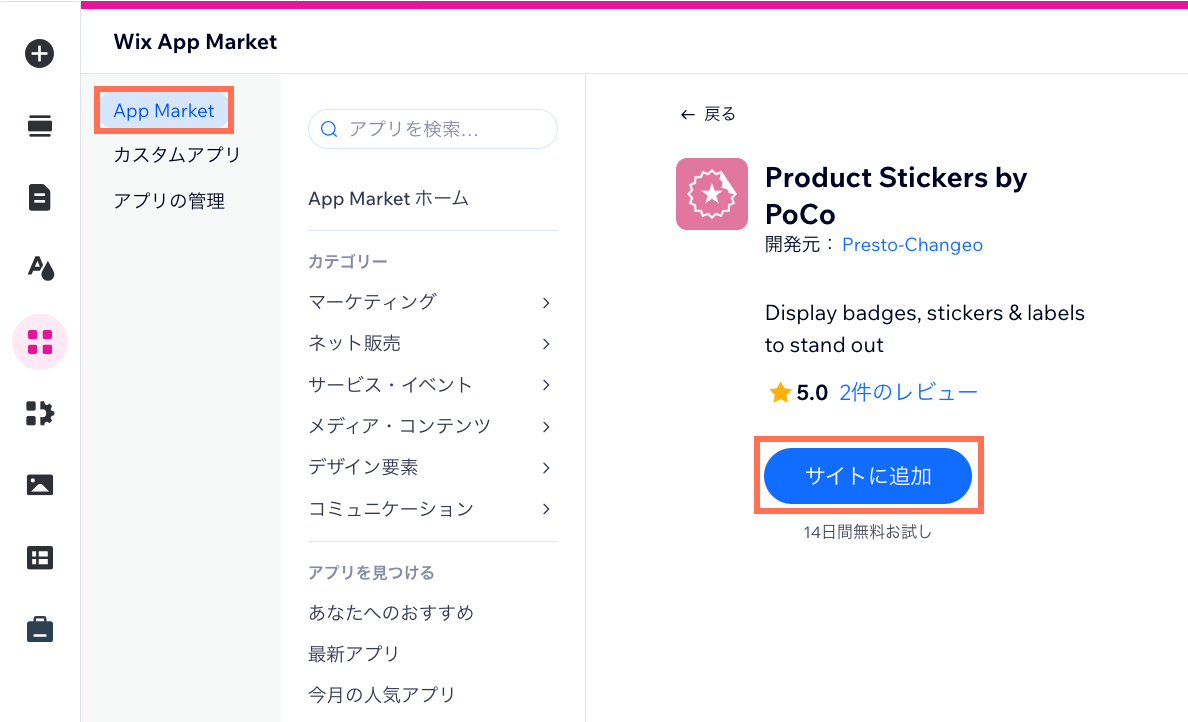
サイトに「Product Stickers(開発元:PoCo)」アプリを追加する
まずはサイトにアプリを追加することから始めましょう。このアプリを追加するには、サイトに Wix ストアをインストールしている必要があります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「Product Stickers」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

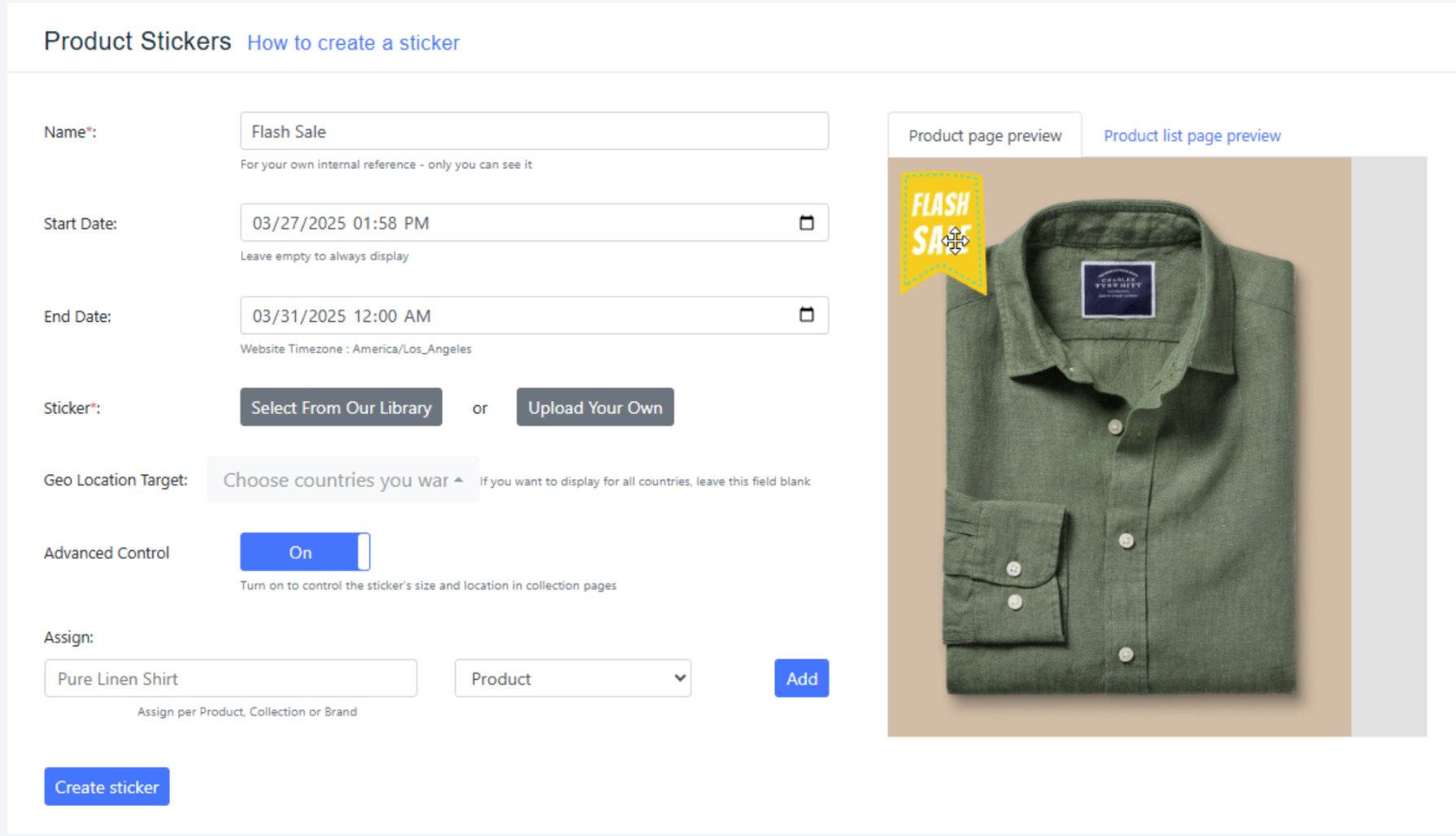
スタンプを作成する
次に、スタンプを作成します。開始日と終了日を選択し、対象にする地域を選択します。
スタンプを作成する方法:
- ダッシュボードにアクセスします。
- 「アプリ」をクリックします。
- 「Productsticks by PoCo」をクリックします。
- スタンプの名前を入力します。
- 「Start Date(開始日)」と「End Date(終了日)」を使用して、スタンプを表示する期間を入力します。注意:空白のままにすると、ラベルは常に表示されます。
- 使用するスタンプをライブラリから選択するか、独自の .png をアップロードします。スタンプはプレビュー画面に表示されます。
- 「Geo Location Target(地域のターゲット)」を選択して、特定の国でスタンプを表示します。注意:空白にすると、世界中で表示されます。
- (オプション)「Advanced Control(高度なコントロール)」を有効にして、コレクションページ内のスタンプのサイズと位置を管理します。
- 新しいスタンプを割り当てる商品、ブランド、またはカテゴリーを入力します。
- 「追加」をクリックします。
- 「Create Sticker(スタンプを作成)」をクリックします。